微信小程序初学踩过的坑
一、前言
最近因为某些需要和个人兴趣打算开发一下微信小程序,经过在官方网站上的基本了解,我大体知道了微信小程序开发的大致过程,其实最本质的就是MVVM,借用了很多模式上的HTML+CSS+JS来进行开发和呈现,其中HTML主要是负责静态内容的表示,通过DOM树状结构来维护,CSS主要是对这些描述对象的一种解释,提取出来可以复用,JS则是实现试视图和逻辑的交互,通过用户等各种动作来执行相应的操作,而微信就高度的使用了这些东西,分别变成了WXML,WXSS,JS,知道了这些基本的概念之后就是微信的整个工程文件结构的组织问题了,微信在这一块也做得不错,基本上将一些主要的东西抽取出来,比如app.js在加载的时候实现初始化的作用,对一些全局变量抽取出来直接初始化,这些操作只执行一次,很类似于Android上面的结构,其次就是对一些相关的设置进行了规范,把这些东西放到了app.json中。同样的出现了js文件基本上都会有wxss文件来进行描述,还有一些工程的基本配置信息放在了project.config.json之中。之后又规范了一些基本的页面和文件夹分类来存储不同的东西,比如pages页面之下就是我们的页面信息、相应数据的提取json、页面描述和页面的操作,这样我们的业务就比较清晰了。可是微信之中也有一些坑,在这里我需要记录下来供大家和我来参考。
二、微信小程序目录的组织
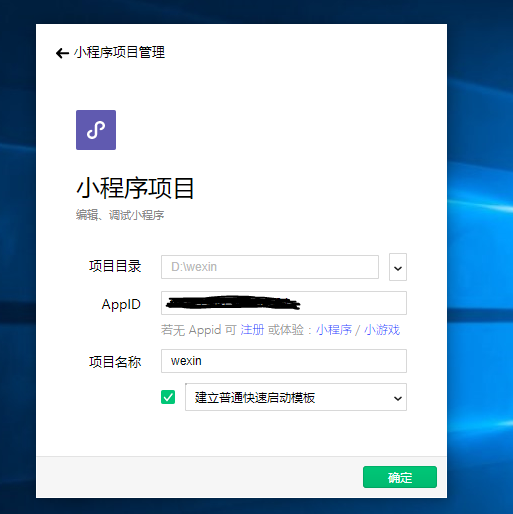
2.1、创建一个小程序

2.2、开发工具的了解
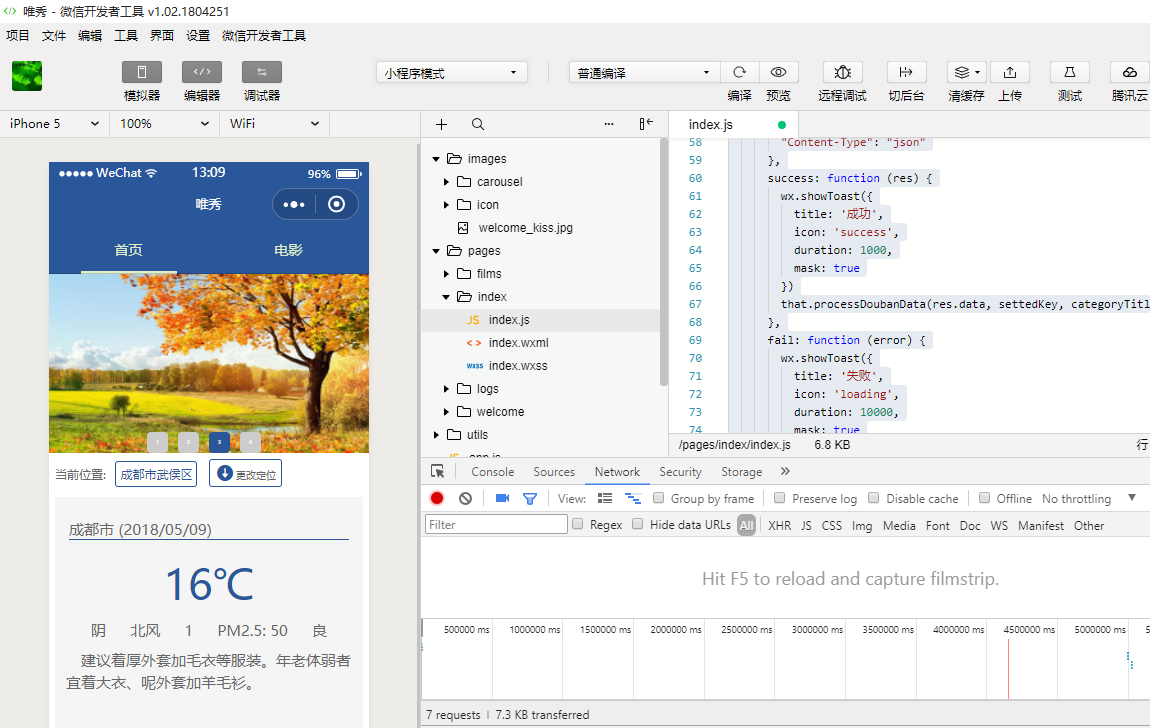
我们可以看到有三个选择的按钮(1,2,3)主要是用来进行模拟和编辑视图的切换、编辑和调试的切换、调试模式的切换而存在的,通欧这些简单的设置,我们可以容易的进行代码的编写,调试和检查错误。而在我们编译的时候(4),最好使用普通编译,不然会出现一些自己不认识的文件夹,对自己造成很大的困扰,然后就是编译和预览了(5,6),编译的时候最好打开模拟器这样就能看到程序运行的过程了。预览的时候系统会生成二维码,可以在一定时间之内供我们使用手机来进行测试,这样非常方便。而有的时候我们在模拟器上不小心点了某个按钮出现了后台列表,这个时候我们可以使用切后台(7)按钮来进行转换,而清缓存按钮可以让我们释放一些空间,除去一些错误的东西。

