一.属性
属性(如果你的选择器选出了多个对象,那么默认只会返回第一个属性)
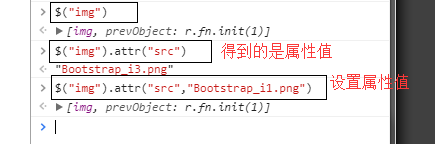
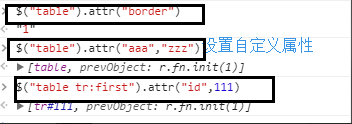
attr(属性名|属性值)
--一个参数是获取属性的值,两个参数是设置属性值
--点击图片加载示例
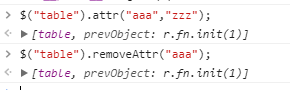
removeAttr(属性名)
--删除属性的值
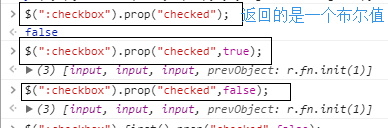
prop(属性名|属性值)
--属性的返回值是布尔类型
--单选,反选,取消的栗子
removeProp(属性名)
--删除属性的值
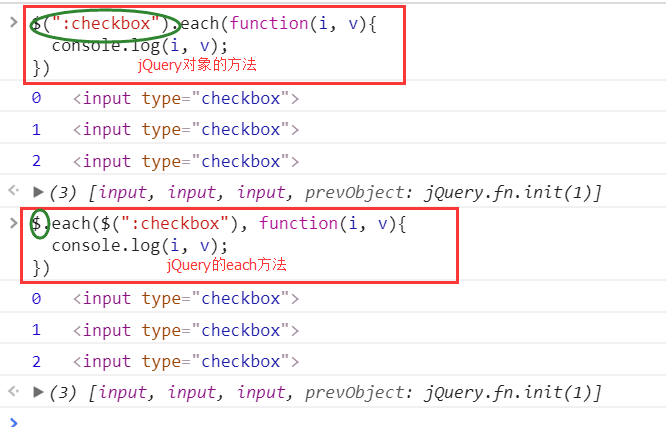
循环:each(两种循环示例)
--$.each(数组/对象,function(i,v){ })
--$("div").each(function( ){ })
CSS类
--addClass 添加类属性
--removeClass 移除类属性
--toggleClass 开关|切换(有就移除,没有就添加)
HTML代码相关/文本/值
没有参数就是获取对应的值
有参数就是设置对应的值
--.html() 添加html标签 .html("<span>哈哈哈</span>")
--.text() 添加文本 .text("哈哈哈")
--.val()
input:一个参数,获取的是input框里的值
checkbox:一个参数,获取的是value的值
select:
单选:获取值
多选:得到的是一个数组,设置的时候也要是数组
二,示例图片
1.attr
(1).得到属性和设置属性的值

(2).设置自定义属性值

2.removeAttr

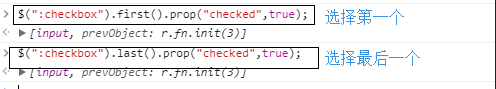
3.prop

4.removeProp

三.jQuery中循环的两种方式
// 方式一 li = [11,22,33]; $.each(li,function (i,v) { console.log(i,v)// 0 11 // 1 22 // 2 33 }) // 方式二 $(".c1").each(function (i,v) { console.log(i,v) //这里的v拿到的是标签 // 0 <div class="c1">hah</div> // 1 <div class="c1">年</div> // 2 <div class="c1">娃的</div> console.log(v.innerText) //拿到文本 }) </script>

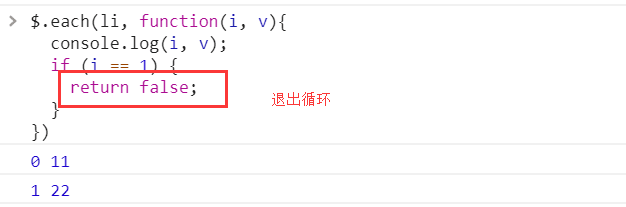
退出循环=================

四.文档操作
内部插入:
A.append(B) 把B添加到A的后面
A.appendTo(B) 把A添加到B的后面
A.prepend(B) 把B添加到A的前面
A.prependTo(B) 把A添加到B的前面
外部插入:
A.after(B) 把B添加到A的后面
A.insertAfter(B) 把A添加到B的后面
A.before(B) 把B添加到A的前面
A.insertBefore(B) 把A添加到B的前面
包裹:
wrap(html|ele|fn)
A.wrap(B) --> B包A
unwarp() 不包
--不要加参数
wrapAll(html|ele) 都包(作为整体包),只包你选中的那个
wrapInner(html|ele|fn) 里面包
替换:
replaceWith(content|fn)
A.replaceWith(B) --> B替换A
replaceAll(selector)
A.replaceAll(B) --> A替换B
删除和清空
empty
--清空,内部清空
remove([expr])
--剪切 多保存在变量中,方便再次使用
clone([Event[,deepEvent]])
--克隆
五.动画
基本
show([s,[e],[fn]])
hide([s,[e],[fn]])
toggle([s],[e],[fn])
滑动
slideDown([s],[e],[fn])
slideUp(s,[e],[fn])
slideToggle([s],[e],[fn])
淡入淡出
fadeIn([s],[e],[fn])
fadeOut([s],[e],[fn])
fadeTo([[s],[e],[fn]])
fadeToggle([[s],[e],[fn])
六.事件处理
之前绑定事件的方法:
1.onclick=clickMe(); function clickMe() {}
2.ele.onclick = function(){}
3.ele.addEventListener("click", function(){}) js事件委托
jQuery绑定事件的方式:
1.$(ele).on("click",function(){})
七.具体代码示例
1.返回首页

