实现打印功能,需要安装一个插件vue-print-nb,使用方法如下
1)安装全局的插件
npm install vue-print-nb -S
2)在main.js中注册
import Print from 'vue-print-nb'
Vue.use(Print)
3)在页面中使用
<template>
<div>
<!-- 要打印的区域 -->
<div id="printMe">
<p>今天的天气真好啊</p>
<el-form :model="form" :rules="rules" ref="from" class="demo-ruleForm">
<el-form-item label="姓名:">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="描述:" prop="describle">
<el-input
:disabled="detail"
type="textarea"
:rows="4"
:maxlength="2000"
placeholder=""
v-model="form.describle">
</el-input>
</el-form-item>
</el-form>
</div>
<!-- 打印的按钮,显示打印预览 -->
<el-button v-print="'#printMe'">打印</el-button>
</div>
</template>
<script>
export default {
data() {
return {
form:{}
}
},
}
</script>
<style scoped>
</style>
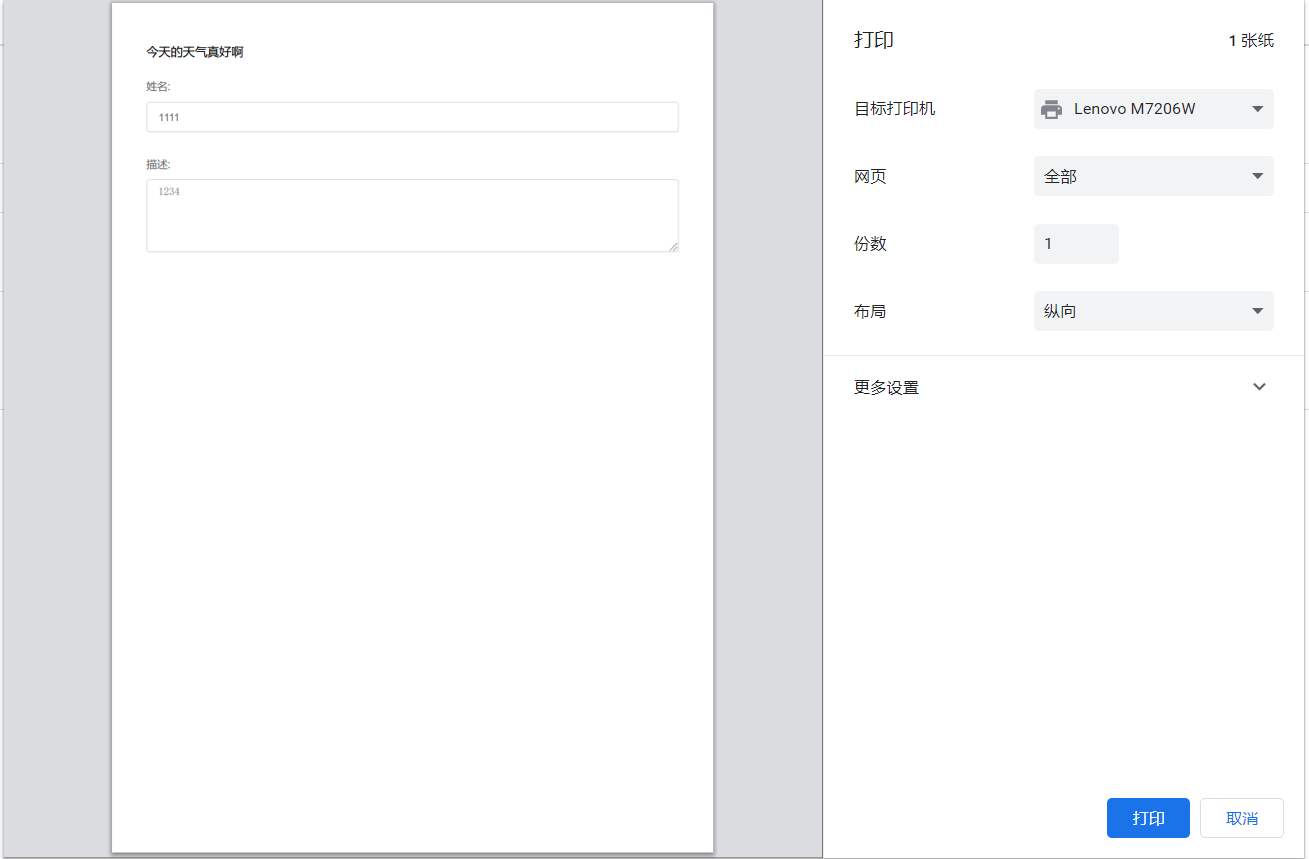
项目运行后,输入信息点击打印,就会看到打印预览的信息,如图

左侧是打印的预览图,右边的打印设置,在目标打印机选项中还可以选择另存为pdf。