| 项目 | 内容 |
| 这个作业属于哪个过程 | https://www.cnblogs.com/nwnu-daizh/ |
| 这个作业的要求在哪里 | https://www.cnblogs.com/zyja/p/11963340.html |
| 作业学习目标 |
(1)掌握GUI布局管理器用法; (2)掌握Java Swing文本输入组件用途及常用API; (3)掌握Java Swing选择输入组件用途及常用API。 |
第一部分:总结第十二章本周理论知识

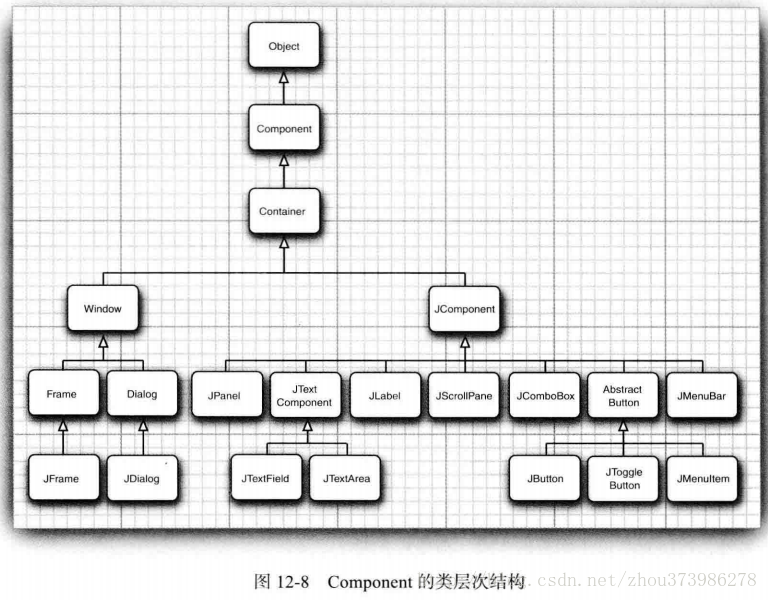
12.1 布局管理概述
1. 布局管理器是一组类
---实现java.awt.LayoutManager 接口
---决定容器中组建的位置和大小
---布局控制通过为容器设置布局管理器来实现
--- 为容器设置布局管理器 容器组件名.setLayout(布局类对象名)
2. 流布局管理器(Flow Layout Manager)
--- Applet和Panel的默认布局管理器。
--- 会维持每个组件的最佳位置的尺寸
--- 从上到下,从左到右的布局特点。 当一行的空间不够时, 会显示在新的一行上。
--- 按钮总是位于面板的中央 ,即使用户对框架进行缩放也是如此。
--- 按钮,文本域和其他用户界面元素都继承于Component类,组件可以放置在面板这样的容器中。 由于Container类继承于Component类,所以容器也可以放置在另一个容器中。
--- API :(构造函数) • FlowLayout () ;生成一个默认的流式布局对象
• FlowLayout ( int align)
• FlowLayout (int align, int hgao, int vgap)
3. 边框布局管理器(BorderLayout Manager)
--- 是每个JFrame的内容窗格的默认布局管理器
--- 它允许每个组件选择一个放置位置 (CENTER, NORTH, SOUTH, EAST, WEST)
--- 边框布局会扩展所有组件的尺寸以边填满可用空间,要想有其他效果,需要创建一个新的JPanel对象,然后将组件逐一的添加到面板中,利用面板的默认布局管理器。
--- 构造函数: • BorderLayout()
• BorderLayout (int hgap, int vgap)
4. 网格布局
--- 按行列排列所有的组件,它的每个单元的大小都是一样的
--- 再网格布局对象的构造器中, 需要指定行数和列数 ,panel . setLayout (new GridLayout(4,4));
--- 添加组件, 从第一行的第一列开始,然后是第一行的第二列,依次类推
--- 构造函数:构造一个新的GridLayout 对象,rows 或者 columns 可以为零,但不能同时为零,指定每行每列的组件数量可以是任意的
• GridLayout ( int rows, int columns)
• GridLayout (int rows, int columns, int hgap, int vgap)
12.2 用户界面组件
文本输入: 文本域和文本区 组件用于获取文本输入
API: 获取或设置文本组件中的文本
• String getText ()
• void setText ( String text)
获取或设置 editable 特性,这个特性决定了用户是否可以编辑文本组件中的内容。
• boolean isEditable ()
• void setEditable (boolean b)
1. 文本域 ( JTextField) : 用于获取单行文本输入
API : • JTextField (int cols) 构造一个给定列数的空JFtextField 对象
• JFTextField (String text, int clos) 构造一个给定列数,给定初始字符串的JFTextField 对象
• String getText() • void setText (String text) 获取或设置文本组件中的文本
2. 文本区 (JText Area) : 用于获取多行的输入
API : • JTextArea (String text , int rows, int cols) 生成该对象时, 指定文本区的行数的列数
• void setWrapStyleWord ( boolean word) word为true,超长的文本会自动换行
• void setLineWrap (boolean wrap) 关闭或打开换行
3. 标签和标签组件
标签是容纳文本的组件,他们没有任何的修饰,也不能响应用户的输入,可以利用标签标识组件。
API : 构造一个标签 : text : 标签中的文本 , icon : 标签中的图标 , align (对齐方式) : 一个SwingConstants 的常量LEFT(默认), CENTER, RIGHT
• JLabel (String text)
• JLabel (Icon icon)
• JLabel (String text, int align)
• JLabel (Strig text, Icon icon, int align)
4. 密码域 : 是一种特殊类型的文本域, 每个输入的字符都用回显字符表示
API : • JPsswordField (String text, int columns) 构造一个新的密码域对象
• void steEchoChar (char echo) 为密码域设置回显字符
5. 滚动窗格
API : • JScrollPane ( Component c) 创建一个滚动窗格
6. 复选框 : 需要一个紧邻着它的标签来说明它的用途
API : • JCheckBox (String label)
• JCeckBox ( String label , Icon icon) 构造一个复选框,初始没有被选择
• JCeckBox (String label, booean state) 用给定的标签和初始化状态构造一个复习框
• boolean isSelected ()
• void setSelected (boolean state) 获取或设置复选框的选择状态
7. 单选钮 : 当用户选择另一项的时候,前一项就自动的取消选择
API : • JRadioButton ( String label, boolean state) 用给定的标签和初始化状态构造一个单选钮
• String getActionCommand( ) 返回按钮模型的动作命令
