SpringBoot微服务架构下的MVC模型产生的原因:
微服务概念改变着软件开发领域,传统的开源框架结构开发,由于其繁琐的配置流程 , 复杂的设置行为,为项目的开发增加了繁重的工作量,微服务致力于解决除业务逻辑以外的开发工作量的精简与废
除,集约化的改善开发环境和开发成本; SpringBoot 作为 Spring 项目组的微服务产品,正在大规模的占领软件市场,其简化的应用开发搭建过程,使得开发人员从繁琐的配置文件中解脱出来,大量的精力投入到项目逻
辑研发当中,其致力于成为快速应用开发领域的领导者。 MVC 设计模型在”网页既软件“的生产环境中扮演者重要的角色,不仅在各大软件产品中采用了 MVC 模型,越来越多的软件 OEM 企业通过此模型批量化的进行软件生产。
微服务的起源与优势:
(一)起源
微服务是一种新兴起的软件设计架构,它通过将庞大的软件产品细分为多个零散的小型应用,很好的解决了高耦合的弊端,细分后的应用工作简便
有序,大大降低产品耦合的同时,降低了开发难度,减少了研发经费。
(二)优势
微服务最大的优势在于通过扩展组件的形式来处理功能上的瓶颈问题,从而更好的利用了各类计算资源,使得开发人员不再需要部署一个全方位的
应用环境来发布一个新迭代的软件版本,达到资源利用率大幅提高的目的。由于细分应用,对于软件产品更新也变得更加快速,无论从产品迭代到代码测试都按照细分后的
应用规模进行,从而大大降低产品更新周期。在云计算领域微服务也起到了不可或缺的作用,在事件驱动计算方面,类似于 AWS Lambda 这样的功能让开发人员能够编写的代码处于休眠状
态,当有事件触发时方可执行。
二、 SpringBoot
(一)起源
SpringBoot 项目是 Pivotal 团队开发一个全新Spring 框架,其开发的目的在于解决 Spring 开发过程中的复杂配置操作,最终实现零配置为目标,
SpringBoot 作为 Spring 项目组的微服务产品,正在大规模的占领软件市场,其简化的应用开发搭建过程,使得开发人员从繁琐的配置文件中解脱出来,大
量的精力投入到项目逻辑研发当中,其致力于成为快速应用开发领域的领导者。
(二)特点
独立应用: 每一个 SpringBoot App 都是独立存在的个体应用,可以是一个 Jar 文件,也可以是一个war 文件,只需要基本 Java 运行环境即可满足部署
要求,SpringBoot App 内部嵌入了 Tomcat,从而无需部署 Web 容器。Maven 项目:SpringBoot 项目实际上是一个Maven 项目,在第三方插件的使用上完全可以通过
依赖 maven 或者 Gradle 来实现,大大简化部署量。Spring 配置自动化:基于 Spring4.X,配置工作可以完全通过 Java 注释的方式来实现,从而实现自动
化配置。生产就绪功能:指标、健康检查、外部配置。去 XML 化:可以完全取消配置文件。
(三)SpringBoot 项目的创建
SpringBoot 实际上是大量开源库的集合,可以非常方便的将插件部署到 Eclipse 等 IDE 中从而实现项目的开发,也可以通过 spring 提供的基于
eclipse 的开发工具 Spring Tool Suite 来进行开发,另外 Spring 也提供了在线创建项目的功能,将该创建的项目无缝对接到相应的 IDE 中。关于 SpringBoot
项目创建的更多信息可以关注 http://projects.spring.io 加以了解。
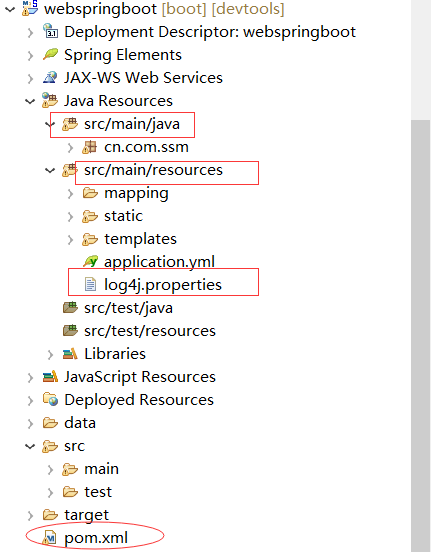
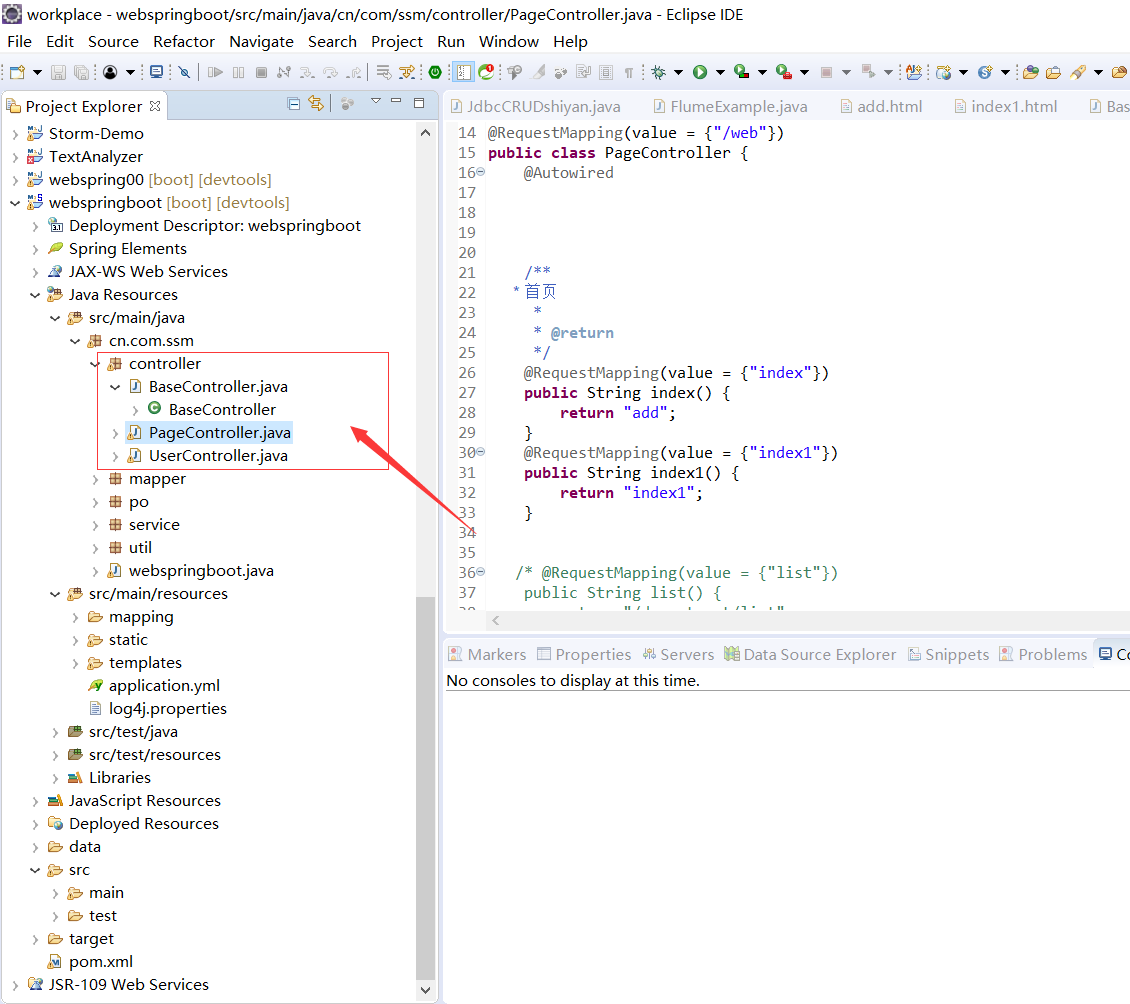
(四)SpringBoot 项目的目录结构

* src/main/java 目录:Java 原生代码的存放位置。
* src/main/resources 目录:是前端视图相关的模板、资源存放的位置,其中 templates 子目录存放由Thymeleaf 产生的视图模板等,static 存放各类资源文件
* src/test/java 目录:测试目录
* JRE System Library:JRE 的库目录
* Maven Dependencies:Maven 的依赖库目录
* src 目录:源码目录
* target 目录:项目打包后的目标目录
* pom.xml:Maven 的依赖文件
三、 MVC 模型
(一)模型原理
MVC 全称是 Model、View、Controller,即模型、视图、控制器。用一种业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面,
在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。MVC 被独特的发展起来用于映射传统的输入、处理和输出功能在一个逻辑的图形化用户界面的结构中。
(二)模型分析
MVC 开始是存在于桌面程序中的,M 是指业务模型,V 是指用户界面,C 则是控制器,使用 MVC 的目的是将 M 和 V 的实现代码分离,从而使同一个程
