CSS3的一些新属性(ie9 及以上版本的浏览器支持)
圆角边框 , 盒子阴影 , 文字阴影
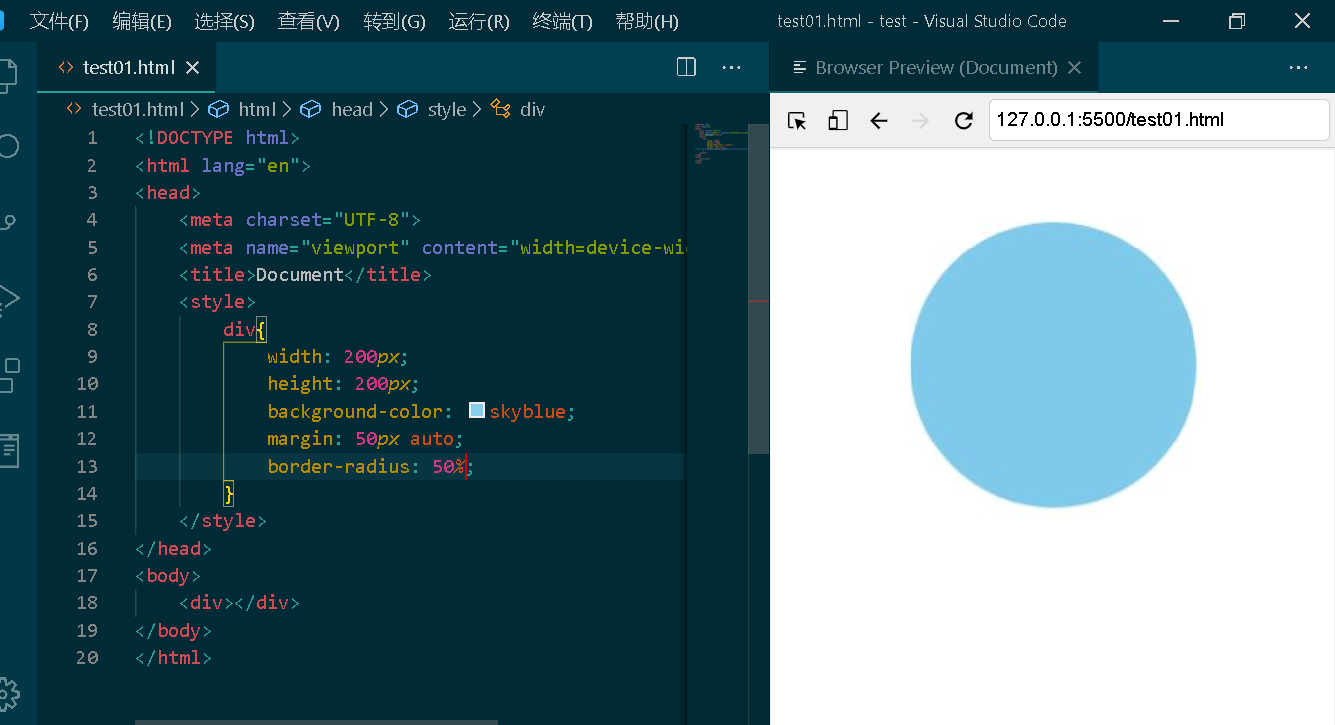
(1)圆角边框
border-radius : length; // length可以是一个数值,如10px,50px, 也可以是一个百分比,数值越大,那么圆角边框的弧度越明显
典型示例1: 做出一个圆形的盒子 条件:1 这个盒子首先必须是一个正方形 2 length = 盒子宽度的一半( 50% )

