CSS盒子模型
css盒子模型 由 边框 border, 外边距 margin ,内边距 padding ,和实际内容组成
(1)边框 border
border: 1px solid black; // 第一个参数1px指的是边框的粗细,第二个参数solid指的是边框的样式:实线
第三个参数指的是边框的颜色
border : 1px dashed black; //虚线
border: 1px dotted black; //点线

(2)外边距 margin (外边距指的是元素边框与相邻元素之间的距离)
外边距的一个重要作用,使块级盒子水平居中对齐。要求:1.块级盒子必须指定宽度 2.盒子左右外边距设置为auto。 最常见的做法: margin : 0 auto; 上下外边距设置为0,左右外边距设置为 auto

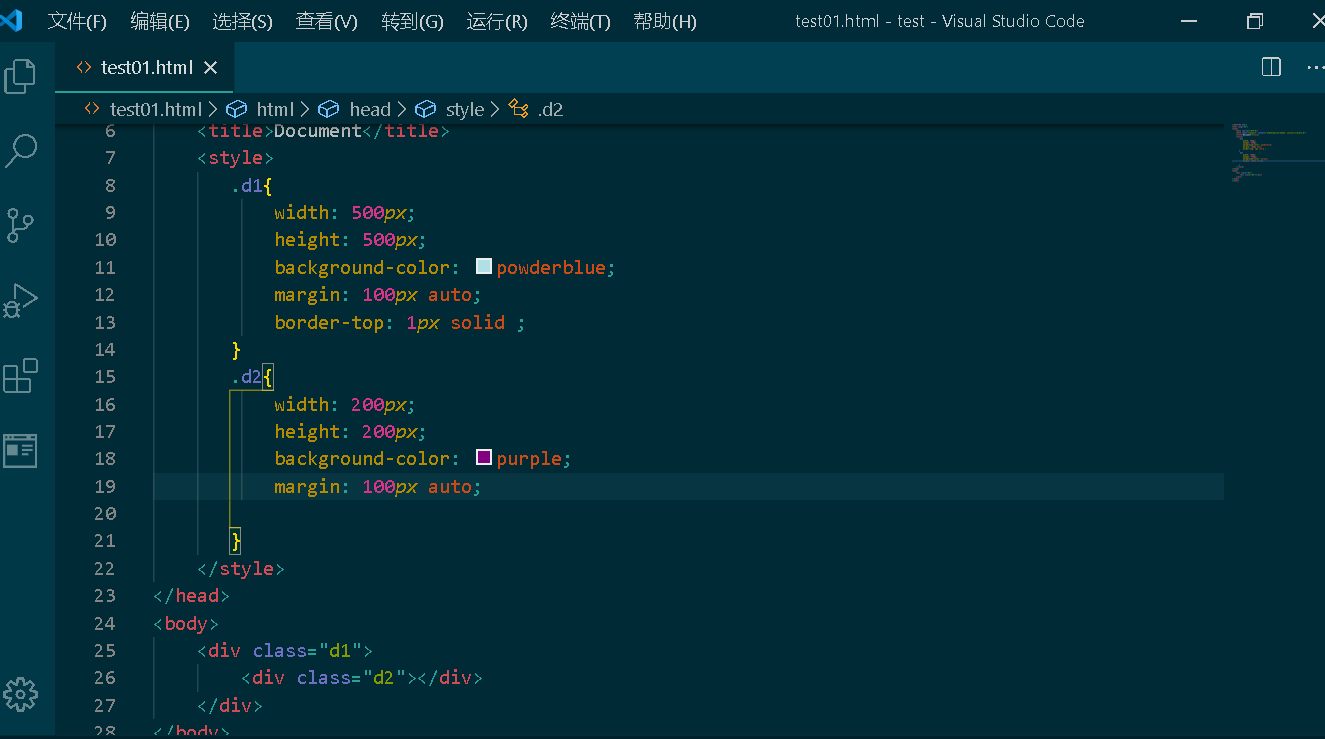
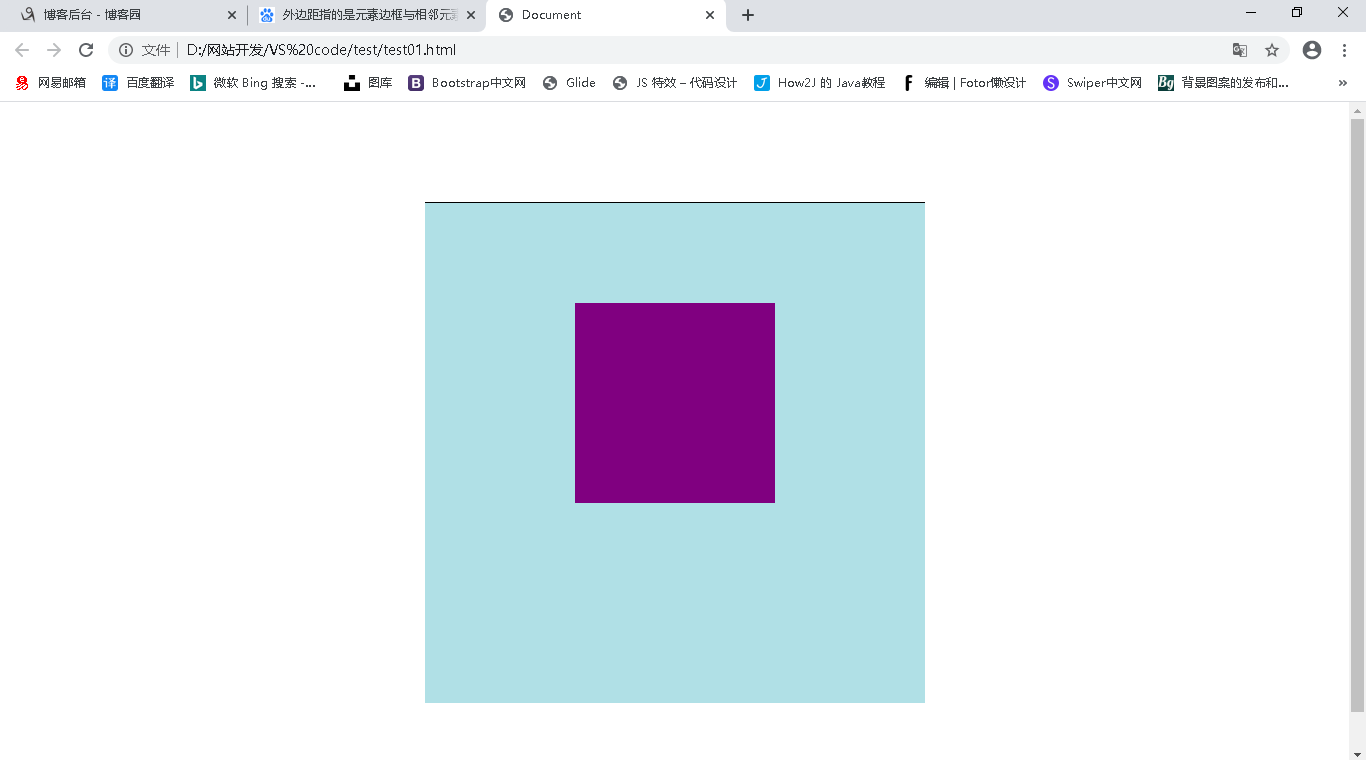
一个常见的问题,当块级盒子B位于块级盒子A当中时,是无法通过设置外边距margin来实现块级盒子B的下移的,要想解决这个问题,可以给A设置一个border(或者border-top 上边框)即可。


(3) 内边距 padding
首先要明确一点,边框border是有宽度的,当你设置了一个宽度为100px,高度为100px的div盒子,如果你为其添加了一个宽度为1px的边框,那么它的实际宽度,高度就会变成101px。而外边距margin指的是该元素的边框与其他元素的距离,无论你如何调整margin,该元素 本身的宽度和高度是不会发生变化的。 而内边距指的是盒子中的内容与盒子的边框的距离,而内边距会撑开盒子!!!
padding : 5px; //上下左右的内边距都为5px
padding: 5px 10px 15px 30px; // 第一个参数是上方内边距 为5px, 第二个参数是右边内边距,第三个参数是下方内边距,第四个参数是左边内边距 ,顺序是一个顺时针,上右下左

(4)消除内外边距 (重要)
网页元素很多都有着默认的内外边距,而且不同浏览器的默认格式也不一致,所以在 布局前要清除网页元素的内外边距
* {
padding:0;
margin:0;
}


补充一个小知识点,去除 li 前面的项目符号(小圆点)
list-style:none;