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>返回首页</title> </head> <style> .c1{ height: 100px; } button{ position: fixed; right: 15px; bottom: 15px; background-color: #336699; } .hide{ display: none; } </style> <body> <div class="c1">1</div> <div class="c1">2</div> <div class="c1">3</div> <div class="c1">4</div> <div class="c1">5</div> <div class="c1">6</div> <div class="c1">7</div> <div class="c1">8</div> <div class="c1">9</div> <div class="c1">10</div> <div class="c1">11</div> <div class="c1">12</div> <div class="c1">13</div> <div class="c1">14</div> <div class="c1">15</div> <div class="c1">16</div> <div class="c1">17</div> <div class="c1">18</div> <div class="c1">19</div> <div class="c1">20</div> <div class="c1">21</div> <div class="c1">22</div> <div class="c1">23</div> <div class="c1">24</div> <div class="c1">25</div> <div class="c1">26</div> <div class="c1">27</div> <div class="c1">28</div> <div class="c1">29</div> <div class="c1">30</div> <div class="c1">31</div> <div class="c1">32</div> <div class="c1">33</div> <div class="c1">34</div> <div class="c1">35</div> <div class="c1">36</div> <div class="c1">37</div> <div class="c1">38</div> <div class="c1">39</div> <div class="c1">40</div> <div class="c1">41</div> <div class="c1">42</div> <div class="c1">43</div> <div class="c1">44</div> <div class="c1">45</div> <div class="c1">46</div> <div class="c1">47</div> <div class="c1">48</div> <div class="c1">49</div> <div class="c1">50</div> <div class="c1">51</div> <div class="c1">52</div> <div class="c1">53</div> <div class="c1">54</div> <div class="c1">55</div> <div class="c1">56</div> <div class="c1">57</div> <div class="c1">58</div> <div class="c1">59</div> <div class="c1">60</div> <div class="c1">61</div> <div class="c1">62</div> <div class="c1">63</div> <div class="c1">64</div> <div class="c1">65</div> <div class="c1">66</div> <div class="c1">67</div> <div class="c1">68</div> <div class="c1">69</div> <div class="c1">70</div> <div class="c1">71</div> <div class="c1">72</div> <div class="c1">73</div> <div class="c1">74</div> <div class="c1">75</div> <div class="c1">76</div> <div class="c1">77</div> <div class="c1">78</div> <div class="c1">79</div> <div class="c1">80</div> <div class="c1">81</div> <div class="c1">82</div> <div class="c1">83</div> <div class="c1">84</div> <div class="c1">85</div> <div class="c1">86</div> <div class="c1">87</div> <div class="c1">88</div> <div class="c1">89</div> <div class="c1">90</div> <div class="c1">91</div> <div class="c1">92</div> <div class="c1">93</div> <div class="c1">94</div> <div class="c1">95</div> <div class="c1">96</div> <div class="c1">97</div> <div class="c1">98</div> <div class="c1">99</div> <div class="c1">100</div> <button class="hide">返回顶部</button> <button class="cc hide">返回底部</button> <script src="jquery-3.2.1.min.js"></script> <script> $(":button").on("click",function () { $(window).scrollTop(0);// 给一个滚动条位置 // $(window).scrollTop(500) }); $(window).scroll(function () { //滚动的时候做的操作 if ($(window).scrollTop()>100){ $(":button").removeClass("hide") } else{ $(":button").addClass("hide") } }); </script> </body> </html>
2.查看尺寸

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>尺寸</title> <style> .c1{ height: 100px; width: 80px; background-color: red; } </style> </head> <body> <div class="c1"></div> <script src="jquery-3.2.1.min.js"></script> <script> // 没设置前 console.log($(".c1").height); console.log($(".c1").width); console.log($(".c1").innerHeight()); //100 // 设置后 innerHeight() $(".c1").css("padding","20px"); console.log($(".c1").innerHeight()); //140(自己的高度+padding(内边距) console.log($(".c1").innerWidth()); //120(自己的高度+padding(内边距) // 测试margin $(".c1").css("margin","20px"); //和外边距没有关系,高度还是140 console.log($(".c1").innerHeight()); // outerHeight() console.log($(".c1").outerHeight()); //140(自己的高度+padding(内边距) $(".c1").css("border","10px solid yellow")//120(自己的高度+padding(内边距) console.log($(".c1").outerHeight()); //160(自己的高度+padding(内边距)+border的宽度 // 测试margin $(".c1").css("margin","30px"); //和外边距没有关系,高度还是160 console.log($(".c1").outerHeight()); </script> </body> </html>
3.文档操作