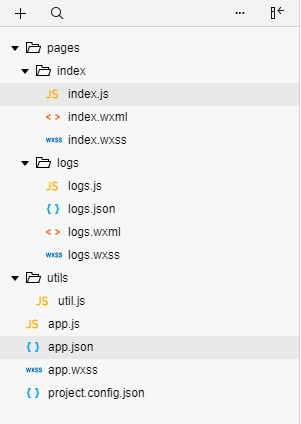
2.3、文件结构分析
我们可以看到系统默认为给我们分了一些目录,在这些目录中,我们可以进行相应的编辑,首先是我刚刚说过的那些全局目录,我们可以在官网上进行学习。其次就是pages这个最重要的开发目录了,我们的所有逻辑都要放在里面,里面默认分了index首页目录和logs日志目录。另外还有一个工具目录,这也是常识了,可以方便的进行访问。根据我们的需要我们还可能在外面在创造资源目录,比如images等等,并且在pages里面我们还可以创造自己目录来完成相应的操作。

三、微信小程序常见问题
在这一部分我会经常更新的,主要记录一些容易出错的地方。
3.1、文件路径在某个文件中找不到
在开发中我们可能在一个文件(films.wxml)中引用其他文件(film-grid-template.wxml)的内容,这是合法的,是高内聚低耦合的必然结果,可是有的时候当我们使用下面的语句的时候,我们的路径和其他的内容都是完全合法的,可是一直提示出错了,这点让我百思不得其解,在网上搜到的都是一些很简单的东西,根本没有用,于是我费了好长时间才发现将提示的文件删除了之后再重新创建就可以了,这应该是微信开发者工具中的一个bug了,在某个特定的场合中出现了,非常的让人恼火。
可是随之而来的又出现了另一个问题,我打算在更上层次的目录中去引用这两个模板,于是我使用了和上面类似的引用,各个方面都是没有问题的,可是就是一直提示引用失败,没有从我引用的wxml文件中找到被引用的模板文件,最后浪费了我几个小时的时间,实在是差不出问题之所在,后来我一气之下,又新建了一个工程,重新测试一下,这次无论我怎么测试,无论我在哪个文件夹中因为模板文件,只要路径是正确的都没有问题,我觉得这是微信小程序的一个重大的bug,造成的原因可能是我创建出了类似文件名或者相同文件名的文件,然后因为某种原因被我删除了,之后我再次这样创建,就会产生问题了,因为被我们删除的文件其实不是真删除,而是保留了一份副本放在了某个地方,我们还可以恢复的,这样就不知道出现了这个问题了。
下面的是我对于第一个问题做的尝试:
1 <import src="films-list/films-list-template.wxml" /> 2 <import src="films-grid/films-grid-template.wxml" />
具体的内容如下:
films.wxml:
<import src="films-list/films-list-template.wxml" /> <import src="films-grid/films-grid-template.wxml" /> <view class="search"> <icon type="search" class="search-img" size="13" color="#405f80"></icon> <input type="text" placeholder="输入演员或片名" placeholder-class="placeholder" bindfocus="onBindFocus" bindblur="onBindBlur" value='{{searchText}}'/> <image wx:if="{{searchPanelShow}}" src="/images/icon/film_search.png" class="film_search_img" bindtap="onCancelImgTap"></image> </view> <view class="container" wx:if="{{containerShow}}"> <view class="films-template"> <template is="filmListTemplate" data="{{...inTheaters}}" /> </view> <view class="films-template"> <template is="filmListTemplate" data="{{...comingSoon}}" /> </view> <view class="films-template"> <template is="filmListTemplate" data="{{...top250}}"/> </view> </view> <!-- 点搜索框时显示,使用grid模板存放搜索结果 --> <view class="search-panel" wx:if="{{searchPanelShow}}"> <template is="filmGridTemplate" data="{{...searchResult}}"/> </view>
film-grid-template.wxml:
<import src="../film/film-template.wxml" /> <template name="filmGridTemplate"> <view class="grid-container"> <block wx:for="{{films}}" wx:for-item="film" wx:key="index"> <view class="single-view-container"> <template is="filmTemplate" data="{{...film}}" /> </view> </block> </view> </template>
film-list-template.wxml:
1 <import src="../film/film-template.wxml" /> 2 <template name="filmListTemplate"> 3 <view class="film-list-container"> 4 <view class="inner-container"> 5 <view class="film-head"> 6 <text class="slogan">{{categoryTitle}}</text> 7 <view catchtap="onMoreTap" class="more" data-category="{{categoryTitle}}"> 8 <text class="more-text">更多</text> 9 <image class="more-img" src="/images/icon/arrow-right.png"></image> 10 </view> 11 </view> 12 13 <view class="films-container"> 14 <scroll-view scroll-x style=" 100%"> 15 <block wx:for="{{films}}" wx:for-item="film" wx:key="key"> 16 <template is="filmTemplate" data="{{...film}}" /> 17 </block> 18 </scroll-view> 19 </view> 20 </view> 21 </view> 22 </template>
3.2、使用微信自己封装的wx.request()方法的时候不能联网
1 wx.request({ 2 url: url, 3 method: 'GET', 4 header: { 5 "Content-Type": "json" 6 }, 7 success: function (res) { 8 wx.showToast({ 9 title: '成功', 10 icon: 'success', 11 duration: 1000, 12 mask: true 13 }) 14 that.processDoubanData(res.data, settedKey, categoryTitle) 15 }, 16 fail: function (error) { 17 wx.showToast({ 18 title: '失败', 19 icon: 'loading', 20 duration: 10000, 21 mask: true 22 }) 23 console.log(error) 24 } 25 })
这个问题困扰了很长时间,经过一步步的排错总算是定位到了这个问题,这个问题的本质是调用豆瓣官方API中给的数据来进行处理,于是访问了相关的链接,为了测试链接是否可行,我还在火狐浏览器中进行了实验,一点问题都没有,完全可以访问到相应的数据,可是在该函数中就是没有一点反应,想了很多办法,通过上面程序的toast,我看到程序走向了fail方法体中,我就知道肯定没有获得数据,可是没有道理呀!!!

