前记:由于项目中需要有一个新增数据并且要能支持表格图片上传的功能。使用了ueditor控件。为实现这个功能,从一开始什么都看不懂,到一直连着弄了5天,总算是有了眉目。在此记录一下以便能帮到可以和我一样遇到问题的人!本人使用的是ueditor 1.4.3.3 的jsp 版本的。
首先下载ueditor 开发版 到本地目录
下载地址:http://ueditor.baidu.com/website/download.html

下载后:
解压后:文件夹名字是 utf8-jsp,
解压后目录是:

为了能更好的根据自己的项目进行扩展,最好是引入ueditor 源码进行调试修改。当然也可以直接引入ueditor jar 包。但是这种方法不推荐,你无法调试,出了错误也很难定义问题。
下载源码:

下载后:
解压后:名称是
解压后的目录为:

到此我们的准备工作就基本完成了,下面开始我们就要引入这些文件并且开始做一些配置了。
第一步:把下载的ueditor 1.4.3.3 的jsp版本的所有东西copy到你的项目的特定的目录下。
在我的项目中我是放在webapp/WEB-INF/scripts/MyEditor下

想实现ueditor 的图片上传功能,其实主要的配置文件有config.json, ueditor.config.js 及你的页面和后台controller。
使用之前,我们需要先引入相关的jar 包和源码。 相关jar包在jsp/lib 下面。可直接在 utf8-jsp/jsp/lib 下看到

jar包引入:我的项目中是使用的maven管理jar包。 所以我直接在pom.xml 中添加相关的依赖。在此我们只需要添加前四个jar包即可。不需要添加ueditor-1.1.2.jar。因为ueditor-1.1.2.jar 是源码打包而来,我们引入源码后,就不需要引入此jar包了。



然后我们再来引入源码:源码的文件需要去ueditor-1.4.3.3jspsrc 目录下copy.
把src下的所有东西copy到你的项目中的后台代码的位置。

前台页面部分:
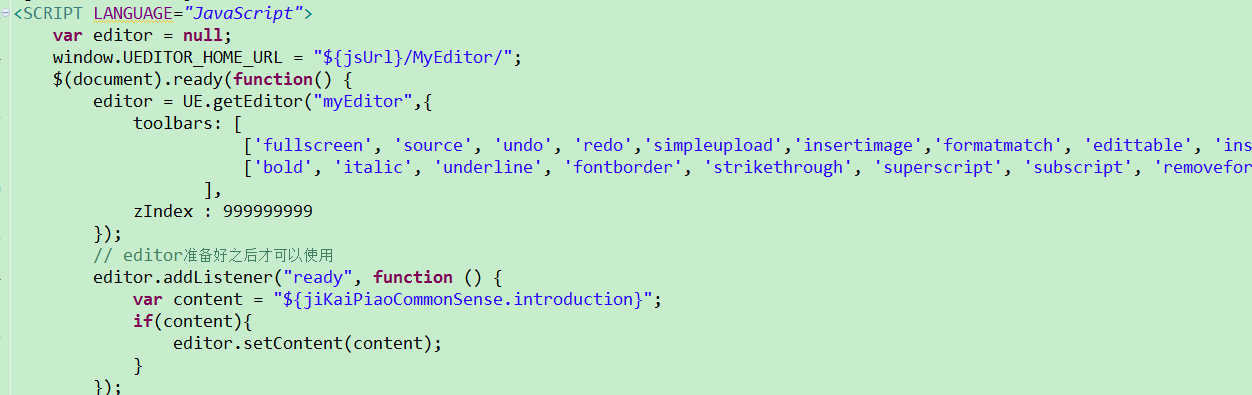
首先要引入相关的js文件。

页面使用:ueditor 支持个性化定制。toolbars 是定义你需要的部分。如果不定义,则会调用ueditor.config.js中的toolbars配置。
下图中有一个window.UEDITOR_HOME_URL的配置,此路径是指你的相关js及css 文件存入的位置。请注意不要弄错,否则页面会报js错误,提示找不到相关文件
例如我把我的路径改为 window.UEDITOR_HOME_URL = "${jsUrl}/test/"; 页面报错为:

<div style="97%;padding-left:10px;">
<SCRIPT id="myEditor" align="center" name="myEditor" type=text/plain></SCRIPT>
</div>

