数据绑定是将用户输入绑定到领域模型的一种特性。有了数据绑定,类型总是为String的HTTP请求参数,可用于填充不同类型的对象属性(或者说字段)。数据绑定使得form bean(在前面几篇博客案例中的表单类ProductForm实例)变得多余的。
为了高效的使用数据绑定,还需要Spring的表单标签库。本篇将重点介绍数据绑定和表单标签库,并提供范例,展示表单标签库中这些标签的用法。
一 数据绑定概览
基于HTTP的特性,所有HTTP请求参数的类型均为字符串String类型。在博客Spring MVC -- 基于注解的控制器中的annotated1应用中,我们使用表单提交产品的信息(name,description,price)。
为了获取正确的产品价格,Spring MVC首先创建一个ProductForm实例,用来接受表单中提交的字段信息(ProductForm类字段都是String类型,与表单元素对应),然后在方法中创建一个Product实例用于保存产品信息(其中商品价格price是BigDecimal)类型。这里将annotated1应用中ProductController类中的saveProduct()方法的部分代码复制过来:
@RequestMapping(value="/save-product") public String saveProduct(ProductForm productForm, Model model) { logger.info("saveProduct called"); // no need to create and instantiate a ProductForm // create Product Product product = new Product(); product.setName(productForm.getName()); product.setDescription(productForm.getDescription()); try { product.setPrice(new BigDecimal(productForm.getPrice())); } catch (NumberFormatException e) { } // add product model.addAttribute("product", product); return "ProductDetails"; }
之所以需要解析ProductForm中的price属性,是因为它是一个String,却需要用BigDecimal来填充Product的price。有了数据绑定,就可以用下面的代码取代上面的saveProduct()方法部分:
@RequestMapping(value="/save-product") public String saveProduct(Product product, Model model)
有了数据绑定,就不再需要ProductForm类,也不需要解析Product对象的price属性。
数据绑定的另一个好处就是:当输入验证失败时(或者类型转换失败),它会重新生成一个HTML表单。手工编写HTML代码时,必须记着用户之前输入的值,重新填充输入字段。有了Spring数据绑定和表单标签库后,它们就会替你完成这些工作。
二 表单标签库
表单标签库中包含了可以用在jsp页面渲染HTML元素的标签,为了使用这些标签,必须在jsp页面的开头处声明这个tablib指令:
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
注意:这里需要引入taglibs-standard-impl-1.2.5.jar和taglibs-standard-spec-1.2.5.jar包。下载地址:http://tomcat.apache.org/download-taglibs.cgi。
下表展示了表单标签库中的标签。
在接下来的小节中,将逐一介绍这些标签。并会展示一个示例应用程序,展示了数据绑定结合表单标签库的使用方法。
| 标签 | 描述 |
| form | 渲染表元素 |
| input | 渲染<input type="text"/>元素 |
| password | 渲染<input type="password"/>元素 |
| hidden | 渲染<input type="hidden"/>元素 |
| textarea | 渲染textarea元素 |
| checkbox | 渲染一个<input type="checkbox"/>元素 |
| checkboxs | 渲染多个<input type="checkboxs"/>元素 |
| radiobutton | 渲染一个<input type="radio"/>元素 |
| radiobuttons | 渲染多个<input type="radio"/>元素 |
| select | 渲染一个选择元素 |
| option | 渲染一个可选元素 |
| options | 渲染一个可选元素列表 |
| errors | 在span元素中渲染字段错误 |
1、form标签
表单标签用于渲染HTML表单元素。要使用渲染一个表单输入字段的任何其它标签,必须有一个form标签。表单标签的属性如下表:
| 属性 | 描述 |
| acceptCharset | 定义服务器接受的字符编码列表 |
| modelAttribute | 暴露表单对象之模型(org.springframework.ui.Model)属性的名字,默认为command |
| cssClass | 定义要应用到被渲染form元素的CSS类 |
| cssStyle | 定义要应用到被渲染form元素的CSS样式 |
| htmlEscape | 接受true或者false,表示被渲染的值是否应该进行HTML转义 |
| modelAttribute | 暴露表单支持对象的模型属性名称,默认是command |
表中的所有标签都是可选的。这个表中没有包含HTML属性,如method和action。
modelAttribute属性或许是其中最重要的属性,因为它定义了模型属性的名称,该属性保存一个表单支持对象(form backing object),表单支持对象的属性将用于填充所生成的表单。
如果modelAttribute属性存在,则必须在返回包含该表单的视图的请求处理方法中添加相应的模型属性。在后面会介绍一个tags-demo应用,其中表单标签是在BookAddForm.jsp中定义的:
<form:form modelAttribute="book" action="save-book" method="post"> ... </form:form>
form标签中指定了modelAttribute="book",也就是说这个表单中各个字段信息将会保存在Model实例的"book"属性中。
BookController类中的inputBook()方法,是返回BookAddForm.jsp的请求处理方法。下面就是inputBook()方法:
@RequestMapping(value = "/input-book") public String inputBook(Model model) { List<Category> categories = bookService.getAllCategories(); model.addAttribute("categories", categories); model.addAttribute("book", new Book()); return "BookAddForm"; }
由于Spring MVC会在每一个请求处理方法被调用时创建一个Model实例,因此当访问/input-book时,将会创建一个Model实例,我们可以向其增加需要显示在视图中的属性。
此处向Model中添加了一个"book"属性,保存一个Book对象,这个"book"属性就是form标签中modelAttribute所指定的。如果没有Model属性,BookAddForm.jsp页面就会抛出异常,因为表单标签无法找到在其modelAttribute属性中指定的form backing object。
此外,一般来说,仍然需要action和method属性。这两个属性都是HTML属性,因此不在上面的表中。
2、input标签
input标签渲染<input type="text"/>元素。这个标签最重要的属性是path,它将这个input标签绑定到表单支持对象的一个属性。例如:若随附form标签的modelAttribute属性值为book,并且input标签的path属性值为isbn,那么input标签将被绑定到Book对象的isbn属性。
下表展示了input标签的属性,表中的属性都是可选的,其中不包含HTML属性。
| 属性 | 描述 |
| cssClass | 定义要应用到被渲染input 元素的CSS类 |
| cssStyle | 定义要应用到被渲染input 元素的CSS样式 |
| cssErrorClass | 定义要应用到被渲染input元素的CSS类,如果bound属性中包含错误,则覆盖cssClass属性值 |
| htmlEscape | 接受true或者false,表示被渲染的值是否应该进行HTML转义 |
| path | 要绑定的属性路径 |
举个例子,下面这个input标签被绑定到表单支持对象的isbn属性:
<form:input id="isbn" path="isbn" cssErrorClass="errorBox"/>
它将会被渲染成下面的<input/>元素:
<input type="text" id="isbn" name="isbn">
cssErrorClass属性不起作用,除非isbn属性中有输入验证错误,并且采用同一个表单重新显示用户输入,在这种情况下,input标签就会被渲染成下面这个input元素:
<input type="text" id="isbn" name="isbn" class="errorBox">
input标签也可以绑定到嵌入对象的属性。例如,下面的input标签绑定到表单支持对象的catagory属性的id属性,其中catagory属性是Category类型:
<form:input path="category.id" >
3、password标签
password标签渲染<input type="password"/>元素,其属性见下表,password标签和input标签相似,只不过它有一个showPassword属性:
| 属性 | 描述 |
| cssClass | 定义要应用到被渲染input 元素的CSS类 |
| cssStyle | 定义要应用到被渲染input 元素的CSS样式 |
| cssErrorClass | 定义要应用到被渲染input元素的CSS类,如果bound属性中包含错误,则覆盖cssClass属性值 |
| htmlEscape | 接受true或者false,表示被渲染的值是否应该进行HTML转义 |
| path | 要绑定的属性路径 |
| showPassword | 表示应该显示或遮盖密码,默认值是false |
表中的所有属性都是可选的,这个表中不包含HTML属性。下面是一个password标签的例子:
<form:password id="pwd" path="password" cssClass="normal"/>
4、hidden标签
hidden标签渲染<input type="hidden"/>元素,其属性见下表。hidden标签和input标签相似,只不过它没有可视的外观,因此不支持cssClass和cssStyle属性:
| 属性 | 描述 |
| htmlEscape | 接受true或者false,表示被渲染的值是否应该进行HTML转义 |
| path | 要绑定的属性路径 |
表中的所有属性都是可选的,这个表中不包含HTML属性。下面是一个hidden标签的例子:
<form:hidden path="productId"/>
5、textarea标签
hidden标签渲染HTML的<textarea ></textarea >元素。textarea实际上就是支持多行输入的一个input元素。textarea标签的属性见下表,表中的所有属性都是可选的,其中不包含HTML属性:
| 属性 | 描述 |
| cssClass | 定义要应用到被渲染textarea 元素的CSS类 |
| cssStyle | 定义要应用到被渲染textarea 元素的CSS样式 |
| cssErrorClass | 定义要应用到被渲染textarea 元素的CSS类,如果bound属性中包含错误,则覆盖cssClass属性值 |
| htmlEscape | 接受true或者false,表示被渲染的值是否应该进行HTML转义 |
| path | 要绑定的属性路径 |
例如,下面的textarea标签就是被绑定到表单支持对象的note属性:
<form:textarea path="note" tabindex="4" rows="5" cols="80"/>
6、checkbox标签
checkbox标签渲染<input type="checkbox"/>元素,其属性见下表。表中的所有属性都是可选的,其中不包含HTML属性:
| 属性 | 描述 |
| cssClass | 定义要应用到被渲染input 元素的CSS类 |
| cssStyle | 定义要应用到被渲染input 元素的CSS样式 |
| cssErrorClass | 定义要应用到被渲染input元素的CSS类,如果bound属性中包含错误,则覆盖cssClass属性值 |
| htmlEscape | 接受true或者false,表示是否应该对被被渲染的(多个)值是否应该进行HTML转义 |
| path | 要绑定的属性路径 |
| value | 要作为标签用于被渲染复选框的值 |
例如,下面的checkbox标签就是被绑定到表单支持对象的outOffStock属性:
<form:checkbox path="outOfStock" value="Out of Stock"/>
7、radiobutton标签
radiobutton标签渲染<input type="radio"/>元素,其属性见下表。表中的所有属性都是可选的,其中不包含HTML属性:
| 属性 | 描述 |
| cssClass | 定义要应用到被渲染input 元素的CSS类 |
| cssStyle | 定义要应用到被渲染input 元素的CSS样式 |
| cssErrorClass | 定义要应用到被渲染input元素的CSS类,如果bound属性中包含错误,则覆盖cssClass属性值 |
| htmlEscape | 接受true或者false,表示是否应该对被被渲染的(多个)值是否应该进行HTML转义 |
| path | 要绑定的属性路径 |
| value | 要作为标签用于被渲染复选框的值 |
例如,下面的radiobutton标签就是被绑定到表单支持对象的newsletter属性:
Computing Now <form:radiobutton path="newsletter" value="Computing Now"/> <br/> Modern Health <form:radiobutton path="newsletter" value="Modern Health"/>
8、checkboxs标签
checkboxs标签渲染多个<input type="checkbox"/>元素,其属性见下表。表中的所有属性都是可选的,其中不包含HTML属性:
| 属性 | 描述 |
| cssClass | 定义要应用到被渲染input 元素的CSS类 |
| cssStyle | 定义要应用到被渲染input 元素的CSS样式 |
| cssErrorClass | 定义要应用到被渲染input元素的CSS类,如果bound属性中包含错误,则覆盖cssClass属性值 |
| delimiter | 定义两个input元素之间的分隔符,默认没有分隔符 |
| element | 给每个被渲染的input元素都定义一个HTML元素,默认是“span” |
| htmlEscape | 接受true或者false,表示是否应该对被被渲染的(多个)值是否应该进行HTML转义 |
| items | 用于生产input元素的对象的Collection、Map或者Array |
| itemLabel | item属性中定义的Collection、Map、或者Array中的对象属性,为每个inpput元素提供标签(用于显示) |
| itemValue | item属性中定义的Collection、Map、或者Array中的对象属性,为每个inpput元素提供值 |
| path | 要绑定的属性路径 |
例如,下面的checkboxs标签将Model属性categories(这是一个List<Category>类型)内容渲染为复选框。checkboxs标签允许进行多个选择:
<form:checkboxs path="category" items="${categories}"/>
9、radiobuttons标签
radiobuttons标签渲染多个<input type="radio"/>元素,其属性见下表。表中的所有属性都是可选的,其中不包含HTML属性:
| 属性 | 描述 |
| cssClass | 定义要应用到被渲染input 元素的CSS类 |
| cssStyle | 定义要应用到被渲染input 元素的CSS样式 |
| cssErrorClass | 定义要应用到被渲染input元素的CSS类,如果bound属性中包含错误,则覆盖cssClass属性值 |
| delimiter | 定义两个input元素之间的分隔符,默认没有分隔符 |
| element | 给每个被渲染的input元素都定义一个HTML元素,默认是“span” |
| htmlEscape | 接受true或者false,表示是否应该对被被渲染的(多个)值是否应该进行HTML转义 |
| items | 用于生产input元素的对象的Collection、Map或者Array |
| itemLabel | item属性中定义的Collection、Map、或者Array中的对象属性,为每个inpput元素提供标签(用于显示) |
| itemValue | item属性中定义的Collection、Map、或者Array中的对象属性,为每个inpput元素提供值 |
| path | 要绑定的属性路径 |
例如,下面的radiobuttons标签将Model属性categories(这是一个List<Category>类型)内容渲染成单选按钮。每次只能选择一个单选按钮:
<form:radiobuttons path="category" items="${categories}"/>
10、select标签
select标签渲染一个HTML的<select></select>元素。被渲染元素的选项可能来自赋予其items属性的一个Collection、Map、Array,或者来自一个嵌套的option或者options标签。select标签的属性见下表,表中的所有属性都是可选的,其中不包含HTML属性:
| 属性 | 描述 |
| cssClass | 定义要应用到被渲染select元素的CSS类 |
| cssStyle | 定义要应用到被渲染select元素的CSS样式 |
| cssErrorClass | 定义要应用到被渲染select元素的CSS类,如果bound属性中包含错误,则覆盖cssClass属性值 |
| htmlEscape | 接受true或者false,表示是否应该对被被渲染的(多个)值是否应该进行HTML转义 |
| items | 用于生产input元素的对象的Collection、Map或者Array |
| itemLabel | item属性中定义的Collection、Map、或者Array中的对象属性,为每个option元素提供标签(用于显示) |
| itemValue | item属性中定义的Collection、Map、或者Array中的对象属性,为每个option元素提供值 |
| path | 要绑定的属性路径 |
items属性特别有用,因为它可以绑定到对象的Collection、Map、Array,为select元素生成选项。