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>文档操作</title> </head> <ul id="u1"> <li>111</li> <li>222</li> <li>333</li> <li>444</li> </ul> <p>苍茫的大海是我的哎</p> <ul id="u2"> <li>第一章</li> <li>第二章</li> <li>第三章</li> <li>第四章</li> </ul> <body> <script src="jquery-3.2.1.min.js"></script> <script> // 在内部插入 // append:往后添加 $("#u1").append("<li>456</li>"); var li =document.createElement("li"); $(li).text(666); $(li).appendTo($("#u1")); $("#u1>li:first").appendTo($("#u1")); //吧第一个添加到这个列表中。注意是挪动,不是复制 $("#u1>li:last").appendTo($("#u1")); // prepend :往前添加 $("#u2").prepend("<li>啦啦啦</li>"); //吧啦啦啦添加到列表的前面 var tem = document.createElement("li"); tem.innerText = "哗啦啦。呼啦啦"; $(tem).prependTo($("#u2")) ;//吧啦啦啦添加到列表里(先创建) // 在外部插入 // after $("#u2").after("<div>哈啊好好</div>"); //在列表的后面插入 var tem = document.createElement("div"); $(tem).text("哎哎呀"); $(tem).css("color","red"); $(tem).insertAfter($("#u2")); //插入到列表的后面 // before $("#u2").before("<div>111</div>"); //在列表的前面插入 var tem = document.createElement("div"); $(tem).text("six"); $(tem).css("color","blue"); $(tem).insertBefore($("#u2")) //插入到列表的后面 // 包裹 // wrap和unwrap var tem = document.createElement("div"); $(tem).css("border","1px solid #ff0000"); $("#u1").wrap($(tem)); //让tem吧列表包起来 $("#u1").unwrap() ;//不包,不需要加参数 // wrapAll和wrap和wrapInner var tem = document.createElement("div"); $(tem).css("border","1px solid yellow"); $("ul").wrapAll($(tem)); //都包 $("ul").wrap($(tem)); //单个包 $("ul").wrapInner($(tem));//里面包 // 替换 // replaceWith和replaceAll $("ul").replaceWith("<p>你愁啥?<p>") ;//吧所有的列表替换成你愁啥? var ele = document.createElement("p"); $(ele).text("你愁啥?"); $(ele).replaceAll($("ul")); // 删除 $("ul:first").empty() ;//吧第一个ul清空 $("ul>li:first").empty() ;//只是清空内容 $("ul>li:last").remove();//都清空 var a = $("#u1>li:first").detach(); //删除以后还保留着,可以再次使用 a.appendTo($("#u1")) </script> </body> </html>
4.克隆

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>克隆</title> </head> <body> <button class="c1">点我点我</button> <script src="jquery-3.2.1.min.js"></script> <script> $(".c1").on("click",function () { $(this).clone(true).insertAfter($(this)) }) </script> </body> </html>
5.动画

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>动画</title> <style> .hide{ display: none; } </style> </head> <body> <img src="z.png" alt=""> <script src="jquery-3.2.1.min.js"></script> <button class="c1">召唤</button> <button class="c2">淡出</button> <button class="c3">淡入</button> <button class="c4">淡出到0.66透明度</button> <button class="c5">淡入淡出</button> <button class="c6">动画:图片变小</button> <script> $(".c1").on("click",function () { // $("img").hide(); // $("img").show(); $("img").toggle(); }); // 淡出 $(".c2").on("click",function () { $("img").fadeOut(); $("img").fadeOut("fast"); //快速的淡出 }); // 淡入 $(".c3").on("click",function () { // 增加淡入的时间 $("img").fadeIn(3000,function () { // alert(123) }); }); // 淡出到0.66透明度 $(".c4").on("click",function () { $("img").fadeTo(3000,0.66,function () { // alert(123) }) }); // 淡入淡出 $(".c5").on("click",function () { $("img").fadeToggle(3000,function () { // alert(123) }) }) // 动画-图片变小 $(".c6").on("click",function () { $("img").animate( { "80px", height:"80px" },3000,function () { //这是一个回调函数 alert(123) } ) }) </script> </body> </html>
注:(相关链接)
JQuery:https://www.processon.com/view/link/5b7d6458e4b0534c9bb76ad9
JQuery的常用事件:https://www.processon.com/view/link/5ad1c48de4b0b74a6dd65426
前端基础:https://www.processon.com/view/link/5ad1c2d0e4b0b74a6dd64f3c