于是我打开了监视器,我看到程序执行到这里根本就没有发送任何请求,感情真的是没有发送请求呀,那又怎么会成功呢?!于是我在网上搜了很多原因,最后总算是定位到了,在使用微信提供的这个方法的时候一定要注意注册并配置域名服务器,其实这个设定是合理的,因为我们的小程序发布了,肯定是需要服务器资源的,可是我现在还在开发阶段呀,只是想测试一下程序是不是可行的,于是我又搜了很多的东西,最后总算发现,原来在微信开发者工具中我们可以设定在运行wx.request()方法的时候是不是需要进行域名的审查和一些其他的操作,到了这里我总算豁然开朗了,于是进行了设置,果然可以成功访问网页了。

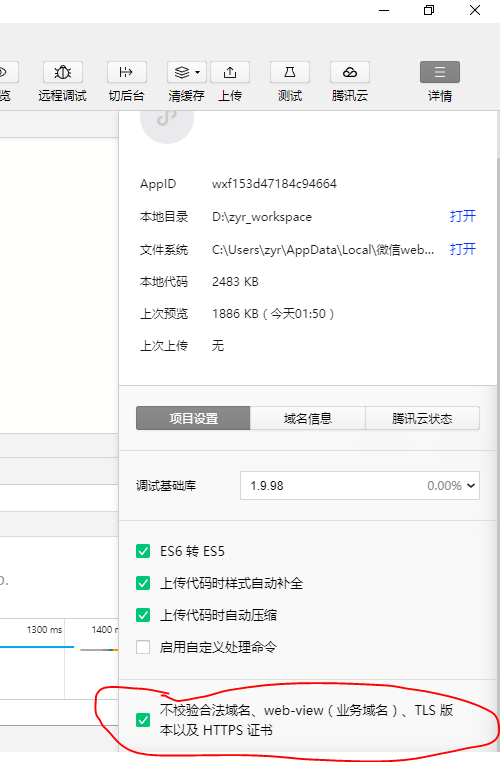
免域名测试实验:
我们在微信开发者工具中,点击“详情”就可以看到在最下面有一个项目设置,在这里我们将最后一个选项勾起来,“不校验合法域名、web-view业务域名、TLS版本以及HTTPS证书”,这样我们就可以正常访问外部服务器了,这点是微信最坑爹的地方,特别是对于初学者,这是非常打击人的,为了让大家购买腾讯云的域名吧,才会出此下策,按理说应该替我们勾选起来的!!!!!!