例如:下面的select标签绑定到表单支持对象的category属性的id属性。它的选项来自Model属性categories(这是一个List<Category>类型)。每个选项对应categories 中的一个元素,每个选项的标签对应元素的name属性,每个选项的值对应元素的value属性。
<form:select id="category" path="category.id" items="${categories}" itemLabel="name" itemValue="id"/>
11、option标签
option标签渲染select元素中使用的一个HTML的<option></option>元素,其属性见下表,表中的所有属性都是可选的,其中不包含HTML属性:
| 属性 | 描述 |
| cssClass | 定义要应用到被渲染option元素的CSS类 |
| cssStyle | 定义要应用到被渲染option元素的CSS样式 |
| cssErrorClass | 定义要应用到被渲染option元素的CSS类,如果bound属性中包含错误,则覆盖cssClass属性值 |
| htmlEscape | 接受true或者false,表示是否应该对被被渲染的(多个)值是否应该进行HTML转义 |
例如,下面是一个option标签的范例:
<!-- option标签,这里form:option并不会起作用 --> <p> <label>option: </label> <form:select id="option" path="option.id" items="${categories}" itemLabel="name" itemValue="id"> <form:option value="0">--please select--</form:option> </form:select> </p>
这个代码片段是渲染一个select元素,其选项来自Model属性categories,以及option标签;但是当同时设置option标签和select标签的items设时,option标签不会其任何作用。可以更改成如下代码:
<!-- option标签 --> <p> <label>option: </label> <form:select path="option.id" > <form:option value="0">--please select--</form:option> <form:option value="1">--please select 1--</form:option> </form:select> </p>
12、options标签
options标签生成一个HTML的<option></option>...<option></option>元素列表,其属性见下表,表中的所有属性都是可选的,其中不包含HTML属性:
| 属性 | 描述 |
| cssClass | 定义要应用到被渲染option元素的CSS类 |
| cssStyle | 定义要应用到被渲染option元素的CSS样式 |
| cssErrorClass | 定义要应用到被渲染option元素的CSS类,如果bound属性中包含错误,则覆盖cssClass属性值 |
| htmlEscape | 接受true或者false,表示是否应该对被被渲染的(多个)值是否应该进行HTML转义 |
| items | 用于生产input元素的对象的Collection、Map或者Array |
| itemLabel | item属性中定义的Collection、Map、或者Array中的对象属性,为每个option元素提供标签(用于显示) |
| itemValue | item属性中定义的Collection、Map、或者Array中的对象属性,为每个option元素提供值 |
例如,下面是一个options标签的范例:
<!-- options标签 --> <p> <label>options: </label> <form:select path="options.id" > <form:option value="0">--please select--</form:option> <form:options items="${categories}" itemLabel="name" itemValue="id"/> </form:select> </p>
13、errors标签
errors标签渲染一个或者多个HTML的<span></span>元素,每个span元素中都包含一个字段错误。这个标签可以用于显示一个特定的字段错误,或者所有字段错误。
errors标签的属性见下表,表中的所有属性都是可选的,其中不包含可能在HTML的span元素中出现的HTML属性:
| 属性 | 描述 |
| cssClass | 定义要应用到被渲染span元素的CSS类 |
| cssStyle | 定义要应用到被渲染span元素的CSS样式 |
| cssErrorClass | 定义要应用到被渲染span元素的CSS类,如果bound属性中包含错误,则覆盖cssClass属性值 |
| delimiter | 定义多个错误消息的分隔符 |
| element | 定义一个包含错误消息的HTML元素 |
| htmlEscape | 接受true或者false,表示是否应该对被被渲染的(多个)值是否应该进行HTML转义 |
| path | 要绑定的错误对象路径 |
例如,下面这个errors标签显示了所有字段错误:
<form:errors path="*"/>
下面的 errors标签显示了一个与表单支持对象的author属性相关的字段错误:
<form:errors path="author"/>
errors标签的使用较为复杂,我们会在Spring MVC -- 转换器和格式化中展示一个具体案例。
三 数据绑定范例
本节将创建一个tags-demo的应用程序,在表单标签库中利用标签进行数据绑定。这个应用围绕domain包Book类进行,这个类中有几个属性,包括一个类型为Category的category属性,Category有id和name两个属性。
这个应用程序具有以下几个动作:列出书目、添加新书、编辑书目。
1、目录结构

2、Domain包
domain包代表领域层,domain包中包含Book类和Category类:
Book类:
package domain; import java.io.Serializable; import java.math.BigDecimal; public class Book implements Serializable { private static final long serialVersionUID = 1520961851058396786L; private long id; private String isbn; private String title; private Category category; private String author; private BigDecimal price; public Book() { } public Book(long id, String isbn, String title, Category category, String author, BigDecimal price) { this.id = id; this.isbn = isbn; this.title = title; this.category = category; this.author = author; this.price = price; } public long getId() { return id; } public void setId(long id) { this.id = id; } public String getIsbn() { return isbn; } public void setIsbn(String isbn) { this.isbn = isbn; } public String getTitle() { return title; } public void setTitle(String title) { this.title = title; } public Category getCategory() { return category; } public void setCategory(Category category) { this.category = category; } public String getAuthor() { return author; } public void setAuthor(String author) { this.author = author; } public BigDecimal getPrice() { return price; } public void setPrice(BigDecimal price) { this.price = price; } }
Category类:
package domain; import java.io.Serializable; public class Category implements Serializable { private static final long serialVersionUID = 5658716793957904104L; private int id; private String name; public Category() { } public Category(int id, String name) { this.id = id; this.name = name; } public int getId() { return id; } public void setId(int id) { this.id = id; } public String getName() { return name; } public void setName(String name) { this.name = name; } }
