Jsp&Servlet用户登录功能实现(采用MVC模式)
我们使用Jsp&Servlet开发一个用户登录功能的小项目(麻雀大小,但是五脏俱全呦,关键是技术问题!)。
数据库:mysql
驱动包为 mysql-connector-java-3.1.12-bin.jar(下载链接:链接: https://pan.baidu.com/s/1_MlQONkdr5l1nKtO8OZCPQ 提取码: 442t)
驱动包放置在 HeadFirstJspServlet05/com.java1234.model/WeebContent/WEB-INF/lib下
开发工具:eclipse
客户端:Chrome浏览器
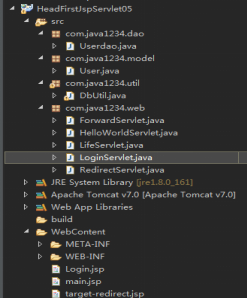
系统架构:
①在com.java1234.model下是User模型;
在User类中 属性有id,userName,password;
主要作用是建立一个基础用户(id,用户名,密码(没有涉及加密,以后会更新,打算采用MD5加密))的模型。
代码如下:

1 package com.java1234.model; 2 public class User { 3 private int id; 4 private String userName; 5 private String password; 6 7 public User(String userName, String password) { 8 super(); 9 this.userName = userName; 10 this.password = password; 11 } 12 13 public User() { 14 super(); 15 // TODO Auto-generated constructor stub 16 } 17 18 public String getUserName() { 19 return userName; 20 } 21 22 public void setUserName(String userName) { 23 this.userName = userName; 24 } 25 26 public String getPassword() { 27 return password; 28 } 29 30 public void setPassword(String password) { 31 this.password = password; 32 } 33 34 public int getId() { 35 return id; 36 } 37 38 public void setId(int id) { 39 this.id = id; 40 } 41 }
②在com.java1234.util下是建立的DbUtil模型,主要是连接数据库用的。
这部分代码需要加强记忆;
其实细分也很简单的,主要存在的知识要点:
数据库链接地址dbUrl="jdbc:mysql://localhost:3306/db_jsp"(数据库名字);
数据库驱动:jdbcName="com.mysql.jdbc.Driver";
数据库名称:dbUserName="root";
数据库密码:dbpassword="123456";
数据库连接getcon()方法,数据库关闭closecon()方法;
代码如下:

package com.java1234.util; import java.sql.Connection; import java.sql.DriverManager; public class DbUtil { private String dbUrl="jdbc:mysql://localhost:3306/db_jsp";//数据库链接地址 private String dbUserName="root";//数据库用户名称 private String dbPassword="123456";//数据库密码 private String jdbcName="com.mysql.jdbc.Driver";//jdbc驱动 public Connection getcon() throws Exception{ Class.forName(jdbcName);//反射实例化jdbc驱动包 Connection con =DriverManager.getConnection(dbUrl, dbUserName, dbPassword); return con; } public void closeCon(Connection con) throws Exception{ if(con !=null){ con.close(); } } public static void main(String[] args) { DbUtil dbutil=new DbUtil(); try { Connection con=dbutil.getcon(); System.out.println("数据库连接成功!"); } catch (Exception e) { // TODO Auto-generated catch block e.printStackTrace(); } } }
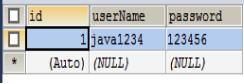
数据库表为:
t_user :



③在com.java1234.dao下建立的Dao模型,主要是对User模型进行操作。
主要操作login()方法(主要是获取数据库数据String sql=”SELECT * from t_user where userName =? and password=?”; )
-----> PrepareStatement pstmt = prepareStatement(sql)
----> 对第1个参数和第2个参数进行设置
pstmt.setString(1, user.getUserName()); pstmt.setString(2, user.getPassword());
----->执行数据库查询指令 ResultSet rs=pstmt.executeQuery();
代码如下:

1 package com.java1234.dao; 2 import java.sql.Connection; 3 import java.sql.PreparedStatement; 4 import java.sql.ResultSet; 5 import com.java1234.model.User; 6 public class Userdao { 7 public User login(Connection con,User user) throws Exception{ 8 User resultUser=null; 9 String sql="SELECT * from t_user where userName=? and password=? "; 10 PreparedStatement pstmt=con.prepareStatement(sql); 11 pstmt.setString(1, user.getUserName()); 12 pstmt.setString(2, user.getPassword()); 13 ResultSet rs=pstmt.executeQuery(); 14 if(rs.next()){ 15 resultUser=new User(); 16 resultUser.setUserName(rs.getString("userName")); 17 resultUser.setPassword(rs.getString("passWord")); 18 } 19 return resultUser; 20 } 21 }
④com.java1234.web下的LoginServlet.java 进行后端处理,主要将前端页面的数据传到后端。(还有验证功能,对数据库中不存在的数据会进行判错,error 并且在前端页面输出)
代码如下:

1 package com.java1234.web; 2 import java.io.IOException; 3 import java.sql.Connection; 4 import javax.servlet.ServletException; 5 import javax.servlet.http.HttpServlet; 6 import javax.servlet.http.HttpServletRequest; 7 import javax.servlet.http.HttpServletResponse; 8 import javax.servlet.http.HttpSession; 9 10 import com.java1234.dao.Userdao; 11 import com.java1234.model.User; 12 import com.java1234.util.DbUtil; 13 14 public class LoginServlet extends HttpServlet{ 15 private static final long serialVersionUID = 1L; 16 DbUtil dbutil=new DbUtil(); 17 Userdao userdao=new Userdao(); 18 @Override 19 protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 20 // TODO Auto-generated method stub 21 this.doPost(request,response); 22 } 23 24 @Override 25 protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 26 // TODO Auto-generated method stub 27 String userName=request.getParameter("userName"); 28 String password=request.getParameter("password"); 29 Connection con=null; 30 try { 31 User user=new User(userName,password); 32 con=dbutil.getcon(); 33 User currentuser = userdao.login(con,user); 34 if(currentuser == null){ 35 request.setAttribute("error", "用户名或者密码错误"); 36 request.setAttribute("userName", userName); 37 request.setAttribute("password", password); 38 request.getRequestDispatcher("Login.jsp").forward(request, response); 39 }else{ 40 HttpSession session=request.getSession(); 41 session.setAttribute("currentuser", currentuser); 42 response.sendRedirect("main.jsp"); 43 } 44 } catch (Exception e) { 45 // TODO Auto-generated catch block 46 e.printStackTrace(); 47 } 48 } 49 }
涉及技术要点:
RequestDispatcher接口 服务器跳转... 参考博客(博客写的确实好!)
https://www.cnblogs.com/lulipro/p/7471987.html
⑤jsp页面,我们可以看到是一个简单的用户登录功能的实现。

1 <%@ page language="java" contentType="text/html; charset=utf-8" 2 pageEncoding="utf-8"%> 3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 7 <title>target-redirect</title> 8 <script type="text/javascript"> 9 function resetInfo(){ 10 document.getElementById("userName").value="";//document操纵html文档内容。 11 document.getElementById("password").value=""; 12 } 13 </script> 14 </head> 15 <body> 16 <form action="login" method="post"> 17 <h4>用户登录</h4> 18 <table> 19 <tr> 20 <td>用户名:</td> 21 <td><input type="text" id="userName" name="userName" value="${userName}"/></td> 22 </tr> 23 <tr> 24 <td>密码:</td> 25 <td><input type="password" id="password" name="password" value="${password}"></td> 26 </tr> 27 <tr> 28 <td><input type="submit" value="登录"/></td> 29 <td colspan="2"><input type="button" value="重置" onclick="resetInfo()"/> 30 <font color="red">${error}</font> 31 </td> 32 33 </tr> 34 </table> 35 </form> 36 </body> 37 </html>
涉及的技术点:
- javascript脚本: document.getElementById(" ").
每个载入浏览器的 HTML 文档都会成为 Document 对象。
Document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问。
- value="${userName}";el表达式
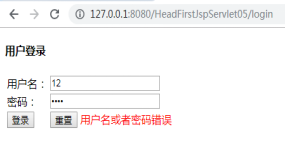
界面:
登录界面:

报错处理:

重置:

登陆成功:

小 项 目 就 此 ok!
