CSS元素的显示和隐藏
1.display
display : none; //隐藏元素 ,隐藏元素后,不再占据原先的位置
display: block; //显示隐藏的元素
做一个简单的代码测试,有两个按钮,点击开的按钮,div标签的dispaly属性改为 block,显示出来,点击关的按钮,div标签的dispaly属性改为 none,隐藏出来
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>Document</title> 7 <style> 8 *{ 9 margin: 0; 10 padding: 0; 11 } 12 body{ 13 background-color: rgba(0, 0, 0, 0.8); 14 } 15 .b1{ 16 width: 150px; 17 height: 30px; 18 margin-top: 100px ; 19 margin-left: 500px; 20 } 21 .b2{ 22 width: 150px; 23 height: 30px; 24 margin-top: 100px ; 25 margin-left: 100px; 26 } 27 div{ 28 /* 隐藏元素 */ 29 display: none; 30 width: 300px; 31 height: 300px; 32 background-color: yellow; 33 border-radius: 50%; 34 margin: 50px auto; 35 } 36 </style> 37 </head> 38 <body> 39 <button class="b1"> 开</button> 40 <button class="b2">关</button> 41 <div></div> 42 43 <script> 44 var btn01 = document.querySelector(".b1"); 45 var btn02 =document.querySelector(".b2") 46 var div01 = document.querySelector("div") 47 48 btn01.addEventListener("click",function(){ 49 div01.style.display = "block"; 50 }) 51 btn02.addEventListener("click",function(){ 52 div01.style.display = "none"; 53 }) 54 </script> 55 </body> 56 </html>


2.visibility属性
visibility : visible; //元素可视
visibility : hidden; //元素隐藏,元素隐藏后继续占有原先的位置
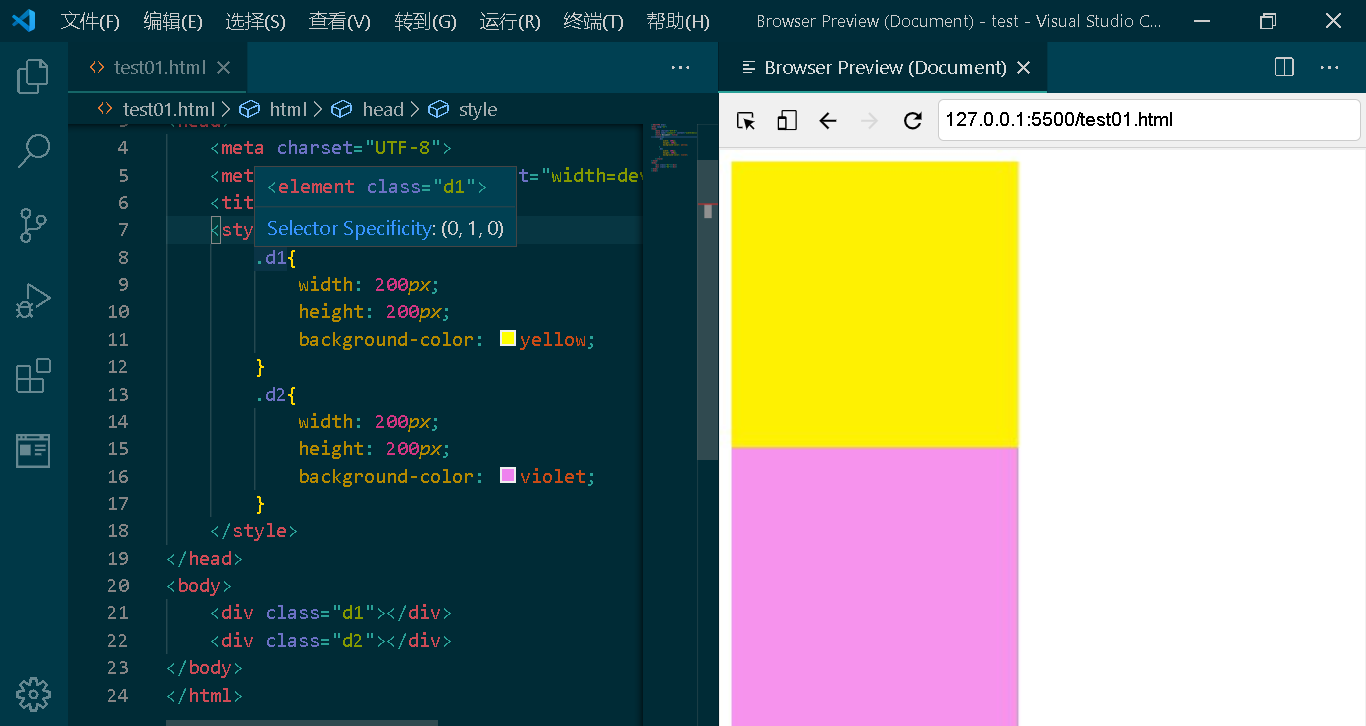
元素隐藏前