• void setActionCommand (String s) 设置按钮及其模型的动作命令
8. 边框 :
API : • static Border creatLineBorder( Color color) 创建一个简单的直线边框
• static Border creatEmptyBorder () 创建一个空边框
• void setBorder (Border border) 设置这个组件的边框
9. 组合框 :组合框不仅有下拉选择的功能,还具有文本框编辑的功能。
API :• boolean isEditable()
• void setEditable (boolean b) 获取或设置组合框的可编辑特性
• void add Item ( Object item) 把一个选项添加到选项列表中
10. 滑动条 API: • JSlider (int direction) 构造一个水平滑动条
11. 菜单 :
API : • JMenu ( String label) 用给定一个标签构造一个菜单
• JMenuItem insert (Action a, int index) 将一个新菜单项添加到菜单的指定位置
• JMenuItem add(String label) 用给定的标签将一个菜单项添加到菜单中,并返回这个菜单项
• JMenuItem (String label, Icon icon) 用给定的标签的菜单项构造一个菜单项
• JCheckBoxMenuItem ( String label, boolean state) 用给定的标签和初始状态(true) 构造一个复选框菜单
• void setComponentPopupMenu ( JPopupMenu popup) 设置用于这个组件的弹出菜单
• void setEnabled ( boolean b) 启用或禁用菜单项)
12. 快捷键和加速器
API : • JmenuItem (String label, int mnemonic) 用给定的标签和快捷键子构造一个菜单项
• void setMnemonic (int mnemonic) 设置按钮的快捷字符,该字符会在标签中以下划线的形式显示
13. 工具栏
API : • JToolBar (String titleString, int orientation) 用给定的标题和方向构造一个工具栏
• void setToolTipText ( String text) 设置当鼠标停留在组件上时显示在工具提示中的文本
14. 对话框
API : • public JDialog (Frame parent, String title, boolean modal) 构造一个对话框
• static void showInternalMessageDialog(Component parent, Object message) 显示一个消息对话框或者一个内部消息对话框
• static int showInternalConfirmDialog (Component parent, Object message)显示一个确认对话框
• static int showOptionDialog (Component parent, Object message, String title, int optionType, int message, Icon icon, Object[] option, Object default) 显示一个选择对话框
• static String showInternalInputDialog (Component parent, Object message) 显示一个输入对话框
2、实验内容和步骤
实验1: 导入第12章示例程序,测试程序并进行组内讨论。
测试程序1:
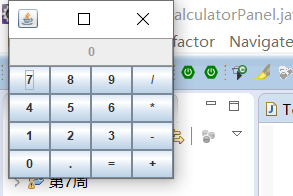
掌握布局管理器的用法
1 import java.awt.*; 2 import javax.swing.*; 3 4 /** 5 * @version 1.35 2018-04-10 6 * @author Cay Horstmann 7 */ 8 public class Calculator 9 { 10 public static void main(String[] args) 11 { 12 EventQueue.invokeLater(() -> { 13 CalculatorFrame frame = new CalculatorFrame(); 14 frame.setTitle("Calculator"); 15 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); 16 frame.setVisible(true); 17 }); 18 } 19 }
1 import javax.swing.*; 2 3 /** 4 * A frame with a calculator panel. 5 */ 6 public class CalculatorFrame extends JFrame 7 { 8 public CalculatorFrame() 9 { 10 add(new CalculatorPanel()); 11 pack(); 12 } 13 }
1 import java.awt.*; 2 import java.awt.event.*; 3 import javax.swing.*; 4 5 /** 6 * A panel with calculator buttons and a result display. 