媒体查询
@media (条件判断) {
条件成立时 执行的样式
}
如果判断有多个 那么每个调减之间使用and链接
@media (条件1)and(条件2) {同时满足两个时 执行的样式}
常见的条件判断:
width : 宽度等于某个值时
min-width : 宽度大于等于某个值时
max-width : 宽度小于等于某个值时
通过媒体查询 判断大于768 那么就横向排列
@media (判断条件) { //min-width max-width width
元素样式}
屏幕的分类
超小屏幕 width < 768
小屏幕 width > 768 && width < 992
中屏幕 width < 992 && width < 1200
大屏幕 width > 1200
响应式开发原理
媒体查询里面 是一个独立的css语法环境 也就是说元素或者选择器以及样式一个都不少
/* 表示的是一个大于等于768的时候 横向导航生效 */ @media (min-768px) { ul{ flex-direction: row; } } /* 表示 屏幕宽度小于768的时候 纵向导航生效 */ @media (max-768px) { ul{ flex-direction: column; } } /* 的屏幕宽度等于768的时候 导航生效 */ @media (max-768px) { ul{ border-color: yellow; } }
响应式开发和原生移动端开发的区别
1.显示的和结构上
响应式开发 不同屏幕的大小 会显示不同的布局 但是图片以及字体大小不会发生变化 仅仅是布局
原生的移动端开发 根据屏幕大小的不同 对页面内容进行等比缩放
2.开发的页面不同
响应式开发 开发的只是一个页面 而且同时运行在移动端和pc端 但是它根据不同的屏幕大小 进行布局的调整 展示对应端的也买年结构
移动端开发 其实是开发两套页面 分别针对移动端和PC端进行开发 但在不同的端时 往往在对应的页面
3.应用场景不同
响应式开发 是使用一个页面适配多个终端 开发效率高 但是由于所有的代码都在一个页面会有冗余的现象
运行效率低 一般只适用于单纯地展示和宣传的页面 一般是公司官网 活动页面
移动端 针对每一个不同的端 都要开发出一套页面 开发维护效率低 但是针对性强 只需要对应端的页面代码 运行效率高
一般适用于老的网站 对于已经上线的老系统 需要开发移动端 就单独再写一套移动端代码 而且还适用于 对页面性能的要求很高的页面
栅格系统
栅格系统中,浏览器会随着屏幕的大小的增减自动分配最多12 列。通过一系列的行(row)与列(column)的组合来创建页面布局。工作原理如下:
- “行(row)”必须包含在.container (固定宽度)或.container-fluid (100%宽度)中,以便为其赋予合适的排列(aligment)和内补(padding 有15px的内边距,无论居中还是满屏的情况)。
- 通过“行(row)”在水平方向创建一组“列(column)”。
- 你的内容应当放置于“列(column)”内,并且,只有“列(column)”可以作为行(row)”的直接子元素。
- 类似.row 和.col-xs-4 这种预定义的类,可以用来快速创建栅格布局。Bootstrap 源码中定义的mixin 也可以用来创建语义化的布局。
-
row一定要写在容器里面 要不然会产生滚动条 因为他设置了外边距来抵消容器的内边距 如果不用容器包裹 宽度就会超出去
-
其实容器原本是有15px的左右内边距 在row里面设置宽度为auto 然后margin-left和margin-right给负值 互相抵消了容器的边距
- 栅格系统中的列是通过指定1 到12 的值来表示其跨越的范围。例如,三个等宽的列可以使用三个.col-xs-4 来创建。
- 如果一“行(row)”中包含了的“列(column)”大于12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列。
- 栅格类适用于与屏幕宽度大于或等于分界点大小的设备, 并且针对小屏幕设备覆盖栅格类。因此,在元素上应用任何.col-md-* 栅格类适用于与屏幕宽度大于或等于分界点大小的设备,并且针对小屏幕设备覆盖栅格类。因此,在元素上应用任何.col-lg-*不存在, 也影响大屏幕设备。
响应式栅格系统原理屏幕宽度分为12列