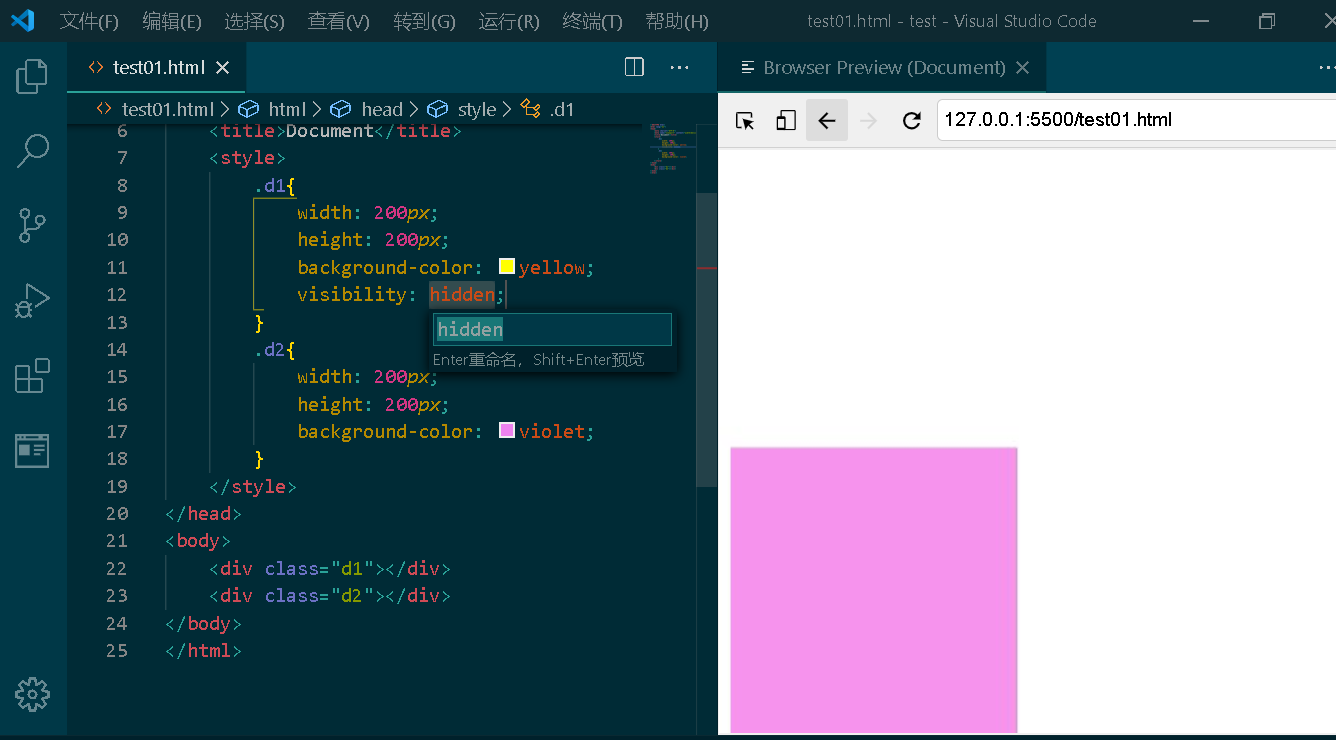
将第一个div元素隐藏,元素隐藏后,继续占有其位置

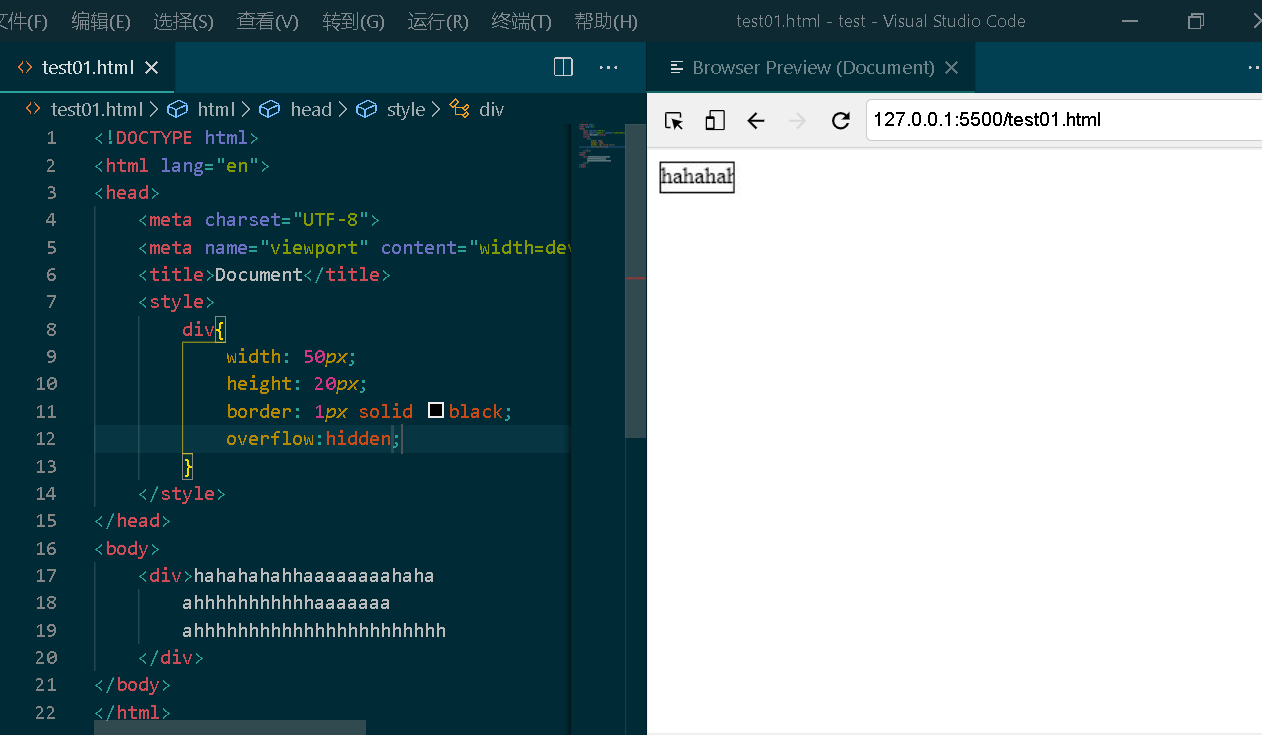
3.溢出属性 overflow
overflow 属性指定了 如果内容溢出了元素框(即超过了元素的指定高度和宽度),会发生什么事
(1)overflow : visible; //显示超出的内容

(2)overflow : hidden; //隐藏超出的部分

(3)overflow : scroll; //超出的部分使用滚动条,即使没有超出也会有滚动条


(4)overflow:auto; // 如果右超出的部分,则使用滚动条,如果没有,则不使用