7 */ 8 public class CalculatorPanel extends JPanel 9 { 10 private JButton display; 11 private JPanel panel; 12 private double result; 13 private String lastCommand; 14 private boolean start; 15 16 public CalculatorPanel() 17 { 18 setLayout(new BorderLayout()); //为容器设置布局管理器,为边框布局管理器 19 20 result = 0; 21 lastCommand = "="; 22 start = true; 23 24 // add the display 25 26 display = new JButton("0"); 27 //display1 = new JButton("00"); 28 display.setEnabled(false); //只能有显示功能,无点击功能 29 add(display, BorderLayout.NORTH); //将它添加到内容网格的北部 30 //add(display1, BorderLayout.SOUTH); 31 InsertAction insert = new InsertAction(); //插入显示(插入按钮) 32 CommandAction command = new CommandAction(); //计算功能(计算命令执行按钮) 33 34 // 在4*4的网格中添加按钮 35 36 panel = new JPanel(); //创建子面板 37 panel.setLayout(new GridLayout(4, 4)); //设置网格为4行4列 38 39 addButton("7", insert); 40 addButton("8", insert); 41 addButton("9", insert); 42 addButton("/", command); 43 44 addButton("4", insert); 45 addButton("5", insert); 46 addButton("6", insert); 47 addButton("*", command); 48 49 addButton("1", insert); 50 addButton("2", insert); 51 addButton("3", insert); 52 addButton("-", command); 53 54 addButton("0", insert); 55 addButton(".", insert); 56 addButton("=", command); 57 addButton("+", command); 58 59 add(panel, BorderLayout.CENTER);//将这个面板加在边框的中间 60 } 61 62 /** 63 * 向中心面板添加一个按钮。 64 * @param label the button label 65 * @param listener the button listener 66 */ 67 private void addButton(String label, ActionListener listener) 68 { 69 JButton button = new JButton(label); 70 button.addActionListener(listener); 71 panel.add(button); 72 } 73 74 /** 75 *此操作将按钮操作的字符串插入到显示文本的末尾。 76 */ 77 private class InsertAction implements ActionListener 78 { 79 public void actionPerformed(ActionEvent event) //内部类方式实现actionPerformed方法(new 了一个对象) 80 { 81 String input = event.getActionCommand(); 82 if (start) 83 { 84 display.setText(""); 85 start = false; 86 } 87 display.setText(display.getText() + input); 88 } 89 } 90 91 /** 92 * 该操作执行按钮操作的字符串表示的命令。 93 */ 94 private class CommandAction implements ActionListener 95 { 96 public void actionPerformed(ActionEvent event) 97 { 98 String command = event.getActionCommand(); 99 100 if (start) 101 { 102 if (command.equals("-")) 103 { 104 display.setText(command); 105 start = false; 106 } 107 lastCommand = command; 108 } 109 else 110 { 111 calculate(Double.parseDouble(display.getText())); 112 lastCommand = command; 113 start = true; 114 } 115 } 116 } 117 118 /** 119 * Carries out the pending calculation. 120 * @param x the value to be accumulated with the prior result. 121 */ 122 public void calculate(double x) 123 { 124 if (lastCommand.equals("+")) result += x; 125 else if (lastCommand.equals("-")) result -= x; 126 else if (lastCommand.equals("*")) result *= x; 127 else if (lastCommand.equals("/")) result /= x; 128 else if (lastCommand.equals("=")) result = x; 129 display.setText("" + result); 130 } 131 }
运行结果如下:

测试程序2:
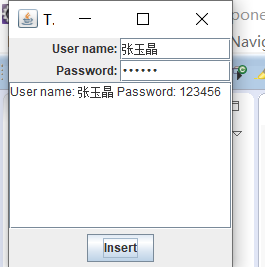
掌握文本组件的用法;
