HTML是干什么的?
HTML是描述网页的一种超文本标记语言,超文本就是说使用链接的方式打开纯文本。
HTML标签可以看作语法,HTML文档即网页,由HTML标签和纯文本组成。
除了超文本外,还有超媒体,它们以及与其他媒体之间使用超链接技术。
HTML 的四个常用标签——标题,段落,链接,图像
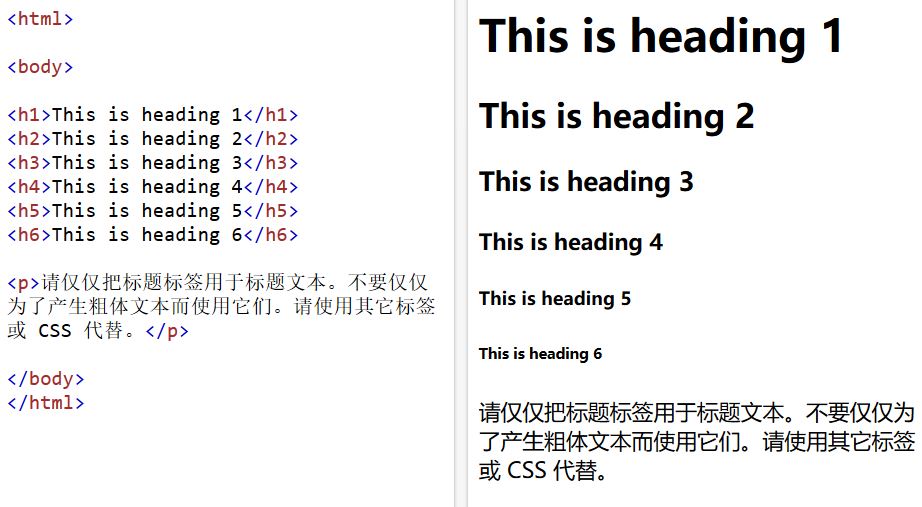
标题
通过 【h1 - h6】 等标签定义

段落
通过【p】标签定义

链接
使用标签【a】
1.通过使用 href 属性 - 创建指向另一个文档的链接
2.通过使用 name 属性 - 创建文档内的书签

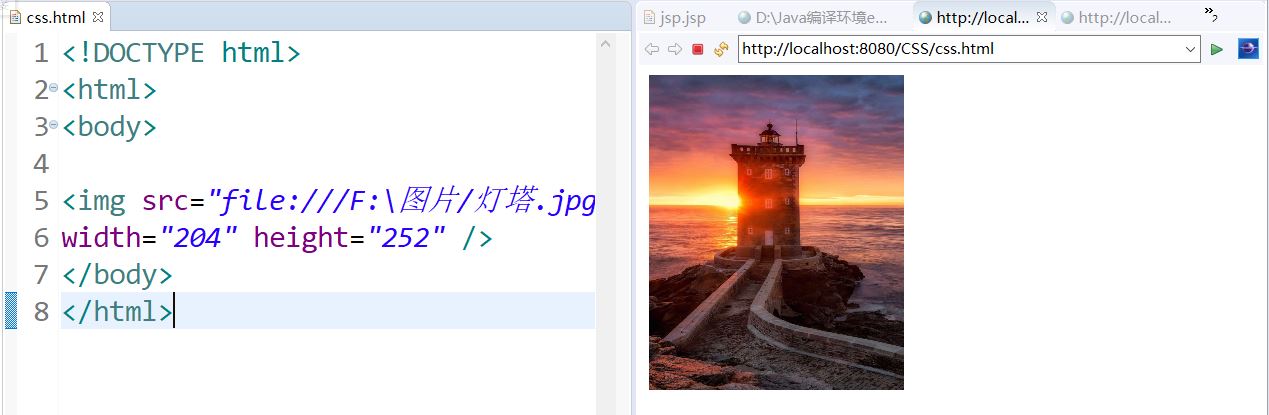
图像
通过 【img】 标签定义
替换文本属性:当图片加载不出来时,浏览器将显示这个替代性的文本而不是图像。

HTML 元素
HTML 元素是一对开始标签比如【p】和结束标签【/p】中的内容
嵌套:HTML 文档由嵌套的 HTML 元素构成。
小写:推荐使用小写标签
HTML 属性
属性为 HTML 元素提供附加信息。
HTML 标签可以拥有属性。
属性总是以名称/值对的形式出现。
属性总是在开始标签中规定。
属性值应该始终被包括在引号内。双引号是最常用的,不过使用单引号也没有问题。
在某些个别的情况下,比如属性值本身就含有双引号,那么必须使用单引号,比如:name='Bill "HelloWorld" Gates'