下面是正常的状态:

3.3、wx.request()方法访问豆瓣API的时候出现403错误
这个错误是随着时间变迁的,在以前豆瓣开放了https://api.douban.com这个接口,可以让我们访问电影数据,可是因为访问的人数非常多,豆瓣做了一定的限制,我们通过浏览器还是可以继续访问的,可是如果使用微信的wx.request()方法却无能为力了,会报403错误,一种方法是我们使用代理服务器,模拟成浏览器(人)去访问,另一种办法就是我们只能另寻他途了,不过好在我在网上找到了两个这样的代理或者数据源吧,通过这两个数据源,我们可以通过相应的参数去访问豆瓣的资源,非常的方便,但是也是有使用的次数的,只能供我们学习的时候使用吧。
1 http://t.yushu.im 2 https://douban.uieee.com
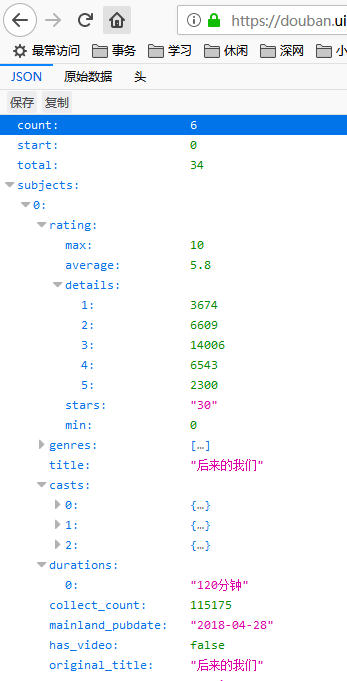
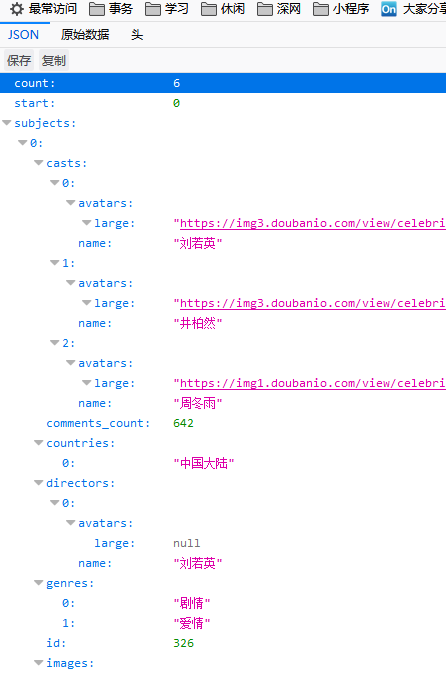
上面就是这两个珍贵的数据源,亲测在(2018/5/9)还可以使用的,以后怎么样就不知道了。我们在这两个网址后面加入一定的参数就可以访问了等于是完全替代了以前豆瓣的网址,不过数据的格式可能有所不同。
1 http://t.yushu.im/v2/movie/in_theaters?start=0&count=6 2 https://douban.uieee.com/v2/movie/in_theaters?start=0&count=6
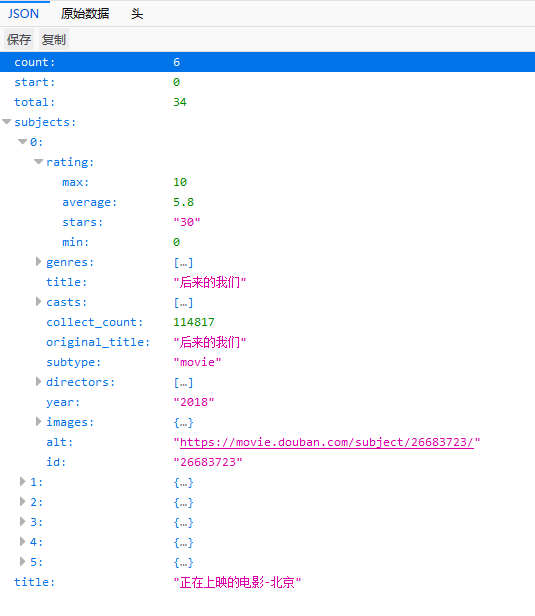
截图如下:


四、总结
通过对小程序的认识和实践,我发现开发工具在某种程度上还是有待进步的,比如说断点调试、那些莫名的找不到文件而实际文件却存在错误、智能提示等等,当然了作为微信自己开发的工具总体来说还是不错的,这种创新,这种造轮子本来就是值得佩服的!这个解耦方法