1 import java.awt.BorderLayout; 2 import java.awt.GridLayout; 3 4 import javax.swing.JButton; 5 import javax.swing.JFrame; 6 import javax.swing.JLabel; 7 import javax.swing.JPanel; 8 import javax.swing.JPasswordField; 9 import javax.swing.JScrollPane; 10 import javax.swing.JTextArea; 11 import javax.swing.JTextField; 12 import javax.swing.SwingConstants; 13 14 /** 15 * A frame with sample text components. 16 */ 17 public class TextComponentFrame extends JFrame 18 { 19 public static final int TEXTAREA_ROWS = 8; 20 public static final int TEXTAREA_COLUMNS = 20; 21 22 public TextComponentFrame() 23 { 24 JTextField textField = new JTextField(); //创建一个文本域对象 25 JPasswordField passwordField = new JPasswordField(); //创建一个密码域对象 26 27 JPanel northPanel = new JPanel(); //创建面板类对象 28 northPanel.setLayout(new GridLayout(2, 2));//设置2行2列的网格 29 northPanel.add(new JLabel("User name: ", SwingConstants.RIGHT)); //在面板上添加标签,且为右对齐 30 northPanel.add(textField);//向面板添加了一个文本域 31 northPanel.add(new JLabel("Password: ", SwingConstants.RIGHT)); //在面板上添加标签,且为右对齐 32 northPanel.add(passwordField); //向面板添加了一个密码域 33 34 add(northPanel, BorderLayout.NORTH); //将该面板添加到边框的北部 35 36 JTextArea textArea = new JTextArea(TEXTAREA_ROWS, TEXTAREA_COLUMNS); 37 JScrollPane scrollPane = new JScrollPane(textArea);//为文本区创建了一个滚动条 38 39 add(scrollPane, BorderLayout.CENTER);//将滚动条放在内容框格的中间 40 41 // 添加按钮将文本附加到文本区域 42 43 JPanel southPanel = new JPanel(); 44 45 JButton insertButton = new JButton("Insert"); 46 southPanel.add(insertButton); 47 //将给定文本追加到文档结尾。 48 insertButton.addActionListener(event -> 49 textArea.append("User name: " + textField.getText() + " Password: " 50 + new String(passwordField.getPassword()) + " ")); 51 52 add(southPanel, BorderLayout.SOUTH); 53 pack(); 54 } 55 }
1 import java.awt.*; 2 import javax.swing.*; 3 4 /** 5 * @version 1.42 2018-04-10 6 * @author Cay Horstmann 7 */ 8 public class TextComponentTest 9 { 10 public static void main(String[] args) 11 { 12 EventQueue.invokeLater(() -> { 13 TextComponentFrame frame = new TextComponentFrame(); 14 frame.setTitle("TextComponentTest"); 15 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); 16 frame.setVisible(true); 17 }); 18 } 19 }
运行结果如下:

测试程序3:
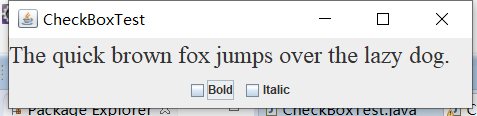
掌握复选框组件的用法
1 import java.awt.*; 2 import java.awt.event.*; 3 import javax.swing.*; 4 5 /** 6 * A frame with a sample text label and check boxes for selecting font 7 * attributes. 8 */ 9 public class CheckBoxFrame extends JFrame 10 { 11 private JLabel label;//标签类对象 12 private JCheckBox bold;//复选框对象 13 private JCheckBox italic; 14 private static final int FONTSIZE = 24; 15 16 public CheckBoxFrame() 17 { 18 // 添加简单的文本标签 19 20 label = new JLabel("The quick brown fox jumps over the lazy dog."); 21 label.setFont(new Font("Serif", Font.BOLD, FONTSIZE));//设置组件的字体 22 add(label, BorderLayout.CENTER);//把标签放在内容窗格的中间 23 24 // 字体属性 25 26 // 复选框状态的标签 27 28 ActionListener listener = event -> { 29 int mode = 0; 30 if (bold.isSelected()) mode += Font.BOLD; 31 if (italic.isSelected()) mode += Font.ITALIC; 32 label.setFont(new Font("Serif", mode, FONTSIZE)); 33 }; 34 35 // 添加复选框 36 37 JPanel buttonPanel = new JPanel(); 38 39 bold = new JCheckBox("Bold"); 40 bold.addActionListener(listener); 41 bold.setSelected(true); //设置复选框的选择状态 42 buttonPanel.add(bold); 43 44 italic = new JCheckBox("Italic"); 45 italic.addActionListener(listener); 46 buttonPanel.add(italic); 47 48 add(buttonPanel, BorderLayout.SOUTH); //将这个面板添加到边框的南部 49 pack(); 50 } 51 }
