一、正则表达的目标:
1、使用表单事件和脚本函数实现表单验证
2、使用String对象和文本框控件常用属性和方法实现客户端验证
二、什么需要表单验证:
1、表单元素是否为空
2、用户名和密码
3、E-mail地址是否正确
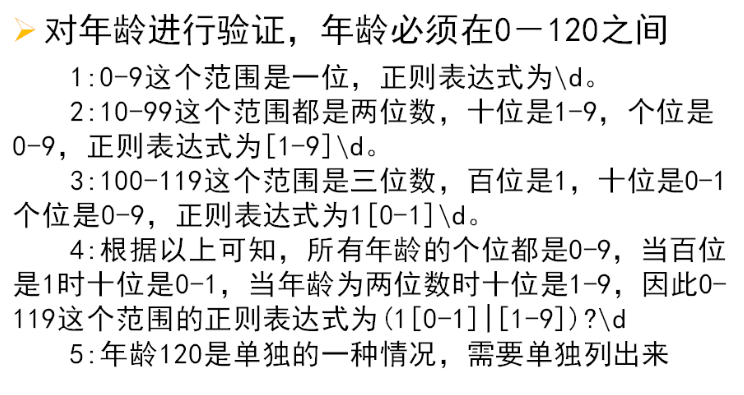
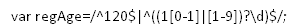
4、身份证号是否是数字
三、表单验证思路:
1、获得表单元素值
2、使用JavaScript的一些方法对数据进行判断
3、当表单提交时,对获取的数据进行验证
四、正则表达式:是一个描述字符模式的对象
第一步:定义正则表达式
第二步:表达式的模式
1、定义正则表达式:
简单模式:
普通方式:var reg=/表达式/附加参数
例:var reg=/white/; 里面必须是white
var reg=/white/g; g是全局匹配,找到表单字符串里所有的white
构造方式:var reg=new RegExp("表达式","附加参数");
var reg=new RegExp("white");
var reg=new RegExp("white","g");

复杂模式:

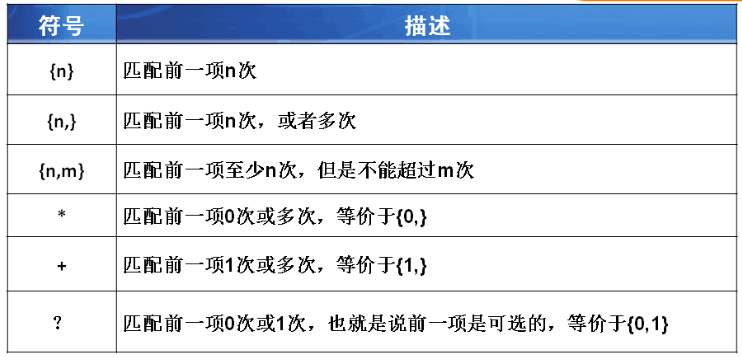
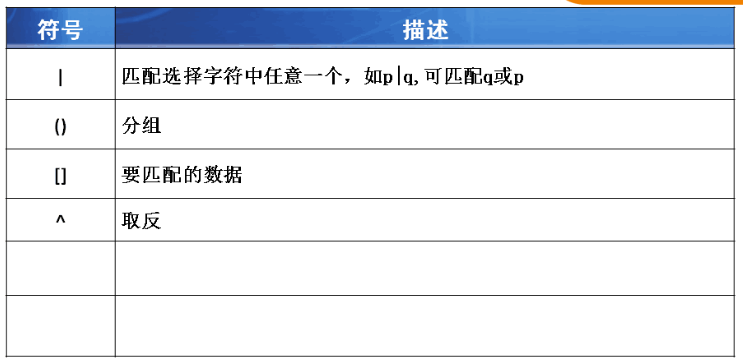
RegExp常用符号:



这些符号都如何使用呢?下面来看几个例子:

结果为:

五、RegExp方法验证:
正则表达式写出来后,如何验证呢?用test()、exec()方法
test()方法检索字符串中的指定值,返回值时true或false
exec()方法检索字符串中的指定值,返回值是被找到的值,如果没有发现匹配,则返回null
1、test()
1 var reg=/a/i; //附加参数为"i",意思为:忽略大小写ignoreCase 2 var content=prompt('请输入内容:'); 3 //验证 4 alert(reg.test(content)?'验证通过':'验证失败') //content里必须包含a
2、exec()
1 var reg1=/a/g; 2 //附加参数为"g",意思为global:全局匹配,匹配到第一个"a"时,不停止,继续往后匹配,直到字符串完 3 var content1='You are an old driver'; 4 while(true){ 5 var b=reg1.exec(content1); //若content1里有"a",则返回"a";否则返回"null" 6 alert(b) 7 if(!b){ 8 break; 9 } 10 }
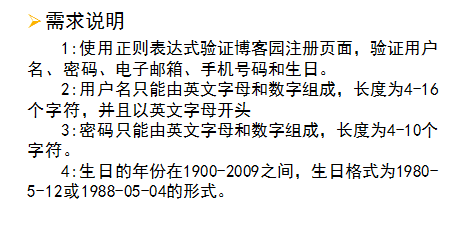
最后写一个练习题:验证一个注册页面

代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>登录验证</title> 6 <script type="text/javascript">
7 window.onload=function(){ 8 //获取需要验证的表单内容 9 //JS事件驱动进行表单验证 10 //验证规则 11 //var name=document.getElementById('name').value;
// 这一行必须放在onload点击事件里面,否则name值为空。 12 //因为这一行赋值在页面加载完已经赋值了,然而此时表单并未提交 13 var login=document.getElementById('login'); 14 login.onclick=function(){ 15 var name=document.getElementById('name').value; 16 var pwd1=document.getElementById('pwd1').value; 17 var riqi=document.getElementById('riqi').value; 18 var reg1=/^[A-Za-z][A-Za-z0-9]{3,15}$/; 19 if(!reg1.test(name)){ 20 alert('用户名验证失败') 21 } 22 else{ 23 alert('用户名验证成功') 24 } 25 var reg2=/^[a-zd]{4,10}$/i; 26 if(reg2.test(pwd1)==false){ 27 alert('密码验证失败') 28 } 29 else{ 30 alert('密码验证成功') 31 } 32 var reg3=/^(19d{2}|200d)-(1[0-2]|0[1-9])-(0[1-9]|[1-2]d|3[0-1])$/; 33 if(reg3.test(riqi)==false){ 34 alert('出生日期验证失败') 35 } 36 else{ 37 alert('出生日期验证成功') 38 } 39 } 40 41 } 42 </script> 43 </head> 44 <body> 45 <from action="" method="post"> 46 <table cellspacing="0px"> 47 <tr> 48 <td>邮箱:</td> 49 <td> 50 <input type="text" id="mail" /> 51 </td> 52 </tr> 53 <tr> 54 <td>登录用户名:</td> 55 <td> 56 <input type="text" id="name"/> 57 </td> 58 </tr> 59 <tr> 60 <td>显示名称:</td> 61 <td> 62 <input type="text" /> 63 </td> 64 </tr> 65 <tr> 66 <td>密码:</td> 67 <td> 68 <input type="password" id="pwd1" /> 69 </td> 70 </tr> 71 <tr> 72 <td>确认密码:</td> 73 <td> 74 <input type="password" id="pwd2" /> 75 </td> 76 </tr> 77 <tr> 78 <td>出生日期:</td> 79 <td> 80 <input type="date" id="riqi"/> 81 </td> 82 </tr> 83 84 <tr> 85 <td colspan="2" align="center"> 86 <input type="button" value="注册" id="login"/> 87 </td> 88 </tr> 89 </table> 90 91 </from> 92 </body> 93 </html>