3、Controller类
tags-demo应用提供了一个控制器:BookController类。它允许用户创建新书目、更新新书的详细信息、并在系统中列出所有书目:
package controller; import java.util.List; import org.apache.commons.logging.Log; import org.apache.commons.logging.LogFactory; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.ModelAttribute; import org.springframework.web.bind.annotation.PathVariable; import org.springframework.web.bind.annotation.RequestMapping; import service.BookService; import domain.Book; import domain.Category; @Controller public class BookController { //使用@Autowired和@Service进行依赖注入 BookService:为Book提供服务 @Autowired private BookService bookService; private static final Log logger = LogFactory.getLog(BookController.class); //访问URL:/input-book @RequestMapping(value = "/input-book") public String inputBook(Model model) { List<Category> categories = bookService.getAllCategories(); model.addAttribute("categories", categories); model.addAttribute("book", new Book()); return "BookAddForm"; } //路径变量 访问URL:/edit-book/id @RequestMapping(value = "/edit-book/{id}") public String editBook(Model model, @PathVariable long id) { List<Category> categories = bookService.getAllCategories(); model.addAttribute("categories", categories); Book book = bookService.get(id); model.addAttribute("book", book); return "BookEditForm"; } //访问URL:/save-book 每次调用该请求处理方法时,会创建Book实例,接收表单提交的数据。 //同时通过指定@ModelAttribute注解,表明将Book实例作为Model对象的属性 @RequestMapping(value = "/save-book") public String saveBook(@ModelAttribute Book book) { Category category = bookService.getCategory(book.getCategory().getId()); book.setCategory(category); bookService.save(book); //重定向 return "redirect:/list-books"; } @RequestMapping(value = "/update-book") public String updateBook(@ModelAttribute Book book) { Category category = bookService.getCategory(book.getCategory().getId()); book.setCategory(category); bookService.update(book); return "redirect:/list-books"; } @RequestMapping(value = "/list-books") public String listBooks(Model model) { logger.info("list-book"); List<Book> books = bookService.getAllBooks(); model.addAttribute("books", books); //请求转发 可以在BookList.jsp中访问到books return "BookList"; } }
BookController依赖BookService进行一些后台处理。@Autowired注解用于给BookController注入一个BookService实例:
@Autowired private BookService bookService;
4、Service类
tags-demo应用提供了一个BookService接口和实现类BookServiceImpl:
BookService接口:
package service; import java.util.List; import domain.Book; import domain.Category; public interface BookService { List<Category> getAllCategories(); Category getCategory(int id); List<Book> getAllBooks(); Book save(Book book); Book update(Book book); Book get(long id); long getNextId(); }
BookServiceImpl类:
package service; import java.math.BigDecimal; import java.util.ArrayList; import java.util.List; import org.springframework.stereotype.Service; import domain.Book; import domain.Category; @Service public class BookServiceImpl implements BookService { /* * this implementation is not thread-safe */ private List<Category> categories; private List<Book> books; public BookServiceImpl() { categories = new ArrayList<Category>(); Category category1 = new Category(1, "Computer"); Category category2 = new Category(2, "Travel"); Category category3 = new Category(3, "Health"); categories.add(category1); categories.add(category2); categories.add(category3); books = new ArrayList<Book>(); books.add(new Book(1L, "9781771970273", "Servlet & JSP: A Tutorial (2nd Edition)", category1, "Budi Kurniawan", new BigDecimal("54.99"))); books.add(new Book(2L, "9781771970297", "C#: A Beginner's Tutorial (2nd Edition)", category1, "Jayden Ky", new BigDecimal("39.99"))); } @Override public List<Category> getAllCategories() { return categories; } @Override public Category getCategory(int id) { for (Category category : categories) { if (id == category.getId()) { return category; } } return null; } @Override public List<Book> getAllBooks() { return books; } @Override public Book save(Book book) { book.setId(getNextId()); books.add(book); return book; } @Override public Book get(long id) { for (Book book : books) { if (id == book.getId()) { return book; } } return null; } @Override public Book update(Book book) { int bookCount = books.size(); for (int i = 0; i < bookCount; i++) { Book savedBook = books.get(i); if (savedBook.getId() == book.getId()) { books.set(i, book); return book; } } return book; } @Override public long getNextId() { // needs to be locked long id = 0L; for (Book book : books) { long bookId = book.getId(); if (bookId > id) { id = bookId; } } return id + 1; } }