序可以使用不同的表现形式。比如一批统计数据可以分别用柱状图、饼图来表示。C 存在的目的则是确保 M 和 V 的同步,一旦 M 改变,V 应该同步更新。
随着 Web 应用开发的繁荣,MVC 已经随着各类框架占据了市场的主导位置,各大开源框架源组织均推出自己的 MVC 框架,其中主要的有,JEE
(Jsp+Servlet+Model),SpringMVC,Asp.net MVC,SpringBootMVC,Struts MVC 等等。
(三)模型优势
MVC 设计模型的优势是:耦合度低、重用性高、部署快、可维护性高、生命周期成本低、可维护性高、利于工程化管理、市场占有率高等优势。
(四)模型缺点
MVC 设计模型的缺点是:无明确定义、不适合小型、中等规模的应用程序、增加系统结构和实现的复杂性、视图与控制器间的过于紧密的连接、视图对
模型数据的低效率访问、一般高级的界面工具或构造器不支持模式。
四、 SpringBoot 的 MVC 架构
SpringBoot 框架下有着完善的 MVC 设计模型支持,其在 SpringMVC4.x 基础上进行了简化操作,对于项目的配置工作采用自动化配置的方式,使得
在 SpringBoot 环境下进行 MVC 模式的开发变得尤为简单。
SpringBoot 下 的 MVC 基 本 由 Controller + Thymeleaf+Model 组成,Controller 控制器 起 到 在View 和 Model 间 衔 接 作 用 ,Thymeleaf 是 View,
Model 有专门的类与其对应,对于数据的操作则完全通过 Model 来完成。下面我们详细的介绍 MVC 各个组成部分。
1. 视图层 Thymeleaf (百叶窗)

<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org" xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="renderer" content="webkit"> <meta http-equiv="Cache-Control" content="no-siteapp" /> <title>H+ 后台主题UI框架 - 主页</title> <meta name="keywords" content="H+后台主题,后台bootstrap框架,会员中心主题,后台HTML,响应式后台"> <meta name="description" content="H+是一个完全响应式,基于Bootstrap3最新版本开发的扁平化主题,她采用了主流的左右两栏式布局,使用了Html5+CSS3等现代技术"> <!--[if lt IE 9]> <meta http-equiv="refresh" content="0;ie.html"/> <![endif]--> <link rel="shortcut icon" href="favicon.ico"> <link href="../css/bootstrap.min.css" rel="stylesheet"> <link href="../css/font-awesome.min.css" rel="stylesheet"> <link href="../css/animate.min.css" rel="stylesheet"> <link href="../css/style.min.css" rel="stylesheet"> </head> <body class="fixed-sidebar full-height-layout gray-bg" style="overflow: hidden"> <div id="wrapper"> <!--左侧导航开始--> <nav class="navbar-default navbar-static-side" role="navigation"> <div class="nav-close"> <i class="fa fa-times-circle"></i> </div> <div class="sidebar-collapse"> <ul class="nav" id="side-menu"> <li class="nav-header"> <div class="dropdown profile-element"> <span><img alt="image" class="img-circle" src="../image/1.jpg" /></span> <a data-toggle="dropdown" class="dropdown-toggle" href="#"> <!