1 import java.awt.*; 2 import javax.swing.*; 3 4 /** 5 * @version 1.35 2018-04-10 6 * @author Cay Horstmann 7 */ 8 public class CheckBoxTest 9 { 10 public static void main(String[] args) 11 { 12 EventQueue.invokeLater(() -> { 13 CheckBoxFrame frame = new CheckBoxFrame(); 14 frame.setTitle("CheckBoxTest"); 15 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); 16 frame.setVisible(true); 17 }); 18 } 19 }
运行结果如下:




测试程序4:
掌握单选按钮组件的用法
1 import java.awt.*; 2 import java.awt.event.*; 3 import javax.swing.*; 4 5 /** 6 * A frame with a sample text label and radio buttons for selecting font sizes. 7 */ 8 public class RadioButtonFrame extends JFrame 9 { 10 private JPanel buttonPanel; 11 private ButtonGroup group; //单选钮组对象 12 private JLabel label; 13 private static final int DEFAULT_SIZE = 36; 14 15 public RadioButtonFrame() 16 { 17 // 添加示例文本标签 18 19 label = new JLabel("The quick brown fox jumps over the lazy dog."); 20 label.setFont(new Font("Serif", Font.PLAIN, DEFAULT_SIZE)); //设置标签的字体 21 add(label, BorderLayout.CENTER);//将标签添加到边框的中间 22 23 // 添加单选按钮 24 25 buttonPanel = new JPanel(); 26 group = new ButtonGroup(); 27 28 addRadioButton("Small", 8); 29 addRadioButton("Medium", 12); 30 addRadioButton("Large", 18); 31 addRadioButton("Extra large", 36); 32 33 add(buttonPanel, BorderLayout.SOUTH); 34 pack(); 35 } 36 37 /** 38 * 添加一个单选按钮,用于设置示例文本的字体大小。 39 * @param 大小的规格要出现在按钮上的字符串 40 * @param 按钮设置的字体大小 41 */ 42 public void addRadioButton(String name, int size) 43 { 44 boolean selected = size == DEFAULT_SIZE; 45 JRadioButton button = new JRadioButton(name, selected); 46 group.add(button); 47 buttonPanel.add(button); 48 49 // 此监听器设置标签字体大小 50 51 ActionListener listener = event -> label.setFont(new Font("Serif", Font.PLAIN, size)); 52 53 button.addActionListener(listener); 54 } 55 }
1 import java.awt.*; 2 import javax.swing.*; 3 4 /** 5 * @version 1.35 2018-04-10 6 * @author Cay Horstmann 7 */ 8 public class RadioButtonTest 9 { 10 public static void main(String[] args) 11 { 12 EventQueue.invokeLater(() -> { 13 RadioButtonFrame frame = new RadioButtonFrame(); 14 frame.setTitle("RadioButtonTest"); 15 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); 16 frame.setVisible(true); 17 }); 18 } 19 }
运行结果如下:




测试程序5:
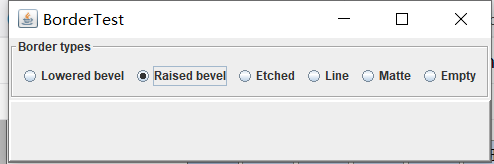
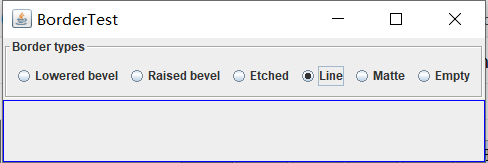
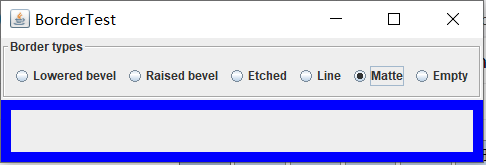
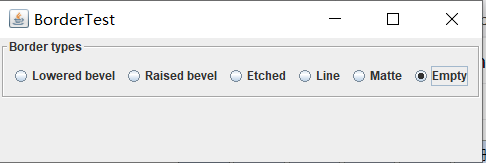
掌握边框的用法