BookServiceImpl类中包含了一个Book对象的List和一个Category对象的List。这两个List都是在实例化类时生成的。这个类中还包含了获取所有书目、获取单个书目、以及添加和更新书目的方法。
5、配置文件
tags-demo应用由两个配置文件:
- 第一个为部署描述符(web.xml文件)中注册Spring MVC的DispatcherServlet;
- 第二个为springmvc-config.xml,即Spring MVC的配置文件;
部署描述符(web.xml文件):
<?xml version="1.0" encoding="UTF-8"?> <web-app version="3.1" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"> <servlet> <servlet-name>springmvc</servlet-name> <servlet-class> org.springframework.web.servlet.DispatcherServlet </servlet-class> <init-param> <param-name>contextConfigLocation</param-name> <param-value>/WEB-INF/config/springmvc-config.xml</param-value> </init-param> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>springmvc</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping> </web-app>
Spring MVC配置文件(springmvc-servlet.xml):
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:p="http://www.springframework.org/schema/p" xmlns:mvc="http://www.springframework.org/schema/mvc" xmlns:context="http://www.springframework.org/schema/context" xsi:schemaLocation=" http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd"> <context:component-scan base-package="controller"/> <context:component-scan base-package="service"/> <mvc:annotation-driven/> <mvc:resources mapping="/css/*" location="/css/"/> <mvc:resources mapping="/*.html" location="/"/> <bean id="viewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <property name="prefix" value="/WEB-INF/jsp/"/> <property name="suffix" value=".jsp"/> </bean> </beans>
tags-demo的Spring MVC配置文件中有两个<component-scan/>元素,一个用于扫描控制器类@Controller,另一个用于扫描服务类@Service。
6、视图
tags-demo中使用了3个jsp页面,分别是BookAddForm.jsp、BookEditForm.jsp、BookList.jsp。其中前两个页面使用的是来自表单标签库的标签。
BookAddForm.jsp:
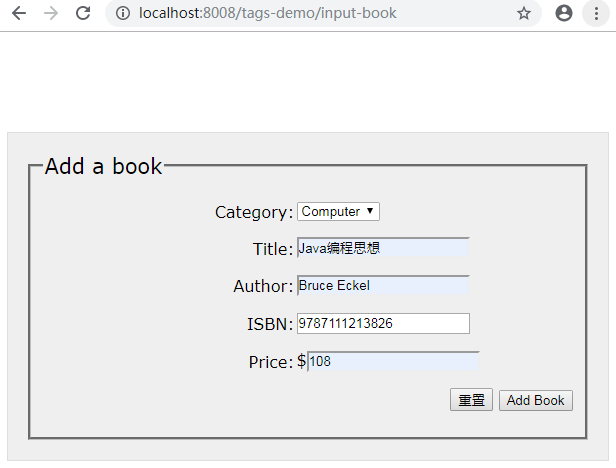
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <!DOCTYPE HTML> <html> <head> <title>Add Book Form</title> <style type="text/css">@import url("<c:url value="/css/main.css"/>");</style> </head> <body> <div id="global"> <form:form modelAttribute="book" action="save-book" method="post"> <fieldset> <legend>Add a book</legend> <p> <label for="category">Category: </label> <form:select id="category" path="category.id" items="${categories}" itemLabel="name" itemValue="id"/> </p> <p> <label for="title">Title: </label> <form:input id="title" path="title"/> </p> <p> <label for="author">Author: </label> <form:input id="author" path="author"/> </p> <p> <label for="isbn">ISBN: </label> <form:input id="isbn" path="isbn"/> </p> <p> <label for="price">Price: </label> $<form:input id="price" path="price"/> </p> <p id="buttons"> <input id="reset" type="reset" tabindex="4"> <input id="submit" type="submit" tabindex="5" value="Add Book"> </p> </fieldset> </form:form> </div> </body> </html>
BookEditForm.jsp:
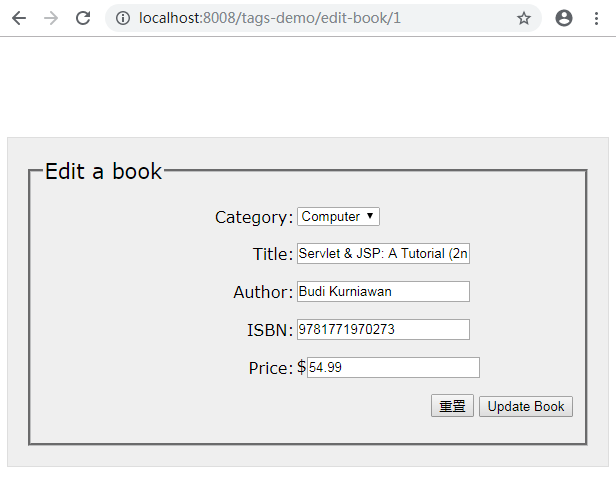
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <!DOCTYPE html> <html> <head> <title>Edit Book Form</title> <style type="text/css">@import url("<c:url value="/css/main.css"/>");</style> </head> <body> <div id="global"> <c:url var="formAction" value="/update-book"/> <form:form modelAttribute="book" action="${formAction}" method="post"> <fieldset> <legend>Edit a book</legend> <form:hidden path="id"/> <p> <label for="category">Category: </label> <form:select id="category" path="category.id" items="${categories}" itemLabel="name" itemValue="id"/> </p> <p> <label for="title">Title: </label> <form:input id="title" path="title"/> </p> <p> <label for="author">Author: </label> <form:input id="author" path="author"/> </p> <p> <label for="isbn">ISBN: </label> <form:input id="isbn" path="isbn"/> </p> <p> <label for="price">Price: </label> $<form:input id="price" path="price"/> </p> <p id="buttons"> <input id="reset" type="reset" tabindex="4"> <input id="submit" type="submit" tabindex="5" value="Update Book"> </p> </fieldset> </form:form> </div> </body> </html>
注意,在BookEditForm.jsp页面中,表单的action属性为<c:url/>的值:
<c:url var="formAction" value="/update-book"/> <form:form commandName="book" action="${formAction}" method="post">
这是因为表单需要定位/update-book映射(根路径/:指的是当前项目路径http://localhost:8008/tags-demo/),如果给action属性一个静态值“update-book”是有问题的。原因如下:
1)假设图书id作为请求参数发送到编辑图书页面,则页面URL将如下所示:
http://domain/context/edit-book?id=1
该表单将提交到http://domain/context/update-book,这个访问路径是没有问题的。
