CSS Hack
1.由于不同厂商的浏览器,比如Internet Explorer,Safari,Chrome,Mozila Firefox等,或者是同一厂商的浏览器的不同版本,如IE6和IE7,对CSS的解析认识不完全一样,因此会导致生成的页面效果不一样,得不到我们所需要的页面效果。 CSS hack的目的就是使你的CSS代码兼容不同的浏览器。
2.CSS Hack大致有3种表现形式,CSS类内部Hack、选择器Hack以及HTML头部引用(if IE)Hack.
(1)CSS Hack主要针对类内部Hack:比如 IE6能识别下划线"_"和星号" * ",
IE7能识别星号" * ",但不能识别下划线"_",而firefox两个都不能认识。
(2)选择器Hack:比如 IE6能识别*html selector{property:value},
IE7能识别*+html selector{property:value}或者*:first-child+html selector{property:value}。
(3)HTML头部引用(if IE)Hack:针对所有IE:<!--[if IE]><!--自己的代码--><![endif]-->,
针对IE6及以下版本:<!--[if lt IE 7]><!--自己的代码--><![endif]-->,这类Hack不仅对CSS生效,对写在判断语句里面的所有代码都会生效。
书写顺序,一般是将识别能力强的浏览器的CSS写在后面。
3.常用的hack方式
(1)条件注释
只在IE6下生效
<!--[if IE 6]>这段文字只在IE6浏览器显示<![endif]-->
只在IE6以上版本生效
<!--[if gte IE 6]>这段文字只在IE6以上(包括)版本IE浏览器显示<![endif]-->
只在IE下生效
<!--[if IE]>这段文字只在IE浏览器显示<![endif]-->
只在IE8上不生效

<!--[if ! IE 8]>这段文字在非IE8浏览器显示<![endif]-->
非IE浏览器生效
<!--[if !IE]>这段文字只在非IE浏览器显示<![endif]-->
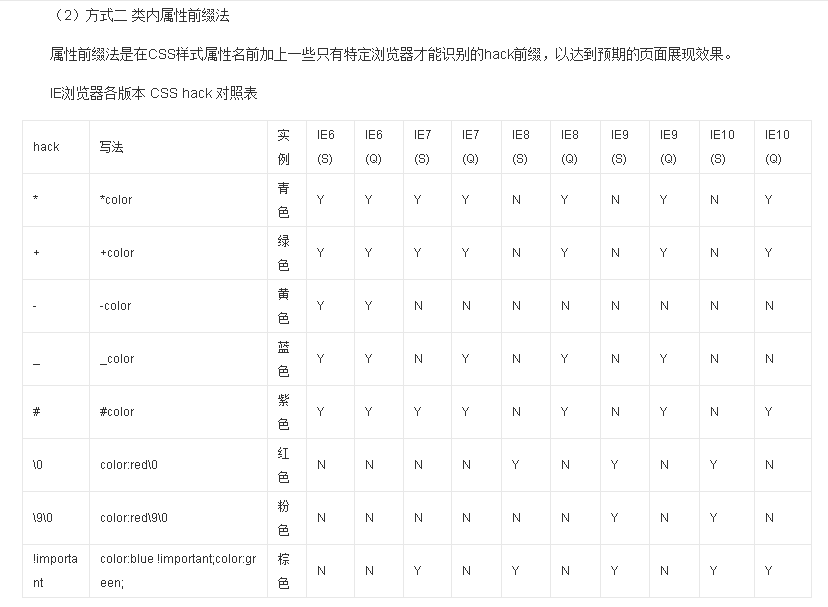
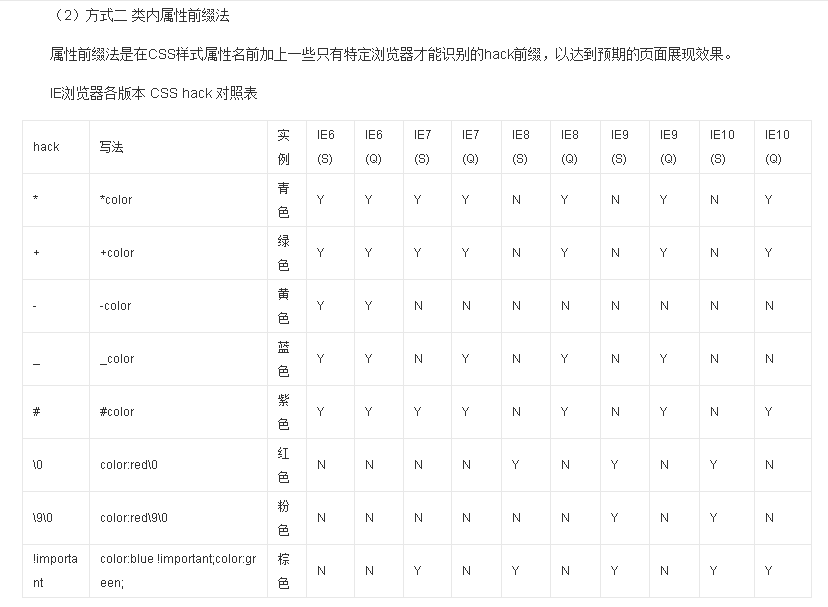
(2) 类内属性前缀

①“-″减号是IE6专有的hack
②“9″ IE6/IE7/IE8/IE9/IE10都生效
③“�″ IE8/IE9/IE10都生效,是IE8/9/10的hack
④“9�″ 只对IE9/IE10生效,是IE9/10的hack
(3)选择器前缀
①*html *前缀只对IE6生效
②*+html *+前缀只对IE7生效
③@media screen9{...}只对IE6/7生效
④@media �screen {body { background: red; }}只对IE8有效
⑤@media �screen\,screen9{body { background: blue; }}只对IE6/7/8有效
⑥@media screen� {body { background: green; }} 只对IE8/9/10有效
⑦@media screen and (min-0�) {body { background: gray; }} 只对IE9/10有效
⑧@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {body { background: orange; }} 只对IE10有效
⑨@media screen and (-webkit-min-device-pixel-ratio:0){ #test {background-color:gray;} }最后这个是浏览器新贵chrome和safari的
⑩@media all and (min-0px){ #test {background-color:black�;} } 这个是老是跟ie抢着认�的神奇的opera,必须加个�,不然firefox,chrome,safari也都认识
⑾@-moz-document url-prefix(){.bb{background-color:#00ff00;}}/*仅firefox 识别*/
(4)
IE6能识别*;不能识别 !important;
IE7能识别*,能识别!important;
FF不能识别*,但能识别!important;
(5)浏览器优先级别:FF<IE7<IE6,CSS hack书写顺序一般为FF IE7 IE6
(6)CSS内部属性级Hack
语法:selector{<hack>?property:value<hack>?;}
取值:
_: 选择IE6及以下。连接线(中划线)(-)亦可使用,为了避免与某些带中划线的属性混淆,所以使用下划线(_)更为合适。
*:选择IE7及以下。诸如:(+)与(#)之类的均可使用,不过业界对(*)的认知度更高。
9:选择IE6+。
�:选择IE8+和Opera。
[;property:value;]; 选择webkit核心浏览器(Chrome,Safari)。IE7及以下也能识别。中括号内外的3个分号必须保留,第一个分号前可以是任意规则或任意多个规则。 [;color:#f00;]; 与 [color:#f00;color:#f00;]; 与 [margin:0;padding:0;color:#f00;]; 是等价的。生效的始终是中括号内的最后一条规则,所以通常选用第一种写法最为简洁。