1 import java.awt.*; 2 import javax.swing.*; 3 import javax.swing.border.*; 4 5 /** 6 * A frame with radio buttons to pick a border style. 7 */ 8 public class BorderFrame extends JFrame 9 { 10 private JPanel demoPanel; 11 private JPanel buttonPanel; 12 private ButtonGroup group; 13 14 public BorderFrame() 15 { 16 demoPanel = new JPanel(); //创建一个面板类对象 17 buttonPanel = new JPanel(); 18 group = new ButtonGroup();//创建一个单选钮 19 20 //设置不同的边框类型按钮 21 addRadioButton("Lowered bevel", BorderFactory.createLoweredBevelBorder()); 22 addRadioButton("Raised bevel", BorderFactory.createRaisedBevelBorder()); 23 addRadioButton("Etched", BorderFactory.createEtchedBorder()); 24 addRadioButton("Line", BorderFactory.createLineBorder(Color.BLUE)); 25 addRadioButton("Matte", BorderFactory.createMatteBorder(10, 10, 10, 10, Color.BLUE)); 26 addRadioButton("Empty", BorderFactory.createEmptyBorder()); 27 28 Border etched = BorderFactory.createEtchedBorder(); //创建一个具有3D效果的直线边框 29 Border titled = BorderFactory.createTitledBorder(etched, "Border types");//创建一个具有3D效果且带标题的边框 30 buttonPanel.setBorder(titled); 31 32 setLayout(new GridLayout(2, 1));//设置2行1列的网格 33 add(buttonPanel); 34 add(demoPanel); 35 pack(); 36 } 37 38 public void addRadioButton(String buttonName, Border b) 39 { 40 JRadioButton button = new JRadioButton(buttonName); 41 button.addActionListener(event -> demoPanel.setBorder(b)); 42 group.add(button); 43 buttonPanel.add(button); 44 } 45 }
1 import java.awt.*; 2 import javax.swing.*; 3 4 /** 5 * @version 1.35 2018-04-10 6 * @author Cay Horstmann 7 */ 8 public class BorderTest 9 { 10 public static void main(String[] args) 11 { 12 EventQueue.invokeLater(() -> { 13 BorderFrame frame = new BorderFrame(); 14 frame.setTitle("BorderTest"); 15 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); 16 frame.setVisible(true); 17 }); 18 } 19 }
运行结果如下:






测试程序6:
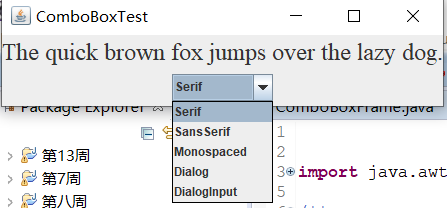
掌握组合框组件的用法;
1 import java.awt.BorderLayout; 2 import java.awt.Font; 3 4 import javax.swing.JComboBox; 5 import javax.swing.JFrame; 6 import javax.swing.JLabel; 7 import javax.swing.JPanel; 8 9 /** 10 * A frame with a sample text label and a combo box for selecting font faces. 11 */ 12 public class ComboBoxFrame extends JFrame 13 { 14 private JComboBox<String> faceCombo; 15 private JLabel label; 16 private static final int DEFAULT_SIZE = 24; 17 18 public ComboBoxFrame() 19 { 20 // 添加示例文本标签 21 22 label = new JLabel("The quick brown fox jumps over the lazy dog."); 23 label.setFont(new Font("Serif", Font.PLAIN, DEFAULT_SIZE));//设置字体 24 add(label, BorderLayout.CENTER);//将该标签添加到边框的中间 25 26 //制作一个组合框并添加项目名称 27 28 faceCombo = new JComboBox<>();//创建一个组合框对象 29 //把选项添加到选项列表中,共五种 30 faceCombo.addItem("Serif"); 31 faceCombo.addItem("SansSerif"); 32 faceCombo.addItem("Monospaced"); 33 faceCombo.addItem("Dialog"); 34 faceCombo.addItem("DialogInput"); 35 36 // 组合框监听器将标签字体更改为选定的名称 37 38 faceCombo.addActionListener(event -> 39 label.setFont( //设置标签字体 40 new Font(faceCombo.getItemAt(faceCombo.getSelectedIndex()), ////getItemAt用于返回指定索引处的列表项;getSelectedIndex用于返回当前选择的选项 41 Font.PLAIN, DEFAULT_SIZE))); 42 43 // 将组合框添加到框架南部边界的面板 44 45 JPanel comboPanel = new JPanel(); 46 comboPanel.add(faceCombo); 47 add(comboPanel, BorderLayout.SOUTH); 48 pack(); 49 } 50 }