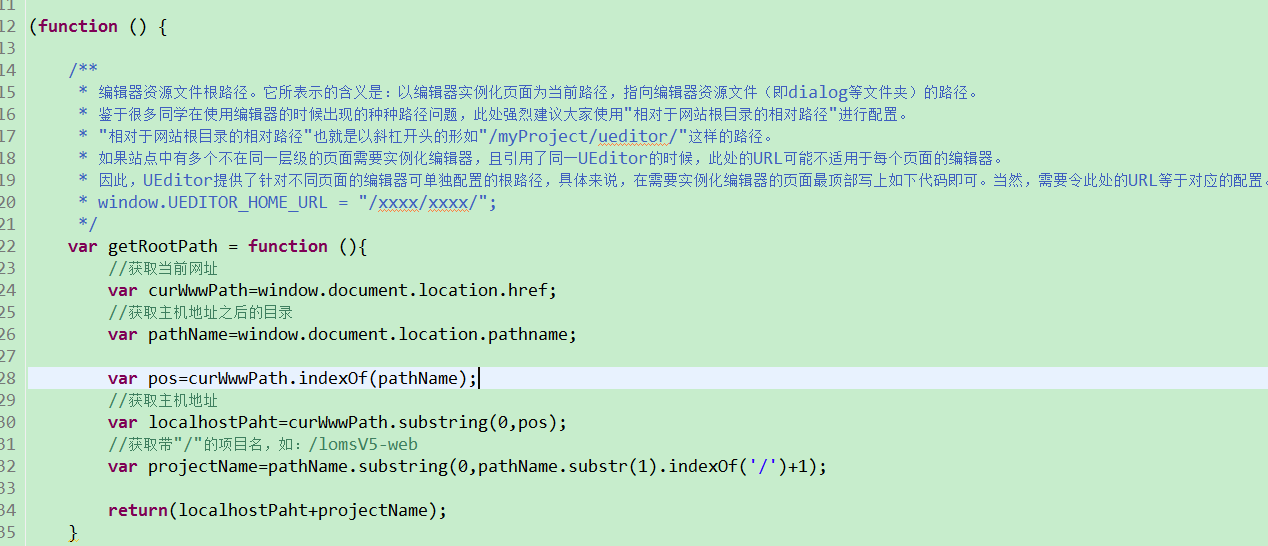
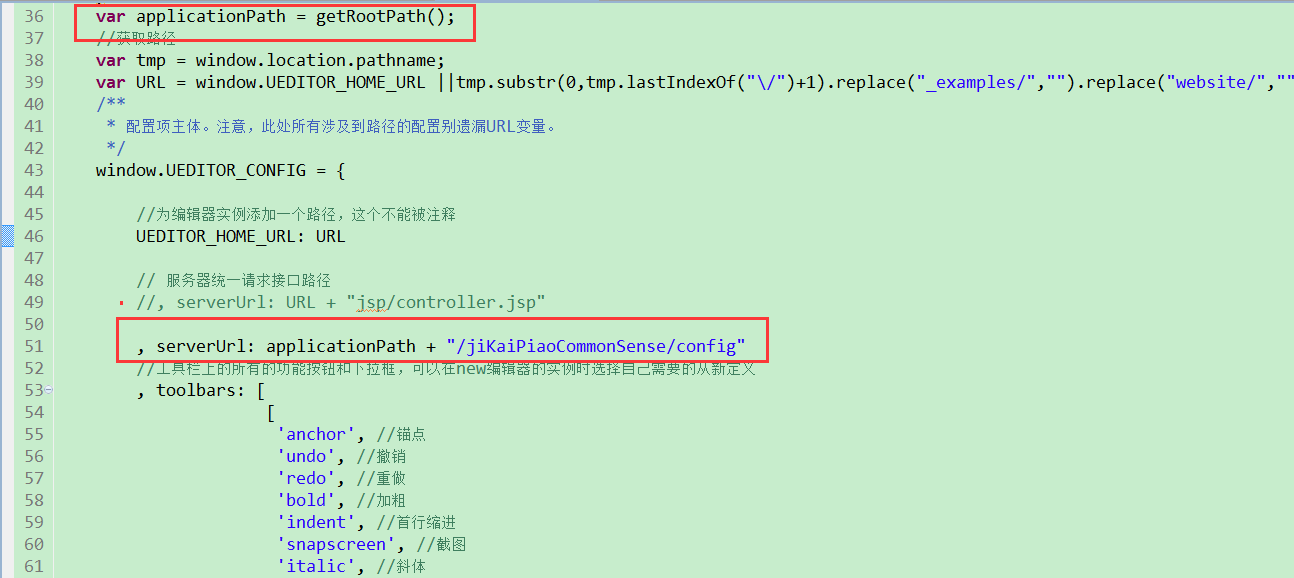
接下来看ueditor.config.js 这个文件里配置信息。 此文件中,有两个比较关键的地方,一个是URL, 一个是serverUrl. serverUrl是请求后台读取config.json配置文件的入口。一定不能配错。原生态的配置是 jsp/controller.jsp. 在此,controller.jsp 其实是一个java 文件。一定不能当成简单的jsp去理解。由于原生态的代码里,controller.jsp 和config.json 是在同一个目录下,所以此处serverUrl 用的是 URL+"jsp/controller.jsp". 但是实际上我们的项目的java 代码可能不在此目录下,这就需要修改入口了。
修改前:

修改后:


上图中, getRootPath方法是获取你的项目的根目录。 例如在我的项目中, getRootPath 返回的就是 http://10.36.0.215:8080/lomsV5-web/
我的项目名称是lomsV5-web
serverUrl 中的 jiKaiPiaoCommonSense 是要请求的controller 的映射。 config 是方法的名称
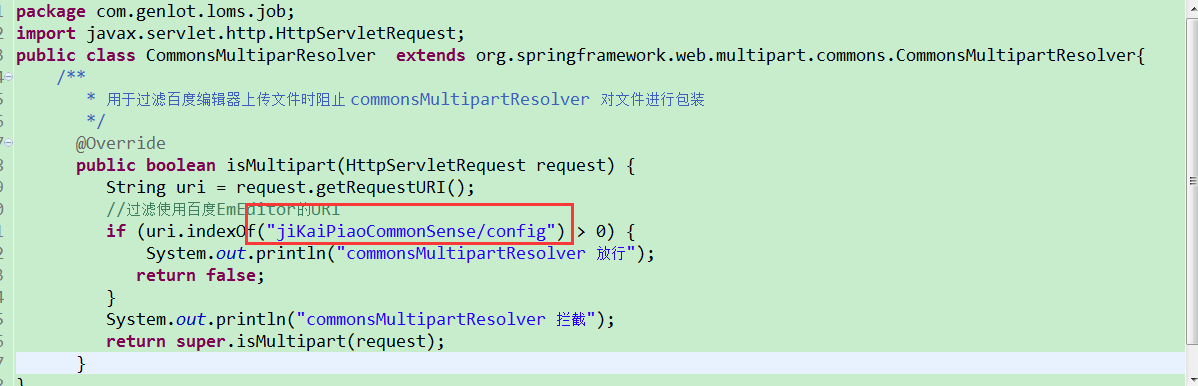
controller 文件:


config 方法即为查找并读取config.json文件信息。注意画红色线的部分有一个actionEnter的类。
点击进入ActionEnter的构造方法, 你会发现有一个叫ConfigManager 的类,一步步查找会发现有一个getConfigPath的方法。
这个方法是获取config.json 文件存入的位置。 我的是放在web-inf 下的classes 下面 所以我的这个方法修改为:

然后我们打开config.json 文件。 此文件中imageActionName是指图片上传的action名称。 如果配置为uploadimage, 则是调用ueditor 本身原生态的上传方法。应该也是可以自定义自己的上传方法。 然后名称配置成自己的映射。(此问题本人还未测试)。 imageUrlPrefix 是访问路径的缀。 imagePathFormat 是你上传的文件要保存在哪里。