-- <span class="clear"> <span class="block m-t-xs"><strong class="font-bold">admin</strong></span> <span class="text-muted text-xs block">超级管理员<b class="caret"></b></span> </span> --> </a> <ul class="dropdown-menu animated fadeInRight m-t-xs"> <li class="divider"></li> <li><a href="login.html">安全退出</a></li> </ul> </div> <div class="logo-element">PRAS</div> </li> <li><a href="#"> <i class="fa fa-database"></i> <span class="nav-label">对比库管理</span> <span class="fa arrow"></span> </a> <ul class="nav nav-second-level"> <li><a class="J_menuItem" href="form_file_upload.html" th:href="@{/page/form_file_upload}">政策添加</a></li> <li><a class="J_menuItem" href="policy/table_basic.html" th:href="@{/policy/list}">政策列表</a></li> </ul></li> <li><a href="#"> <i class="fa fa-balance-scale"></i> <span class="nav-label">部门管理</span> <span class="fa arrow"></span> </a> <ul class="nav nav-second-level"> <li><a class="J_menuItem" href="department/department_list1.html" th:href="@{/department/list}">部门列表</a></li> </ul></li> <li><a href="#"> <i class="fa fa-gg-circle"></i> <span class="nav-label">政策审查</span> <span class="fa arrow"></span> </a> <ul class="nav nav-second-level"> <li><a class="J_menuItem" href="" th:href="@{/page/analysis_add}">系统审查</a></li> <li><a class="J_menuItem" href="" th:href="@{/reviewlegitimacy/list}">审查列表</a></li> </ul></li> <li> <a href="#"> <i class="fa fa-search"></i> <span class="nav-label">政策对比</span> <span class="fa arrow"></span> </a> <ul class="nav nav-second-level"> <li><a class="J_menuItem" href="" th:href="@{/page/review_add}">文件对比</a></li> <li><a class="J_menuItem" href="" th:href="@{/policycompare/list}">对比列表</a></li> </ul> </li> <li> <a href="#"> <i class="fa fa-bar-chart"></i> <span class="nav-label">分析查找</span> <span class="fa arrow"></span> </a> <ul class="nav nav-second-level"> <li> <a class="J_menuItem" href="graph_echarts.html" th:href="@{/page/graph_echarts}">执行效果查看</a> </li> <li> <a class="J_menuItem" href="relationship/timeline_v2.html" th:href="@{/page/timeline_v2}">历史政策查询</a> </li> <li> <a class="J_menuItem" href="graph_relative.html" th:href="@{/EsPolicy/findByPage}" >政策条款查询</a> </li> </ul> </li> <li><a href="#"> <i class="fa fa-briefcase"></i> <span class="nav-label">系统管理</span> <span class="fa arrow"></span> </a> <ul class="nav nav-second-level"> <li><a class="J_menuItem" href="User/clients.html" th:href="@{/user/findByPage}">用户列表</a></li> <li><a class="J_menuItem" href="#" th:href="@{/sensitive/list}">敏感词列表</a></li> </ul></li> </ul> </div> </nav> <!