1 import java.awt.*; 2 import javax.swing.*; 3 4 /** 5 * @version 1.36 2018-04-10 6 * @author Cay Horstmann 7 */ 8 public class ComboBoxTest 9 { 10 public static void main(String[] args) 11 { 12 EventQueue.invokeLater(() -> { 13 ComboBoxFrame frame = new ComboBoxFrame(); 14 frame.setTitle("ComboBoxTest"); 15 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); 16 frame.setVisible(true); 17 }); 18 } 19 }
运行结果如下:

实验2:结对编程练习
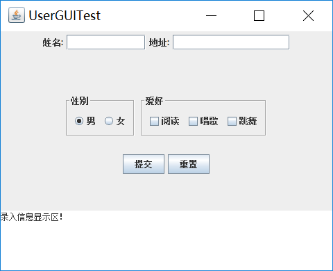
利用所掌握的GUI技术,设计一个用户信息采集程序,要求如下:
(1) 用户信息输入界面如下图所示

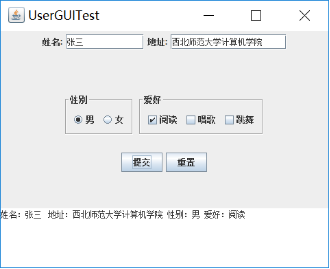
(2) 用户点击提交按钮时,用户输入信息显示在录入信息显示区,格式如下:

(3) 用户点击重置按钮后,清空用户已输入信息;
(4) 点击窗口关闭,程序退出。
设计思想:
用户输入一系列信息,再点击提交之后会在文本框中显示出来,在点击重制时会清空这些内容;
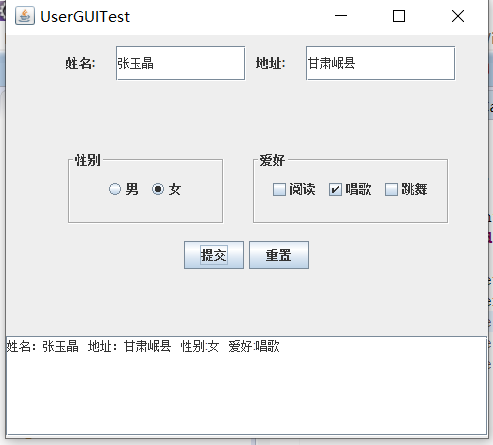
通过设置网格布局管理器,第一个面板添加了姓名标签,地址标签,文本域。第二个面板设置为1*2网格,分别添加了两个面板,第一个面板设置单选框,第二个面板设置复选框。第三个面板定义了两个按钮,第四个面板添加一个文本区。通过点击提交按钮,对按钮事件设置了动作监听器,点击提交显示相关信息,点击重置按钮,全部信息清零。
程序如下:
1 package 第十四周; 2 import java.awt.BorderLayout; 3 import java.awt.Component; 4 import java.awt.Dimension; 5 import java.awt.FlowLayout; 6 import java.awt.GridLayout; 7 import java.awt.Label; 8 import java.awt.TextField; 9 import java.awt.event.ActionEvent; 10 import java.awt.event.ActionListener; 11 12 import javax.swing.BorderFactory; 13 import javax.swing.ButtonGroup; 14 import javax.swing.JButton; 15 import javax.swing.JCheckBox; 16 import javax.swing.JFrame; 17 import javax.swing.JLabel; 18 import javax.swing.JPanel; 19 import javax.swing.JRadioButton; 20 import javax.swing.JScrollPane; 21 import javax.swing.JTextArea; 22 import javax.swing.JTextField; 23 import javax.swing.SwingConstants; 24 import javax.swing.border.Border; 25 26 27 public class StudentFrame extends JFrame{ 28 public static final int TEXTAREA_ROWS = 3; 29 public static final int TEXTAREA_COLUMNS =7; 30 public StudentFrame() { 31 setSize(500,450); 32 setLayout(new GridLayout(4,1)); 33 JPanel firstpanel=new JPanel(); 34 firstpanel.setLayout(new GridLayout(1,4)); 35 firstpanel.setLayout(null); 36 JLabel label1 = new JLabel("姓名:"); 37 JTextField textField1 = new JTextField(); 38 JLabel label2 = new JLabel("地址:"); 39 JTextField textField2 = new JTextField(); 40 label1.setBounds(60,17,70,20); 41 textField1.setBounds(110, 10, 130, 35); 42 label2.setBounds(250,17,70,20); 43 textField2.setBounds(300, 10, 150, 35); 44 firstpanel.add(label1); 45 firstpanel.add(textField1); 46 firstpanel.add(label2); 47 firstpanel.add(textField2); 48 49 JPanel secondpanel=new JPanel(); 50 secondpanel.setLayout(new GridLayout(1,2)); 51 