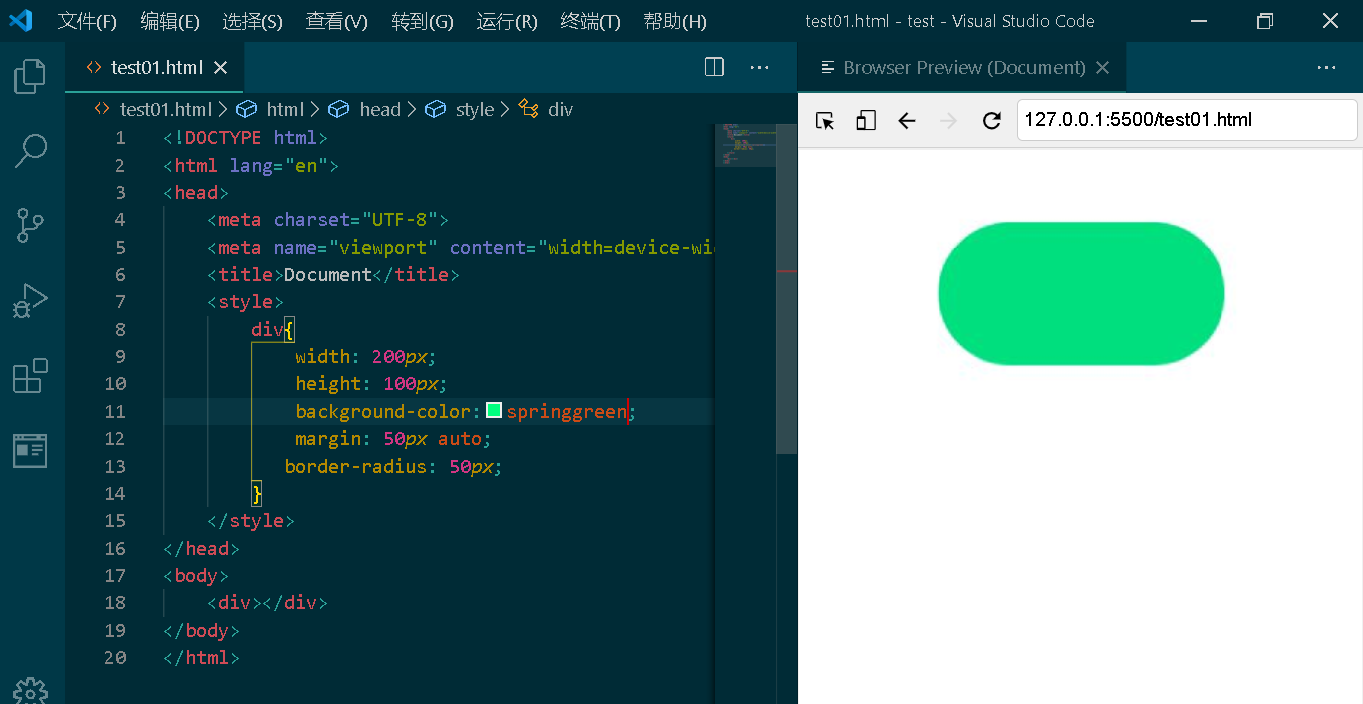
典型示例2:做一个圆角矩形 条件: length = 盒子高度的一般即可

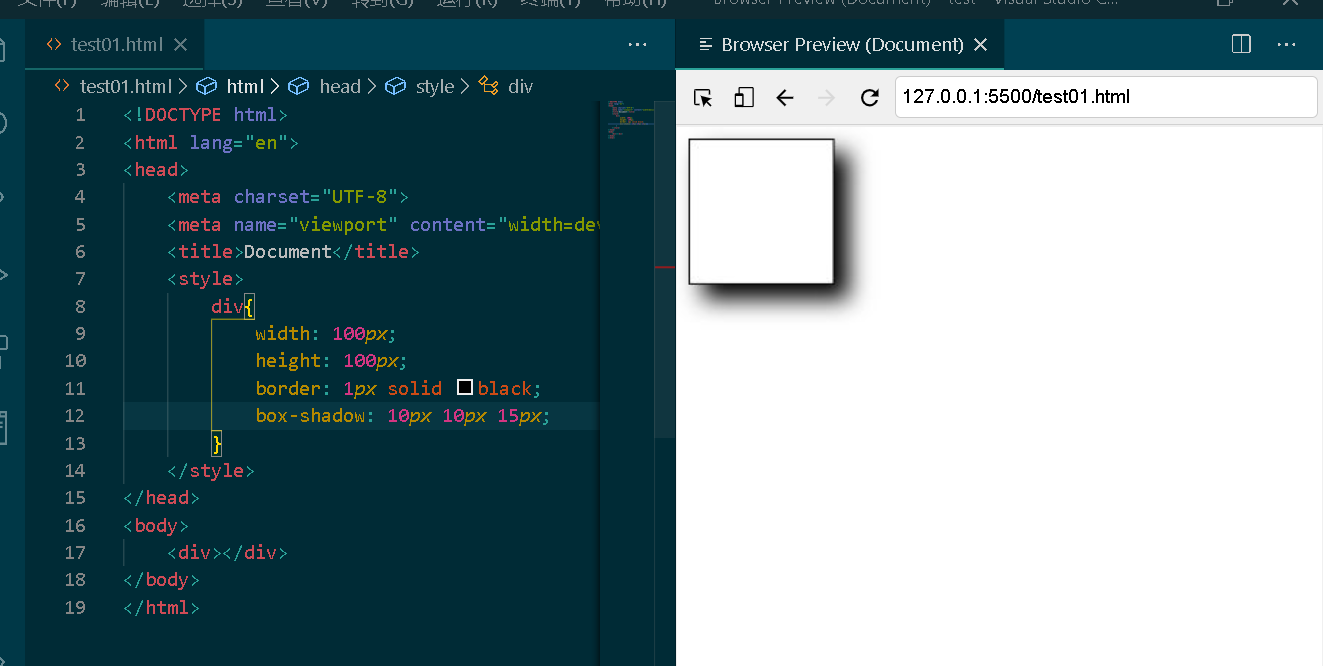
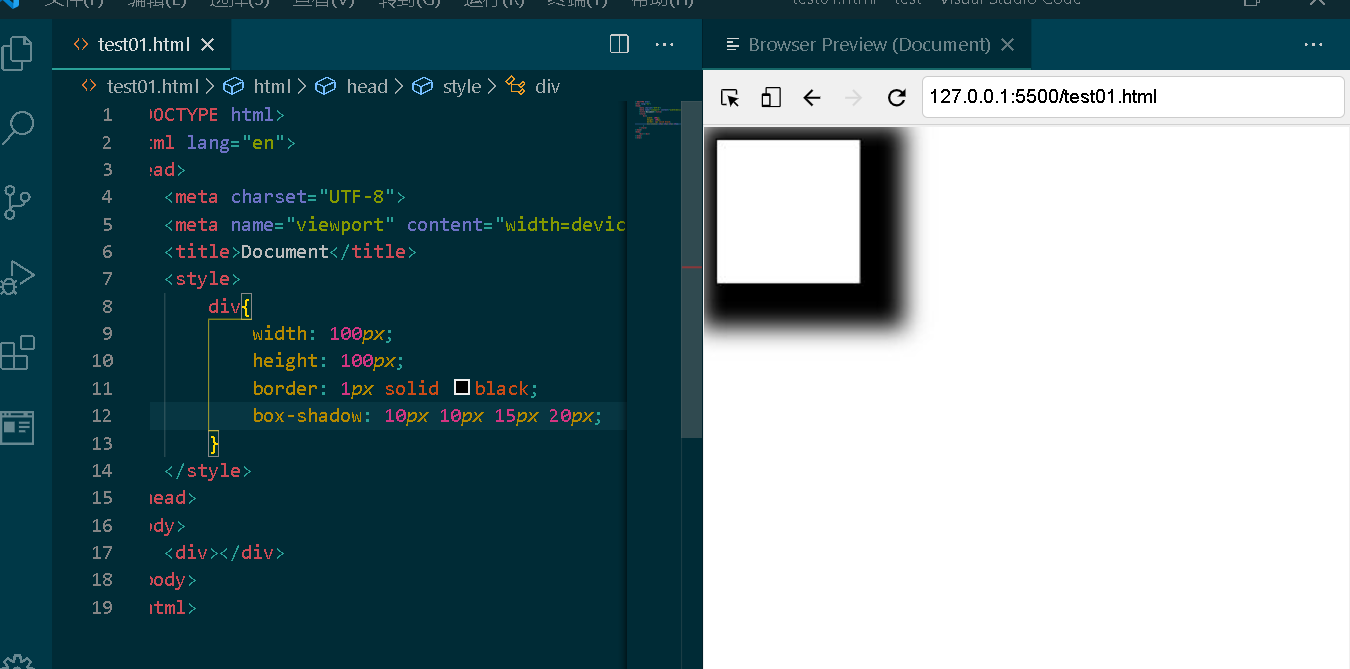
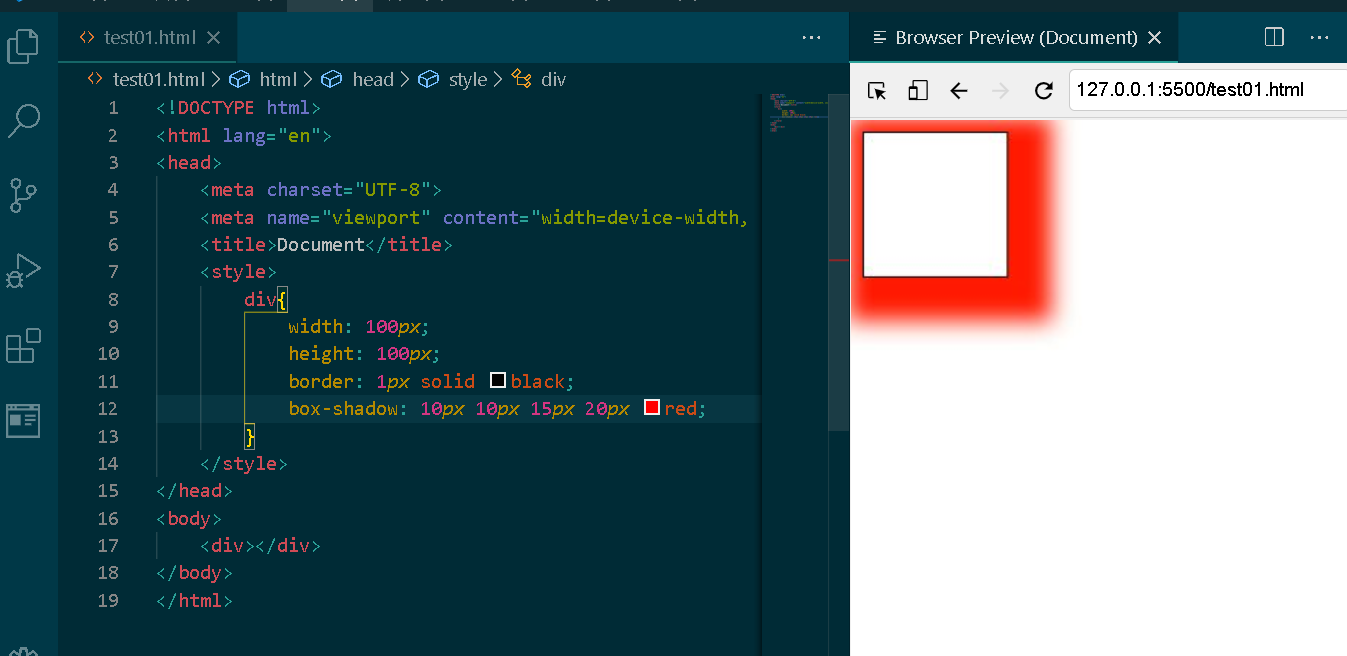
(2)盒子阴影
box-show: 水平阴影的位置 垂直阴影的位置 模糊距离 阴影 的尺寸 阴影的颜色 inset
水平阴影的位置 : 必填 例如: 10px 往右移动10px -10px: 往左移动10px
垂直阴影的位置: 必填 例如 10px 往下移动10px -10 px 往上移动10px

模糊距离:0 是实的,数值越大,如100px,越模糊

阴影的尺寸: 数值越大,阴影越大

阴影的颜色:这个没什么可讲的,你总不能整个红色的阴影吧


最后一个参数 inset:表示内阴影,如果你不写这个参数 则表示默认的外阴影(一般也不会使用到inset这个参数)

最后最重要的一点 ,盒子阴影是不占用空间的,即不会影响到其他的盒子,所以放心使用吧
(3)文字阴影
text-shadow : 水平阴影的位置 垂直阴影的位置 模糊距离 颜色
参数和盒子阴影的使用方法是一致的。
