问题:
在SharePoint 2010 Team Site的首页,如果添加Flash文件,预览没问题,点击保存后页面重新空空如也
(直接写HTML或加Content Editor或加Page Viewer,抑或使用SharePoint Designer,皆不行)
原因:
SharePoint 2010的Wiki页面在保存的时候,会把页面中它认为没用的HTML标记自动移除掉(为什么是Flash标记,而不是Silverlight标记,呵呵~~)
解决方法:
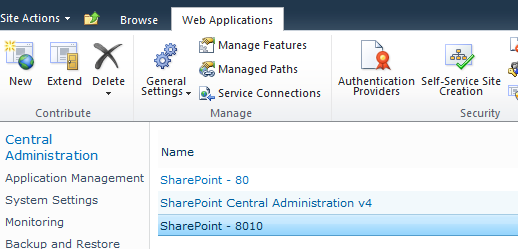
还得从头说起,先得到服务器端的SharePoint管理中心,路径如下
Central Administration \ Application Management \ Manage web applications,选定需要修改的Web Application,点击General Settings

找到Browser File Handling,选定如下,OK保存选项

回到客户端站点,新建一个Webpart page,在页面上添加一个Content Editor,编辑html源代码,添加Flash脚本,例如
<embed name="banner" width="1100" height="400" pluginspage="http://www.macromedia.com/go/getflashplayer" src="/Shared%20Documents/Flash/swfName.swf" type="application/x-shockwave-flash"></embed>
不需要加<object>这样的东东,要不SharePoint会把刚添加标签改的乱七八糟,无聊~~~
修改其他需要修改的属性,如:名称,边框等
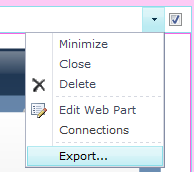
保存以后将这个Webpart导出来,如图

回到根站点的Site Settings,找到Galleries下的Web Parts选项后将刚下载的Webpart上传上去
后续,在Wiki页面就可以使用这个"定制"的Content Editor了,接着无聊~~~
BTW:如果Wiki页面中使用的Banner需要repeat图片,也可以依葫芦画瓢做,呵呵~~
Have a nice day!
Andy