secondpanel.setLayout(null); 52 JPanel secondpanel1=new JPanel(); 53 secondpanel1.setPreferredSize(new Dimension(160,70)); 54 ButtonGroup group=new ButtonGroup(); 55 JRadioButton nan = new JRadioButton("男"); 56 JRadioButton nv = new JRadioButton("女"); 57 group.add(nan); 58 group.add(nv); 59 secondpanel1.add(nan); 60 secondpanel1.add(nv); 61 Border etched1 = BorderFactory.createEtchedBorder(); 62 Border title1 = BorderFactory.createTitledBorder(etched1,"性别"); 63 secondpanel1.setBorder(title1); 64 65 JPanel secondpanel2=new JPanel(); 66 JCheckBox read = new JCheckBox("阅读"); 67 JCheckBox sing=new JCheckBox("唱歌"); 68 JCheckBox jump=new JCheckBox("跳舞"); 69 secondpanel2.add(read); 70 secondpanel2.add(sing); 71 secondpanel2.add(jump); 72 Border etched2 = BorderFactory.createEtchedBorder(); 73 Border title2 = BorderFactory.createTitledBorder(etched2,"爱好"); 74 secondpanel2.setBorder(title2); 75 secondpanel1.setBounds(60, 15, 160, 75); 76 secondpanel2.setBounds(245, 15, 200, 75); 77 secondpanel.add(secondpanel1); 78 secondpanel.add(secondpanel2); 79 80 JPanel thirdpanel=new JPanel(); 81 JButton qd= new JButton("提交"); 82 JButton cz= new JButton("重置"); 83 thirdpanel.add(qd); 84 thirdpanel.add(cz); 85 86 JTextArea textArea = new JTextArea("录入信息显示区!",TEXTAREA_ROWS, TEXTAREA_COLUMNS); 87 JScrollPane fifthpanel = new JScrollPane(textArea); 88 89 add(firstpanel); 90 add(secondpanel); 91 add(thirdpanel); 92 add(fifthpanel); 93 94 qd.addActionListener(new ActionListener() { 95 public void actionPerformed(ActionEvent e) { 96 String xingbie = "性别:"; 97 if (nan.isSelected()) { 98 xingbie += "男"; 99 } 100 if (nv.isSelected()) { 101 xingbie += "女"; 102 } 103 104 String aihao = "爱好:"; 105 if (read.isSelected()) { 106 aihao += "阅读"; 107 } 108 if (sing.isSelected()) { 109 aihao += "唱歌"; 110 } 111 if (jump.isSelected()) { 112 aihao += "跳舞"; 113 } 114 textArea.setText(null); 115 textArea.append("姓名:"+textField1.getText()+" "+"地址:"+textField2.getText()+" "+xingbie+" "+aihao+' '); 116 117 } 118 }); 119 cz.addActionListener(new ActionListener() { 120 121 public void actionPerformed(ActionEvent e) { 122 textField1.setText(null); 123 textField2.setText(null); 124 read.setSelected(false); 125 sing.setSelected(false); 126 jump.setSelected(false); 127 group.clearSelection(); 128 textArea.setText("录入信息显示区!"); 129 } 130 }); 131 } 132 } 133
1 package 第十四周; 2 import java.awt.*; 3 import javax.swing.*; 4 5 public class StudentFrameText { 6 public static void main(String[] args) 7 { 8 EventQueue.invokeLater(() -> { 9 StudentFrame frame = new StudentFrame(); 10 frame.setTitle("UserGUITest "); 11 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); 12 frame.setVisible(true); 13 }); 14 } 15 }
运行结果:


实验总结:
本次实验中学到了很多string图形界面组件,有文本域,文本区,密码域,滚动条,单选钮,复选框还有菜单等。因为有前面的内容,所以这次编程有点方向,也有思路。
通过参考前面的程序,小组讨论,还有网上查询以及问同学,解决了编程时的一些困难,但是问题还是很多,我也会多练习,多问同学。