2)但是如果图书id作为路径发送(程序中采用这种方式),页面网址将如下所示:
http://domain/context/edit-book/id
那么表单将被提交到:
http://domain/context/edit-book/update-book
因此,应该使用<c:url/>来确保表单目标路径始终一致,无论网页网址如何。遗憾的是,表单的action属性不能取<c:url>。因此,您需要创建一个变量fromAction并从action属性引用它。
BookList.jsp:

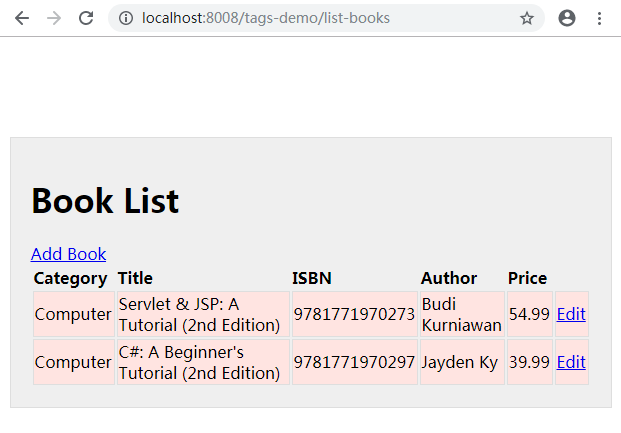
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <!DOCTYPE HTML> <html> <head> <title>Book List</title> <style type="text/css">@import url("<c:url value="/css/main.css"/>");</style> </head> <body> <div id="global"> <h1>Book List</h1> <a href="<c:url value="/input-book"/>">Add Book</a> <table> <tr> <th>Category</th> <th>Title</th> <th>ISBN</th> <th>Author</th> <th>Price</th> <th> </th> </tr> <c:forEach items="${books}" var="book"> <tr> <td>${book.category.name}</td> <td>${book.title}</td> <td>${book.isbn}</td> <td>${book.author}</td> <td>${book.price}</td> <td><a href="edit-book/${book.id}">Edit</a></td> </tr> </c:forEach> </table> </div> </body> </html>
main.css:

#global { text-align: left; border: 1px solid #dedede; background: #efefef; width: 560px; padding: 20px; margin: 100px auto; } form { font:100% verdana; min-width: 500px; max-width: 600px; width: 560px; } form fieldset { border-color: #bdbebf; border-width: 3px; margin: 0; } legend { font-size: 1.3em; } form label { width: 250px; display: block; float: left; text-align: right; padding: 2px; } table td { border: 1px solid #dedede; background: MistyRose; /* for web colors visit http://en.wikipedia.org/wiki/Web_colors */ } #buttons { text-align: right; } #errors, li { color: red; } .error { color: red; font-size: 9pt; }
7、测试应用
部署项目,并在浏览器输入:
http://localhost:8008/tags-demo/list-books
第一次启动这个应用程序时显示的数目列表:

单击“Add Book”链接添加数目

单击"Edit"来编辑书目:

四 表单标签的使用范例
在tags-demo应用中,我们并没有使用到表单标签库中的所有标签,这一节,将在tags-demo应用的基础上演示更多表单标签的使用。
我们需要创建两个jsp页面:FormDemo.jsp、ShowMessge.jsp同样都放在/WEB-INF/jsp路径下:
FormDemo.jsp代码如下:
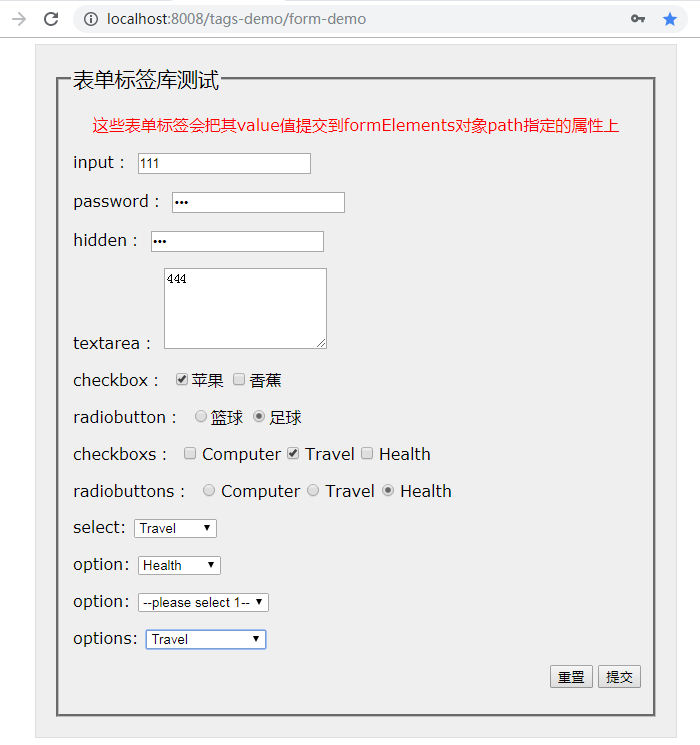
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style type="text/css">@import url("<c:url value="/css/main2.css"/>");</style> <title>表单标签库测试</title> </head> <body> <div id="global"> <c:url var="formAction" value="/show-message"/> <form:form modelAttribute="formElements" action="${formAction}" method="post"> <fieldset> <legend>表单标签库测试</legend> <p style="color:red" align="center">这些表单标签会把其value值提交到formElements对象path指定的属性上</p> <!-- input标签 --> <p> <label>input:</label> <form:input id="input" path="input"/> </p> <!-- password标签 --> <p> <label>password:</label> <form:password id="password" path="password" maxlength="20"/> </p> <!-- hidden标签 --> <p> <label>hidden:</label> <form:password id="hidden" path="hidden"/> </p> <!-- textarea标签 --> <p> <label>textarea:</label> <form:textarea id="textarea" path="textarea" rows="5" /> </p> <!-- checkbox标签 --> <p> <label>checkbox:</label> <form:checkbox path="checkbox" value="checkbox-checked"/>苹果 <form:checkbox path="checkbox2" value="checkbox2-checked"/>香蕉 </p> <!-- radiobutton标签 --> <p> <label>radiobutton:</label> <form:radiobutton path="radiobutton" value="radiobutton-checked"/>篮球 <form:radiobutton path="radiobutton2" value="radiobutton2-checked "/>足球 </p> <!-- checkboxs标签 可以多选 --> <p> <label>checkboxs:</label> <form:checkboxes path="checkboxs" items="${categories}" itemLabel="name" itemValue="id" /> </p> <!-- radiobuttons标签 单选--> <p> <label>radiobuttons:</label> <form:radiobuttons path="radiobuttons" items="${categories}" itemLabel="name" itemValue="id"/> </p> <!-- select标签 注意:不能将标签直接绑定到select上,因为select是Category类型,无法将String类型转换为Category类型--> <p> <label>select: </label> <form:select id="select" path="select.id" items="${categories}" itemLabel="name" itemValue="id"/> </p> <!-- option标签,这里form:option并不会起作用 --> <p> <label>option: </label> <form:select id="option" path="option.id" items="${categories}" itemLabel="name" itemValue="id"> <form:option value="0">--please select--</form:option> </form:select> </p> <!-- option标签 --> <p> <label>option: </label> <form:select path="option2.id" > <form:option value="0">--please select--</form:option> <form:option value="1">--please select 1--</form:option> </form:select> </p> <!-- options标签 --> <p> <label>options: </label> <form:select path="options.id" > <form:option value="0">--please select--</form:option> <form:options items="${categories}" itemLabel="name" itemValue="id"/> </form:select> </p> <!-- errors标签的使用将会在下一篇博客介绍 --> <p id="buttons"> <input id="reset" type="reset" > <input id="submit" type="submit" value="提交"> </p> </fieldset> </form:form> </div> </body> </html>
