1. 引言
(先贴出wangHighLighter.js的github地址:https://github.com/wangfupeng1988/wangHighLighter注意,程序和使用说明的更新,都参见该网址为准)
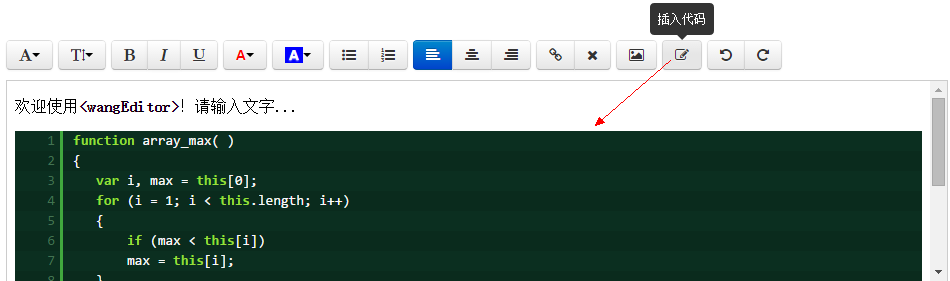
可能有朋友关注过我的wangEditor——基于bootstrap的富文本编辑器。做一个富文本编辑器其实没多大意思,网上有的是编辑器插件。但是带插入代码并且支持代码高亮的富文本编辑器就不多见了。这是其一。
其二,网上的代码高亮工具(如:SyntaxHighlighter),一般需要引用js和css到页面,页面中本来就有静态的文本,这样结合起来显示出高亮效果。而这种情况应用到富文本编辑器是不行的,因为富文本编辑器编辑出来的东西一旦保存起来,还指不定在什么样的环境下加载显示呢,怎么能指望所有的页面都去引用第三方的高亮插件?因此我们需要来一步转换:

上图表示的内容,不知道大家能不能明白。其实就是说,我们需要用富文本框编辑出来的代码,到哪里都能通吃,而不是依赖于第三方的插件(如:SyntaxHighlighter)
于是,我为wangEditor开发了一个用于代码高亮的插件——wangHighLighter——下载地址:https://github.com/wangfupeng1988/wangHighLighter
2. 使用wangHighLighter.js
wangHighLighter.js目前支持常用的20多种语言,并提供了7种常见的主题风格供选择。
应用起来也非常简单,只需要三步:
第一:引用wangHighLighter.js
在页面中引用wangHighLighter.js
<script src="js/wangHighLighter-1.0.0-min.js" type="text/javascript"></script>
第二,绑定语言和主题
将wangHighLighter.js所支持的语言和主题,绑定到下拉列表中,供使用者选择,如下图:
![]()
通过wangHighLighter.getLangArray()方法可以获取所有语言的数组;通过wangHighLighter.getThemeArray()方法可以获取所有主题的数组。因此可以用如下代码来绑定语言和主题:
语言:
<select id="sltLang"></select>
主题:
<select id="sltTheme"></select>
<script type="text/javascript">
$(function () {
var $sltLang = $('#sltLang'),
langArray = wangHighLighter.getLangArray(),
$sltTheme = $('#sltTheme'),
themeArray = wangHighLighter.getThemeArray(),
item,
for (item in langArray) {
$sltLang.append($('<option>' + langArray[item] + '</option>'));
}
for (item in themeArray) {
$sltTheme.append($('<option>' + themeArray[item] + '</option>'));
}
});
</script>
第三,应用
通过wangHighLighter.highLight(lang, theme, code)方法可以高亮处理代码,并返回。只需要传入语言、主题和准备高亮的字符串,执行一步方法即可解决,是不是非常简单?
$btn1.click(function () {
var code = $txt1.val(), //获取textarea中原始字符串
lang = $sltLang.val(), //获取语言
theme = $sltTheme.val(), //获取主题
highLightCode;
highLightCode = wangHighLighter.highLight(lang, theme, code); //高亮处理代码
$div1.html(highLightCode);
});
这段代码实现效果如下图:

3. 在wangEditor中应用
wangEditor是一款基于bootstrap的富文本编辑器, 现在已经利用wangHighLighter.js为wangEditor实现了“插入代码”的功能!使wangEditor成为一款互联网上不多见的开源的可插入代码的富文本编辑器。

4. 升级 & 更新
wangHighLighter.js 目前为1.0.0版本,尚有一些bug和缺陷有待修复,我会在业余时间不断更新完善,是它成为富文本编辑器插入代码功能的得力助手!
另外,如果有时间,我会把wangHighLighter.js的源码设计写一篇文章说明一下,包括程序的结构以及其中正则表达式的应用。
