1、vue应用的组成
1.1 vuex
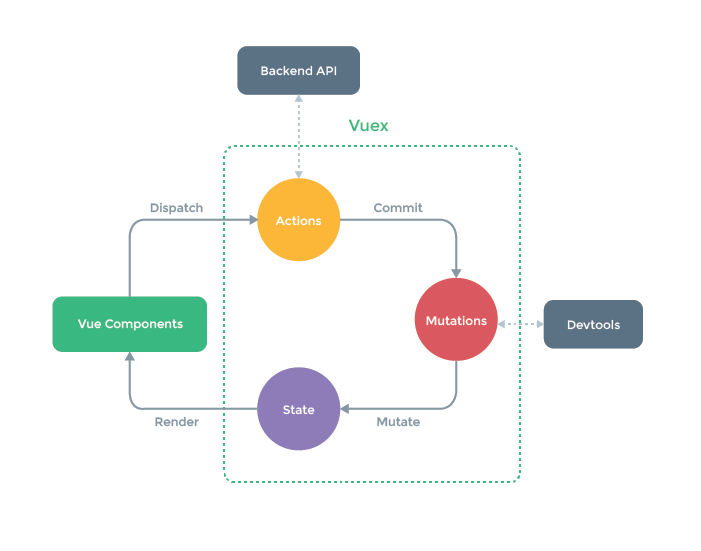
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化
通常设计store对象都包含4个属性:state,getters,actions,mutations。
state (类似存储全局变量的数据)
getters (提供用来获取state数据的方法)
actions (提供跟后台接口打交道的方法,并调用mutations提供的方法)
mutations (提供存储设置state数据的方法)

组件Vue Component通过dispatch来调用actions提供的方法
而actions除了可以和api打交道外,还可以通过commit来调mutations提供的方法
最后mutaions将数据保存到state中
当然,Vue Components还以通过getters提供的方法获取state中的数据
1.2 axios
1.3 elementui
1.4 vue router
页面中
<p>
<!--页面导航元素,默认被渲染为a标签-->
<router-link to="user">toUser</router-link>
<!--路由渲染出口,路由匹配到的组件内容全部渲染到该节点下-->
<router-view></router-view>
</p>
js代码
import VueRouter from 'vue-router';
import indexPage from './index.vue';
import userPage from './user.vue';
// 注册路由插件
Vue.use(VueRouter);
// 配置路由
const routes = [
{
path: '',
component: indexPage,
}, {
path: '/user',
component: userPage,
}];
// 创建Router实例
const router = new VueRouter({
routes,
});
// 创建和挂载Vue根实例
const app = new Vue({
router,
});
app.$mount('#app');