空行、水平线和注释
【br /】插入空行
【hr /】标签创建水平线,分隔内容
注释:【!-- This is a comment --】

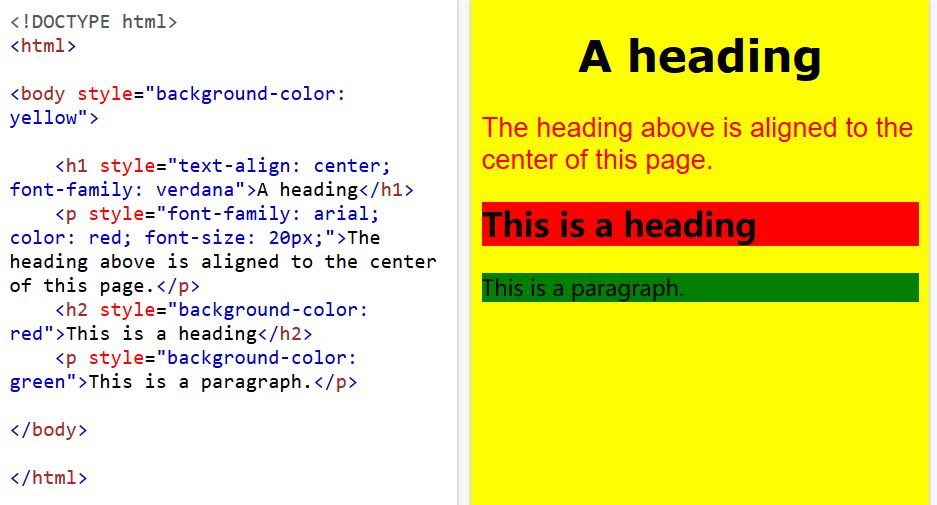
HTML 样式——style属性
style属性提供了一种改变所有 HTML 元素的样式的通用方法。

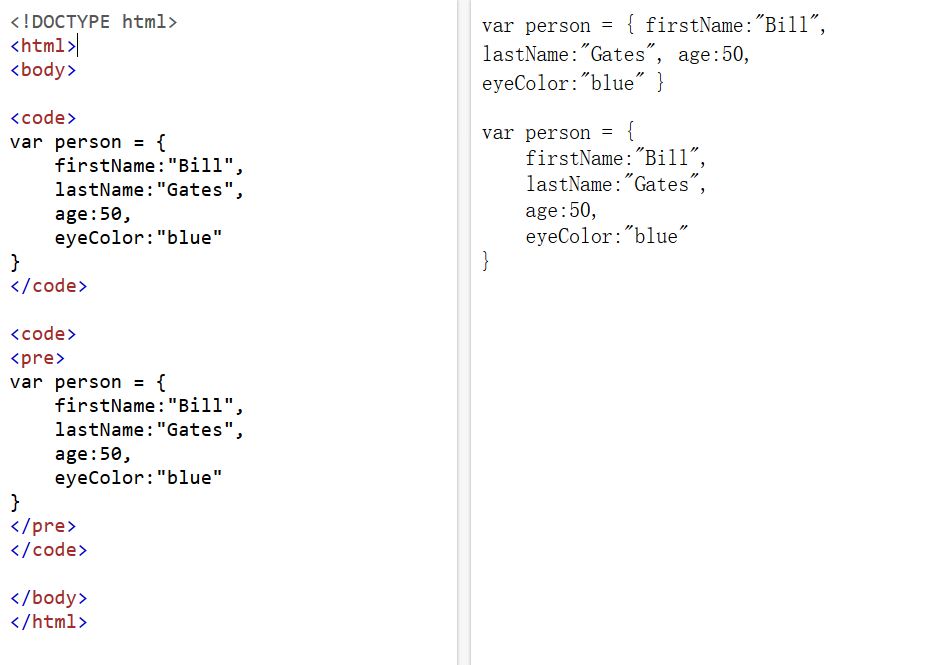
编程代码格式
HTML 【code】 元素定义编程代码,不保留多余的空格和折行
如需解决该问题,必须在【pre】元素中包围代码