如果是1列布局 那么就把12列合并 也就是col-12
如果是2列布局 那么就把6列合并 也就是col-6
如果是3列布局 那么就把4列合并 也就是col-4
如果是4列布局 那么就把3列合并 也就是col-3
如果是6列布局 那么就把2列合并 也就是col-2
如果是12列布局 那么就把1列合并 也就是col-1
通过媒体查询 加不同的前缀
超小 xs
小屏幕sm
中屏幕 md
列嵌套
<div class="container"> <div class="row"> <!-- 每行12列,每4列为1列的话,12/4=3 分成3列 --> <div class="col-md-4" style="border:1px solid;height: 200px;" ></div> <div class="col-md-4" style="border:1px solid;height: 200px;" ></div> <div class="col-md-4" style="border:1px solid;height: 200px;" ></div> </div> </div>

列偏移
<div class="container"> <div class="row"> <!-- 如果我只想显示2列中间的空着 --> <div class="col-md-4" style="border:1px solid;height: 200px;" ></div> <!-- col-md-offset-4 向右偏移4个列 --> <div class="col-md-4 col-md-offset-4" style="border:1px solid;height: 200px;" ></div> </div> </div>

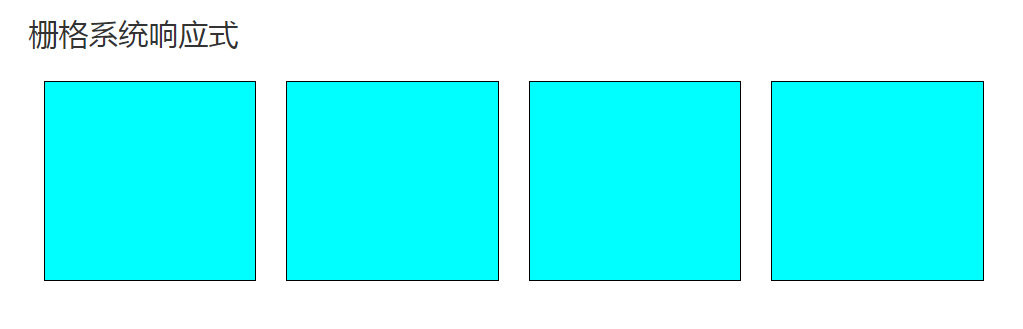
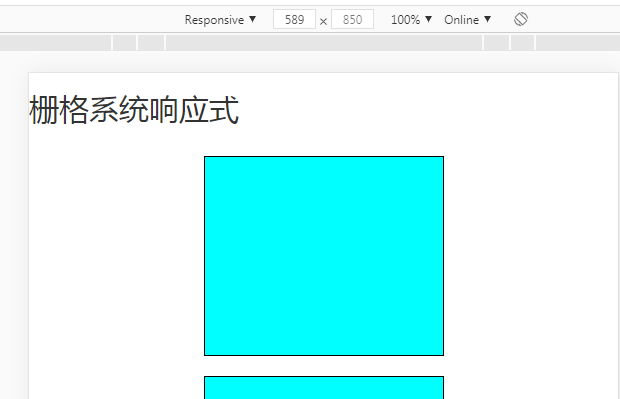
案列
需求:随着屏幕的大小进行依次排列
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> 6 <title>bootstrap文档</title> 7 <script type="text/javascript" src="js/jquery-1.12.4.min.js"></script> 8 <script type="text/javascript" src="js/bootstrap.min.js"></script> 9 <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"> 10 <style type="text/css"> 11 /* div[class*='col-']{ 12 background-color:gold; 13 border:1px solid #000; 14 } */ 15 .box{ 16 height:200px; 17 max-240px; 18 background-color:cyan; 19 border:1px solid #000; 20 margin:20px auto; 21 } 22 </style> 23 </head> 24 <body> 25 <div class="container"> 26 <div class="row"> 27 <h2>栅格系统响应式</h2> 28 </div> 29 </div> 30 31 <div class="container"> 32 <div class="row"> 33 <div class="col-lg-3 col-md-3 col-sm-6"><div class="box"></div></div> 34 <div class="col-lg-3 col-md-3 col-sm-6"><div class="box"></div></div> 35 <div class="col-lg-3 col-md-3 col-sm-6"><div class="box"></div></div> 36 <div class="col-lg-3 col-md-3 col-sm-6"><div class="box"></div></div> 37 </div> 38 </div> 39 </body> 40 </html>
效果如下