今天回来的早,一下班就闪人了。
建造者模式可以将一个产品的内部表象与产品的生成过程分开,从而使一个建造过程生成不同的产品.
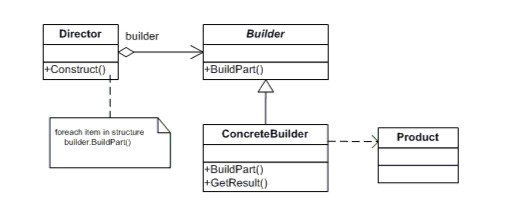
通过学习得知,这个建造者模式 就是 一个类聚合了另一个产品建造的抽象类,然后在里面规定了建造的顺序,然后不同的产品可以通过基础抽象类实现自己的复杂内容。至于最后如果进行建造是交给 那个聚合类进行执行,在聚合类里面会调用抽象类中的各个方法去一步步的实现产品的建造,最后就可以获取最终建造完成的抽象类中的产品。

建造者(Builder)角色:给出一个抽象接口,以规范产品对象的各个组成成分的建造。一般而言,此接口独立于应用程序的商业逻辑。模式中直接创建产品对象的是具体建造
者(ConcreteBuilder)角色。具体建造者类必须实现这个接口所要求的方法:一个是建造方法, 另一个是结果返还方法。
具体建造者(Concrete Builder)角色:担任这个角色的是于应用程序紧密相关的类,它们在应用程序调用下创建产品实例。这个角色主要完成的任务包括:
• 实现 Builder 角色提供的接口,一步一步完成创建产品实例的过程。
• 在建造过程完成后,提供产品的实例。
指导者(director)角色:担任这个角色的类调用具体建造者角色以创建产品对象。导演者并没有产品类的具体知识,真正拥有产品类的具体知识的是具体建造者对象。
产品(Product)角色:产品便是建造中的复杂对象。
指挥者角色是与客户端打交道的角色。导演者角色将客户端创建产品的请求划分为对各个零件的建造请求,再将这些请求委派给具体建造者角色。具体建造者角色是做具体建造工作的,但却不为客户端所知。
以下情况应当使用建造者模式:
1、 需要生成的产品对象有复杂的内部结构。
2、 需要生成的产品对象的属性相互依赖,建造者模式可以强迫生成顺序。
3、 在对象创建过程中会使用到系统中的一些其它对象,这些对象在产品对象的创建过程中不易得到。
使用建造者模式主要有以下效果:
1、 建造模式的使用使得产品的内部表象可以独立的变化。使用建造者模式可以使客户端不必知道产品内部组成的细节。
2、 每一个 Builder 都相对独立,而与其它的 Builder 无关。
3、 模式所建造的终产品更易于控制。
额 看到这个模式 好友有点现实化的抽象哈,好像已经不是在编程了,而是在将一件事 比如 我是客户端,我需要一个产品,我提供给你了原料 你最后就加工出来了一个我所需要的产品,至于你是怎么加工的我不用去管,然而 我提供给你的原料是按照某一个特定的抽象类进行实现的。
好像就是这么个原理好,一个抽象类 里面定义了产品的必要结构,然后有一个类聚合了这个抽象类,并在里面定义了一个执行顺序,如果有一个新的产品要进行开发,你只要继承那个抽象类 实现里面的接口,然后将这个交给建造者 进行建造 最后得到自己想要的产品。