需要注意的一点: imageCompressEnable 是开启是否压缩的属性, imageCompressBorder 是图片压缩最长边限制。 这两个参数只针对上传多图时才会启作用。 对于单图上传是没有任何作用的。ueditor压缩的判定条件是图片的宽。
单图上传需要压缩图片怎么办? 我的处理办法是在StorageManager.java 中的 saveTmpFile 方法中做处理。
private static State saveTmpFile(File tmpFile, String path) { State state = null; File targetFile = new File(path); if (targetFile.canWrite()) { return new BaseState(false, AppInfo.PERMISSION_DENIED); } try { FileUtils.moveFile(tmpFile, targetFile); //按比例压缩图片后上传 int[] imageHeightWidth = getImgWidth(targetFile); if(imageHeightWidth[0] > 767){ Float rate = (float)360.0/imageHeightWidth[0]; reduceImg(targetFile, path, 600, 360, rate); } } catch (IOException e) { return new BaseState(false, AppInfo.IO_ERROR); } state = new BaseState(true); state.putInfo( "size", targetFile.length() ); state.putInfo( "title", targetFile.getName() ); return state; }
以上代码块中,红色字体部分的代码是处理图片压缩的代码。
压缩图片的代码 :
/** * 采用指定宽度、高度或压缩比例 的方式对图片进行压缩 * @param imgsrc 源图片地址 * @param imgdist 目标图片地址 * @param widthdist 压缩后图片宽度(当rate==null时,必传) * @param heightdist 压缩后图片高度(当rate==null时,必传) * @param rate 压缩比例 */ public static void reduceImg(File targetFile, String imgdist, int widthdist, int heightdist, Float rate) { try { // 检查文件是否存在 if (!targetFile.exists()) { return; } // 如果rate不为空说明是按比例压缩 if (rate != null && rate > 0) { // 获取文件高度和宽度 int[] results = getImgWidth(targetFile); if (results == null || results[0] == 0 || results[1] == 0) { return; } else { widthdist = (int) (results[0] * rate); heightdist = (int) (results[1] * rate); } } // 开始读取文件并进行压缩 Image src = javax.imageio.ImageIO.read(targetFile); BufferedImage tag = new BufferedImage((int) widthdist, (int) heightdist, BufferedImage.TYPE_INT_RGB); tag.getGraphics().drawImage( src.getScaledInstance(widthdist, heightdist, Image.SCALE_SMOOTH), 0, 0, null); FileOutputStream out = new FileOutputStream(imgdist); JPEGImageEncoder encoder = JPEGCodec.createJPEGEncoder(out); encoder.encode(tag); out.close(); } catch (IOException ex) { ex.printStackTrace(); } }
获取图片的宽度的方法:
/** * 获取图片宽度 * * @param file * 图片文件 * @return 宽度 */ public static int[] getImgWidth(File file) { InputStream is = null; BufferedImage src = null; int result[] = { 0, 0 }; try { is = new FileInputStream(file); src = javax.imageio.ImageIO.read(is); result[0] = src.getWidth(null); // 得到源图宽 result[1] = src.getHeight(null); // 得到源图高 is.close(); } catch (Exception e) { e.printStackTrace(); } return result; }
到了这里,那么你的配置已基本完成
http://10.36.0.215:8080/lomsV5-web/jiKaiPiaoCommonSense/config?action=config
在浏览器输入这个访问路径会出现一串json字符串,是我们在config.json 中配置的信息

下面主要是说一些在配置过程中可能会遇到的问题:
1. 请求后台配置项http错误,上传功能将不能正常使用!
如果ueditor.config.js 中路径不对或是action名称不对,前台js会报此错误。例如我的修改为: serverUrl: applicationPath + "/jiKaiPiaoCommonSense/test"

2. Uncaught ReferenceError: errorHandler is not defined
如果ConfigManager 中的getConfigPath中获取config.json的路径配置不正确会出现此问题。
例如我的修改为:return this.parentPath + File.separator + ConfigManager.configFileName;

3. 未找到上传数据
如果没有添加过滤器过滤使用百度EmEditor的URI,当点击图片上传后点确定, 则会出现这个问题。

解决办法:自己添加一个过滤器,对上传的url进行过滤

在application-context.xml 中配置这个过滤器。过滤器名称不能修改否则不能识别。

4. 无效的Action
当config.json 中imageActionName 配置不正确时会出现此问题。如我的项目中把 "imageActionName": "uploadimage", /* 执行上传图片的action名称 */
修改为: "imageActionName": "test", /* 执行上传图片的action名称 */ 则出现此问题