FormDemo.jsp页面中使用了大量的表单标签,我们将表单绑定到了Model的formElements属性上。
在BookController类中追加了/form-demo的请求访问函数formDemo():
//访问URL:/form-demo @RequestMapping("form-demo") public String formDemo(Model model) { List<Category> categories = bookService.getAllCategories(); model.addAttribute("categories", categories); model.addAttribute("formElements",new FormElements()); return "FormDemo"; }
当在浏览器中访问如下URL时:
http://localhost:8008/tags-demo/form-demo
将会执行formDemo()函数,该函数在Model对象中加入了"categories"和"formElements"属性,然后将FormDemo.jsp页面返回,这样在该jsp页面中就可以访问到Model对象中的"categories"和"formElements"属性。
其中“formElements”属性保存的是FormElements对象,"categories"属性保存的是List<Category>对象。
FormElements类(位于domain包下):

package domain; import java.util.*; //用来测试所有的表单标签 public class FormElements { public String input; public String password; public String hidden; public String textarea; public String checkbox; public String checkbox2; public String checkboxs; public String radiobutton; public String radiobutton2; public String radiobuttons; public Category select; public Category option; public Category option2; public Category getOption2() { return option2; } public void setOption2(Category option2) { this.option2 = option2; } public Category options; public String getInput() { return input; } public void setInput(String input) { this.input = input; } public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } public String getHidden() { return hidden; } public void setHidden(String hidden) { this.hidden = hidden; } public String getTextarea() { return textarea; } public void setTextarea(String textarea) { this.textarea = textarea; } public String getCheckbox() { return checkbox; } public void setCheckbox(String checkbox) { this.checkbox = checkbox; } public String getCheckbox2() { return checkbox2; } public void setCheckbox2(String checkbox2) { this.checkbox2 = checkbox2; } public String getCheckboxs() { return checkboxs; } public void setCheckboxs(String checkboxs) { this.checkboxs = checkboxs; } public String getRadiobutton() { return radiobutton; } public void setRadiobutton(String radiobutton) { this.radiobutton = radiobutton; } public String getRadiobutton2() { return radiobutton2; } public void setRadiobutton2(String radiobutton2) { this.radiobutton2 = radiobutton2; } public String getRadiobuttons() { return radiobuttons; } public void setRadiobuttons(String radiobuttons) { this.radiobuttons = radiobuttons; } public Category getSelect() { return select; } public void setSelect(Category select) { this.select = select; } public Category getOption() { return option; } public void setOption(Category option) { this.option = option; } public Category getOptions() { return options; } public void setOptions(Category options) { this.options = options; } public String getErrors() { return errors; } public void setErrors(String errors) { this.errors = errors; } public String errors; public FormElements() { } }

通过查看页面的源代码,会发现jsp页面已经被解释成html,并且表单元素的name值实际就是jsp中我们设置的path值:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style type="text/css">@import url("/tags-demo/css/main2.css");</style> <title>表单标签库测试</title> </head> <body> <div id="global"> <form id="formElements" action="/tags-demo/show-message" method="post"> <fieldset> <legend>表单标签库测试</legend> <p style="color:red" align="center">这些表单标签会把其value值提交到formElements对象path指定的属性上</p> <!-- input标签 --> <p> <label>input:</label> <input id="input" name="input" type="text" value=""/> </p> <!-- password标签 --> <p> <label>password:</label> <input id="password" name="password" type="password" value="" maxlength="20"/> </p> <!-- hidden标签 --> <p> <label>hidden:</label> <input id="hidden" name="hidden" type="password" value=""/> </p> <!-- textarea标签 --> <p> <label>textarea:</label> <textarea id="textarea" name="textarea" rows="5"> </textarea> </p> <!-- checkbox标签 --> <p> <label>checkbox:</label> <input id="checkbox1" name="checkbox" type="checkbox" value="checkbox-checked"/><input type="hidden" name="_checkbox" value="on"/>苹果 <input id="checkbox21" name="checkbox2" type="checkbox" value="checkbox2-checked"/><input type="hidden" name="_checkbox2" value="on"/>香蕉 </p> <!-- radiobutton标签 --> <p> <label>radiobutton:</label> <input id="radiobutton1" name="radiobutton" type="radio" value="radiobutton-checked"/>篮球 <input id="radiobutton21" name="radiobutton2" type="radio" value="radiobutton2-checked "/>足球 </p> <!