插入代码
<?xml version="1.0" encoding="UTF-8"?> -<RelativeLayout tools:context=".MainActivity" android:background="#009688" android:layout_height="match_parent" android:layout_width="match_parent" xmlns:tools="http://schemas.android.com/tools" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:android="http://schemas.android.com/apk/res/android"> <Button android:background="#000000" android:layout_height="80dp" android:layout_width="80dp" android:text="" android:layout_centerVertical="true" android:layout_centerHorizontal="true" android:id="@+id/button"/> <Button android:background="#339900" android:layout_height="80dp" android:layout_width="80dp" android:layout_centerVertical="true" android:id="@+id/button3" android:layout_toLeftOf="@id/button"/> <Button android:background="#3300ff" android:layout_height="80dp" android:layout_width="80dp" android:text="" android:layout_centerVertical="true" android:id="@+id/button4" android:layout_toRightOf="@id/button"/> <Button android:background="#ff00cc" android:layout_height="80dp" android:layout_width="80dp" android:text="" android:id="@+id/button5" android:layout_above="@id/button" android:layout_alignLeft="@id/button"/> <Button android:background="#ffff00" android:layout_height="80dp" android:layout_width="80dp" android:text="" android:id="@+id/button6" android:layout_toRightOf="@id/button5" android:layout_alignTop="@id/button5"/> <Button android:background="#ffffff" android:layout_height="80dp" android:layout_width="80dp" android:text="" android:id="@+id/button7" android:layout_toLeftOf="@id/button5" android:layout_alignTop="@id/button5"/> <Button android:background="#3399ff" android:layout_height="80dp" android:layout_width="80dp" android:text="" android:layout_centerHorizontal="true" android:id="@+id/button8" android:layout_below="@id/button"/> <Button android:background="#ff0033" android:layout_height="80dp" android:layout_width="80dp" android:text="" android:id="@+id/button9" android:layout_toLeftOf="@id/button8" android:layout_alignTop="@id/button8"/> <Button android:background="#66ff00" android:layout_height="80dp" android:layout_width="80dp" android:text="" android:id="@+id/button10" android:layout_toRightOf="@id/button8" android:layout_alignTop="@id/button8"> </Button> </RelativeLayout>
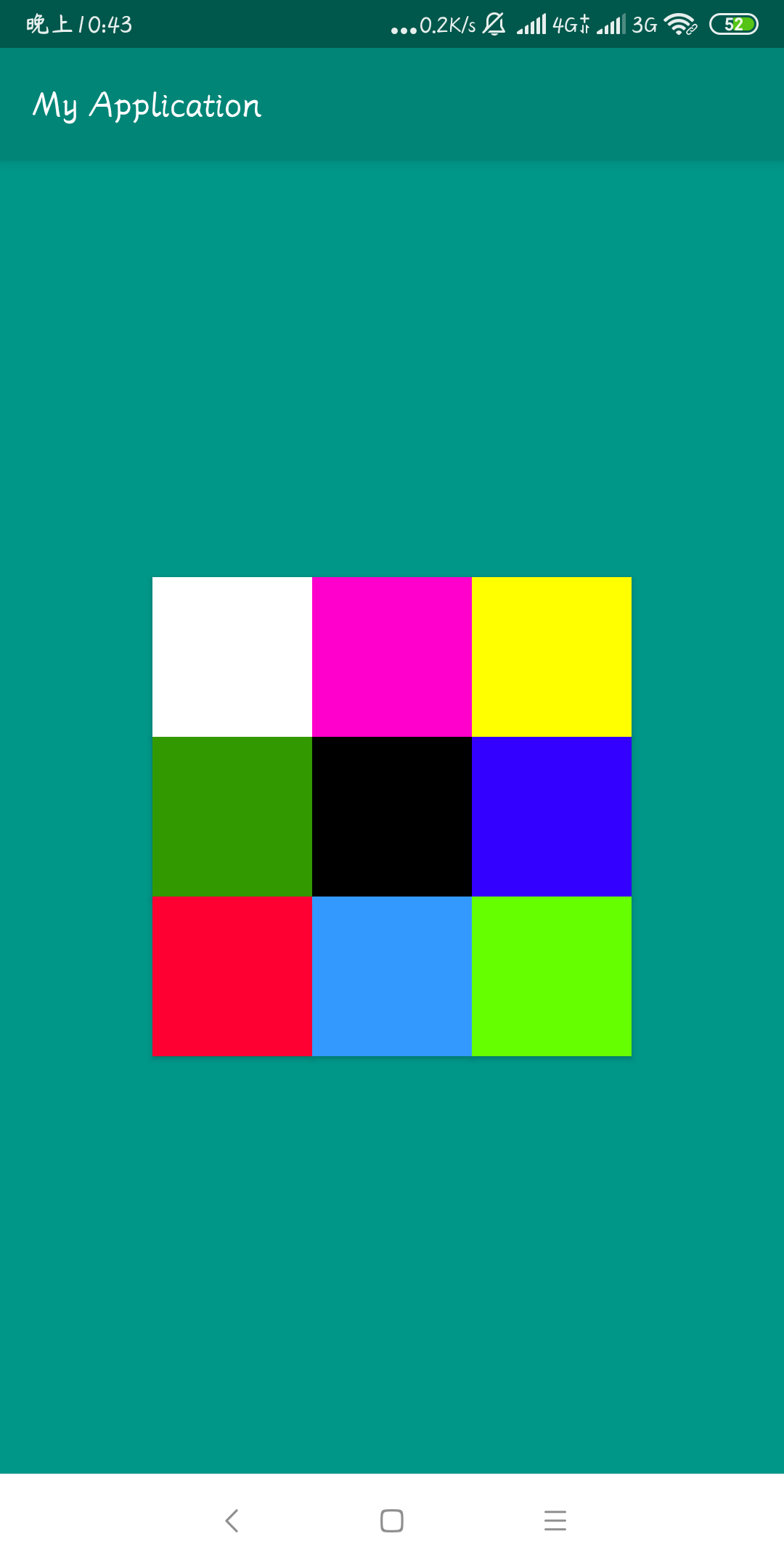
运行截图