--左侧导航结束--> <!--右侧部分开始--> <div id="page-wrapper" class="gray-bg dashbard-1"> <div class="row border-bottom"> <nav class="navbar navbar-static-top" role="navigation" style="margin-bottom: 0"> <div class="navbar-header"> <a class="navbar-minimalize minimalize-styl-2 btn btn-primary " href="#"><i class="fa fa-bars"></i> </a> <form role="search" class="navbar-form-custom" method="post" action="search_results.html"> <div class="form-group"> <input type="text" placeholder="请输入您需要查找的内容 …" class="form-control" name="top-search" id="top-search"> </div> </form> </div> <ul class="nav navbar-top-links navbar-right"> <li class="dropdown"><a class="dropdown-toggle count-info" data-toggle="dropdown" href="#"> <i class="fa fa-envelope"></i> <span class="label label-warning">16</span> </a></li> </ul> </nav> </div> <div class="row content-tabs"> <button class="roll-nav roll-left J_tabLeft"> <i class="fa fa-backward"></i> </button> <nav class="page-tabs J_menuTabs"> <div class="page-tabs-content"> <a href="javascript:;" class="active J_menuTab" data-id="index_v2.html">首页</a> </div> </nav> <button class="roll-nav roll-right J_tabRight"> <i class="fa fa-forward"></i> </button> <div class="btn-group roll-nav roll-right"> <button class="dropdown J_tabClose" data-toggle="dropdown"> 关闭操作<span class="caret"></span> </button> <ul role="menu" class="dropdown-menu dropdown-menu-right"> <li class="J_tabShowActive"><a>定位当前选项卡</a></li> <li class="divider"></li> <li class="J_tabCloseAll"><a>关闭全部选项卡</a></li> <li class="J_tabCloseOther"><a>关闭其他选项卡</a></li> </ul> </div> <a href="login_v2.html" th:href="@{/user/logout}" class="roll-nav roll-right J_tabExit"><i class="fa fa fa-sign-out"></i> 退出</a> </div> <div class="row J_mainContent" id="content-main"> <iframe class="J_iframe" name="iframe0" width="100%" height="100%" src="index_v2.html" frameborder="0" data-id="index_v2.html" seamless></iframe> </div> <div class="footer"> <div class="pull-right">© 科技政策审查</div> </div> </div> <!