-- checkboxs标签 可以多选 --> <p> <label>checkboxs:</label> <span><input id="checkboxs1" name="checkboxs" type="checkbox" value="1"/><label for="checkboxs1">Computer</label></span><span><input id="checkboxs2" name="checkboxs" type="checkbox" value="2"/><label for="checkboxs2">Travel</label></span><span><input id="checkboxs3" name="checkboxs" type="checkbox" value="3"/><label for="checkboxs3">Health</label></span><input type="hidden" name="_checkboxs" value="on"/> </p> <!-- radiobuttons标签 单选--> <p> <label>radiobuttons:</label> <span><input id="radiobuttons1" name="radiobuttons" type="radio" value="1"/><label for="radiobuttons1">Computer</label></span><span><input id="radiobuttons2" name="radiobuttons" type="radio" value="2"/><label for="radiobuttons2">Travel</label></span><span><input id="radiobuttons3" name="radiobuttons" type="radio" value="3"/><label for="radiobuttons3">Health</label></span> </p> <!-- select标签 注意:不能将标签直接绑定到select上,因为select是Category类型,无法将String类型转换为Category类型--> <p> <label>select: </label> <select id="select" name="select.id"><option value="1">Computer</option><option value="2">Travel</option><option value="3">Health</option></select> </p> <!-- option标签,这里form:option并不会起作用 --> <p> <label>option: </label> <select id="option" name="option.id"><option value="1">Computer</option><option value="2">Travel</option><option value="3">Health</option></select> </p> <!-- option标签 --> <p> <label>option: </label> <select id="option.id" name="option.id"> <option value="0" selected="selected">--please select--</option> <option value="1">--please select 1--</option> </select> </p> <!-- options标签 --> <p> <label>options: </label> <select id="options.id" name="options.id"> <option value="0" selected="selected">--please select--</option> <option value="1">Computer</option><option value="2">Travel</option><option value="3">Health</option> </select> </p> <p id="buttons"> <input id="reset" type="reset" > <input id="submit" type="submit" value="提交"> </p> </fieldset> </form> </div> </body> </html>
在表单中输入上图所示的内容,提交表单,将会跳转到http://localhost:8008/tags-demo/show-message页面。/show-message对应着BookController类中请求访问函数showMessage():
//访问URL:/show-message @RequestMapping("show-message") public String showMessage(@ModelAttribute("formElements") FormElements formElements,Model model) { return "ShowMessge"; }
执行formDemo()函数,然后将ShowMessge.jsp页面返回:
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style type="text/css">@import url("<c:url value="/css/main.css"/>");</style> <title>Insert title here</title> </head> <div id="global"> <form:form modelAttribute="formElements" method="post"> <fieldset> <legend>表单标签库测试</legend> <!-- input标签 --> <p> <label>input:</label> ${formElements.input} </p> <!-- password标签 --> <p> <label>password:</label> ${formElements.password} </p> <!-- hidden标签 --> <p> <label>hidden:</label> ${formElements.hidden} </p> <!-- textarea标签 --> <p> <label>textarea:</label> ${formElements.textarea} </p> <!-- checkbox标签 --> <p> <label>checkbox:</label> ${formElements.checkbox} ${formElements.checkbox2} </p> <!-- radiobutton标签 --> <p> <label>radiobutton:</label> ${formElements.radiobutton} ${formElements.radiobutton2} </p> <!-- checkboxs标签 可以多选 --> <p> <label>checkboxs:</label> ${formElements.checkboxs} </p> <!-- radiobuttons标签 单选--> <p> <label>radiobuttons:</label> ${formElements.radiobuttons} </p> <!-- select标签 --> <p> <label>select: </label> ${formElements.select.id} </p> <!-- option标签 --> <p> <label>option: </label> ${formElements.option.id} </p> <p> <label>option: </label> ${formElements.option2.id} </p> <!-- options标签 --> <p> <label>options: </label> ${formElements.options.id} </p> </fieldset> </form:form> </div> </html>
该jsp页面将会显示FormDemo.jsp页面中表单中输入的内容:

此外程序中还涉及到了以下文件:
main2.css:

#global { text-align: left; border: 1px solid #dedede; background: #efefef; width: 600px; padding: 20px; margin: 100px auto; } form { font:100% verdana; width: 600px; } form fieldset { border-color: #bdbebf; border-width: 3px; margin: 0; } legend { font-size: 1.3em; } form label { width: 250px; text-align: right; padding: 2px; } table td { border: 1px solid #dedede; background: MistyRose; /* for web colors visit http://en.wikipedia.org/wiki/Web_colors */ } #buttons { text-align: right; } #errors, li { color: red; } .error { color: red; font-size: 9pt; }
参考文献
[1]领域模型浅析
[2]jsp项目使用jstl(c标签)及jstl.jar和standard.jar
[3]Unable to find setter method for attribute: [commandName]
[4]Spring MVC学习指南