5. 图片上传后显示不了。
这是因为图片访问路径配置不对。例如我的配置是如下:
"imageUrlPrefix": "/lomsV5-web", /* 图片访问路径前缀 */
"imagePathFormat": "/WEB-INF/images/jkpCategory/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
我的本意是想图片上传后保存在http://10.36.0.215:8080/lomsV5-web/WEB-INF/images/jkpCategory/ 下面。 但是访问图片的时候由于我前台做了映射,所以访问的时候应该是 http://10.36.0.215:8080/lomsV5-web/img/jkpCategory/xx.jpg 才能访问到。 如果只是这样配置会出现上传后图片无法访问。

解决此问题的方法是:
代码跟踪到BinaryUploader 的 save 方法的 80行,你会发现这里有保存一个url的值。 这个url 便是访问图片的路径的值。 需要修改成正常的访问路径便能正常显示。

所以我的本地修改为:
storageState.putInfo("url", PathFormat.format(savePath.substring(8, savePath.length()).replace("images", "img")));
到了这里,图片便可正常上传访问

另外需要注意的是: 当你在本地开发完成后,把相应代码部署到服务器上后需要修改的是。
1. 项目名称修改为你服务器上项目。 例如,我本地工程名称是 lomsV5-web. 但是服务器上却是 bms. 注意修改。

2. 要正常使用功能。请先清除浏览器缓存。 本人使用的是chrome 浏览器。 因为首次访问项目,浏览器会下载相关的js文件。当第二次再访问时,即使你修改了部分js代码,也是不会起作用的。 必须要先清除浏览器缓存,使其重新下载。 否则会出现以下问题(请求后台配置项http错误,上传功能将不能正常使用!)

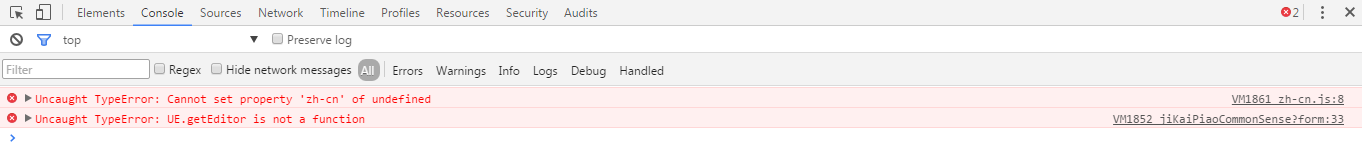
3. 起初出现上面第二的问题的时候,我以为是js引入有问题, 于是把ueditor.all.min.js 文件的引入去掉了,于是出现了UE.getEditor is not a function的问题。

更新于2017.01.18, 又来更新问题了。 不断的发现问题,解决问题并且记录下这些问题,以便能帮到和我一样遇到同样的问题的人。
问题一:web保存的数据(文字和图片相结合的软文), 在我们的app上,不能正常显示图片。
问题出现原因: a. 你的项目有权限验证。 而且你上传了这些图片后,并未给相应的路径赋查看的权限。 例如,在我的项目中,我们是shiro 框架来验证权限的。我上传图片的路径是 "/WEB-INF/images/jkpCategory/uploadimage/。。。。。 “ , 那么在shiro的配置文件中需要增加权限 。在applicationContext-shiro.xml中添加如下配置。

b. 也许你添加了这个权限后,app端的图片依然不能正常显示。 那就要查看你的数据库中保存的图片的数据src 属性的路径是否正确。 这里就不得不再提下config.json的重要性了。 这个配置文件很重要。要引起重视。 你可以发现在每一荐的图片的配置荐中都有一个 *prefix 的配置。 这是配置图片上传路径前缀的。可配相对路径,也可配置绝对路径。选择配置相对路径的话,你在web查看 内容是没有影响的。 但是,在app端不能正常显示了, 因为传到app端的数据的src 属性是 src="/bms/.....jpg". 而真正的我们要保存成src="http://www....:host/bms/...jpg". 那么我们要修改config.json 中 *prefix 的配置项。

问题二:从网上直接复制的新闻或是软文中的图片不能正常显示。 这个问题要关注config.json中这一部分的配置。

还要关注ImageHunter.java 的第95行。 这个url是前台访问网络复制过来的图片的地址。 我这个是针对自己的项目而修改的。