--左侧部分结束--> </div> <script src="../js/jquery.min.js"></script> <script src="../js/bootstrap.min.js"></script> <script src="../js/plugins/metisMenu/jquery.metisMenu.js"></script> <script src="../js/plugins/slimscroll/jquery.slimscroll.min.js"></script> <script src="../js/plugins/layer/layer.min.js"></script> <script src="../js/hplus.min.js"></script> <script type="text/javascript" src="../js/contabs.min.js"></script> <script src="../js/plugins/pace/pace.min.js"></script> </body> </html>
代码 说明:
● ${...} 变量表达式
● *{...} 选择变量表达式
● #{...} 消息表达式
● @{...} 链接 url 表达式
● Thymeleaf 是嵌入到 Html 的标签当中,引入标识是 th:开头。
● <th th:text="# {msgs.headers.name}">Name</th>:是将由后台传递过来的信息头中的 name 属性值显示在<th>标签中
● <tr th:each="prod: ${allProducts}">:是准备
将后台对象 allProducts 的内容进行循环遍历,每次循环遍历的对象为 prod。<tr>下面的标签为循环体内容,本例中其下面包括了两个<td>标签
● <td th:text="${prod.name}">Oranges</td>:同样是循环体中的内容,在这个<td>标签中将输出本次循环对象 prod 的 name 属性。
2控制器 Controller、RestController
当我们设计了前端视图后,需要将前端用户的请求进行处理、响应时,视图需要将请求内容提交给后台服务器,接收该内容的即是 MVC 中的”C”控制
器,Controller 是在 Model 和 View 之间进行交流的中央枢纽,当 View 传递信息给 Model 时,或者
Model 将处理结果传递给 View 时,都是通过
Controller 来中转,调度,处理的。
(1)Controller 简介
在 SpringBoot 框架中,Controller 完全由代码注释的形式存在(如果大家习惯了配置文件的方式,需要去了解下 Java 的注释技术及 Spring 的注释配置技术,此文不做详解)。
分类:在 SpringBoot 框架下,主要包括两种
Controller,分别如下:
● Controller:基本的控制器,用于接收、传输纯字符串信息,调用业务模型处理信息,也是SpringBoot 主要的控制器,它可以完成大部分 MVC
● RestController:该控制器是 SpringBoot 将WebService 技术与常用的数据封装格式整合在一起,通过一定的技术规则,将原来较为复杂的数据封装 技 术 简 化 为 十 分 方 便 的 几 个 步 骤 来 实 现
WebService 功能,常用的数据封装格式(例如:Json、Xml)在 RestController 中均有支持。该控制器常常用在各类移动 App 的数据业务和大型综合信息系统
的数据统一管理平台中使用。随着移动 App 和大数据时代的来临,以 WebService 方式的数据提供、管理模式得到了更多的企业和应用的喜悦。

3. 模型 Model
(1)Model 的作用
Model 是 MVC 设计模型中的重要组成部分,其主要的工作是解决实际的业务需求,例如:数据的增加、插入、修改、删除;各类业务的逻辑和算数
运算;项目外各类网络接口的调用;服务器端硬件资源的调度等等。
(2)Model 的存在形式
Model 的存在形式在 SpringBoot 框架中是采用面向对象的理念,将 Model 主要完成的任务进行类化封装,每个类对应一个功能完整的模型,类中的各
个方法对应模型的某一个功能点,当 Controller 需要调用 Model 解决实际的业务需求时,只需要调用Model 对应的类,创建对象,调用方法即可实现。
(3)Model 类
在 SpringBoot 框架中设置了一个专门的模型类Model,用于向 View 传递信息,下面我们可以通过一段代码来展示 Model 类的使用方式。