节点概述
网页中所有的内容都是节点(标签,属性,文本,注释等)
每一个节点都有nodeType属性,nodeName属性和nodeValue属性
常用的节点
元素节点
nodeType: 1
nodeName: 大写的标签名
nodeValue: null
属性节点
nodeType: 2
nodeName: 属性名称
nodeValue: 属性值
文本节点
nodeType: 3
nodeName: #text
nodeValue: 文本内容
注释节点
nodeType: 8
nodeName: #comment
nodeValue: 注释内容
节点操作与DOM获取元素比较
获取元素通常使用两种方式
1、利用DOM提供的方法获取元素
document.getElementById() 指定类名的元素集合
document.getElementByClassName() 指定标签名的元素集合
document.querySelector()等 没有时效性
逻辑性不强,繁琐
2、利用节点层级关系获取元素
利用父子兄弟节点关系获取元素
逻辑性强,但兼容性差
节点操作属性

IE8不兼容兄弟元素,子元素的操作,执行得到undefined,而且 在IE8里面没有任何替代方案
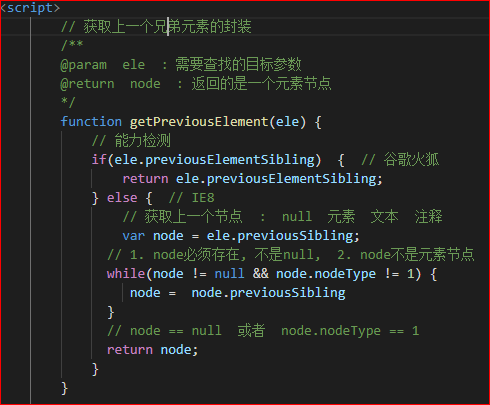
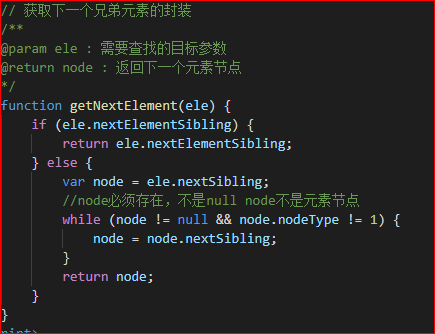
IE8要获取兄弟元素,子元素 只能通过节点获取,所以需要兼容代码
IE8要获取兄弟元素,子元素 只能通过节点获取,所以需要兼容代码



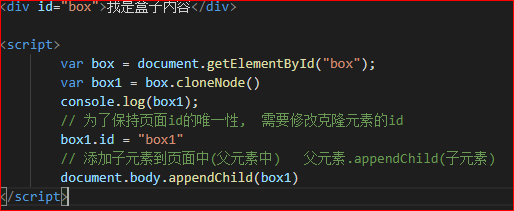
克隆节点
- 克隆节点只会在内存中克隆一份, 不会添加到页面上 只能手动添加
- 克隆会把id也克隆过去
- 参数默认为false不克隆任何子节点,包括自身的文本,true克隆所有子节点