一.CSS介绍
CSS是Cascading Style Sheets的简称,中文称为层叠样式表,用来控制网页数据的表现,可以使网页的表现与数据内容分离.
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)
二.CSS的四种引入方式
1.行内式
行内式是在标记的style属性中设定css样式,这种方法没有体现css的优势,不推荐使用.
2.嵌入式
嵌入式是将css样式集中写在网页的<head></head>标签对的<style></style>标签对中.格式如下:
<head>
<style type = "text/css">
...此处写css样式
</style>
</head>
3.导入式
将一个独立的.css文件引入HTML文件中,导入式使用css规则引入外部css文件,<style>标记也是写在<head>标记中,使用的语法如下:
<style type = "text/css">
@import"mystyle.css";此处要注意.css路径
</style>
注意:
导入式会将在整个网页装载完后再装载css文件,因此这就导致了一个问题,如果网页比较大则会出现先显示无样式的网页,闪烁一下,再出现网页样式
4.链接式
也是将一个.css文件引入HTML文件中 <link href = "mystyle.css" rel = "stylesheet" type = "text/css">
三.CSS选择器(selector)
"选择器" 指明了{}中的"样式"的作用对象,也就是"样式"作用于网页中的哪儿些元素
1.基础选择器
* : 通用元素选择器,匹配任何元素*{margin:0;padding:0}
E : 标签选择器,匹配所有使用E标签的元素p{color:green}
.info和E.info: class选择器(类选择器),匹配所有类属性中包含info的元素.info{background:#ff0;}p.info{background:blue;}
#info和E#info: id选择器#info{background:#ff0;}p#info{background:#ff0;}
2.组合选择器
E,F 多元素选择器,同时匹配所有的E元素或者F元素,E和F之间用逗号分隔 Div,p{color:#f00;}
E F 后代元素选择器,匹配所有属于E元素后代的F元素,E和F之间用空格分隔 #nav li {display;inline;} li a {font-weight:bold;}
E>F 子元素选择器,匹配所有E元素的子元素F div > strong{color:#f00;}
E + F 毗邻元素选择器,匹配所有紧挨着E元素之后的同级元素F p + p {color:#f00;}
#l1~p 弟弟选择器,匹配l1后面所有的兄弟p标签
#嵌套规则:
块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其他内联元素.
块级元素不能放在p里面,
有几个特殊的块级元素只能包含内联元素,不能包含块级元素.如h1-6,p,dt
li内可以包含div
块级元素与块级元素并列,内联元素与内联元素并列.错误栗子(<div><h2></h2><span></span></div>)
3.属性选择器
/*用于选取带有指定属性的元素。*/ p[title] { color: red; } /*用于选取带有指定属性和值的元素。*/ p[title="213"] { color: green; } /*找到所有title属性以hello开头的元素*/ [title^="hello"] { color: red; } /*找到所有title属性以hello结尾的元素*/ [title$="hello"] { color: yellow; } /*找到所有title属性中包含(字符串包含)hello的元素*/ [title*="hello"] { color: red; } /*找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:*/ [title~="hello"] { color: green; }
4.伪类选择器
伪类选择器:专用于控制链接的显示效果,伪类选择器;
a:link (没有点击过得链接),用于定义链接的常规状态
a:hover(鼠标放在链接上的状态),用于产生视觉效果.
a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接.
a:active(在链接上按下鼠标时的状态),用于表现鼠标按下去的链接状态.
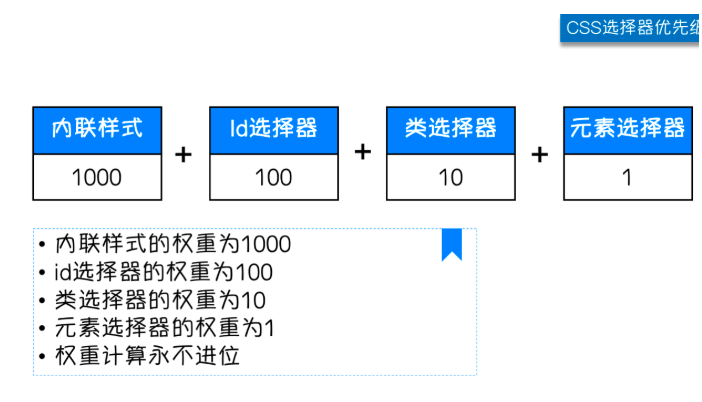
5.选择器优先级

四.CSS的常用属性
1.颜色属性:
<div style = "color:blueviolet">pppp</div>
<div style = "color:#ffee33">pppp</div>
<div style = "color:rgb(255,0,0)">pppp</div>
<div style = "color:rgba(255,0,0,0.5)">pppp</div>
2.字体属性:
font-size:20px/50%/larger(大的)
font-family:'Lucida Bright'
font-weight:lighter/bold/border/
<h1 style = "font-style:oblique">老男孩</h1>
3.背景属性:
background-color:cornflowerblue
background-image:url("1.jpg");
background-repeat;(repeat:平铺满)
background-position:right top (20px 20px);(横向: left center right)(纵向: top center bottom)
注意:如果讲背景属性加在body上,要记得给body加上一个height,否则结果异常,这是因为body为空,无法撑起背景图片
4.文本属性:
font-size: 10px;
text-align:center;横向排列
line-height:200px;文本行高 通俗的讲,文本高度加上文字上下的空白区域的高度50%,基于字体大小的百分比
text-indent:150px;首行缩进,50%:基于父元素(weight)的百分比
letter-spacing:10px;
word-spacing:20px;
direction:rtl;
text-transform:capitalize;
5.边框属性:
border-style:solid;
border-color:chartreuse;
border-20px
6.列表属性
ul,ol{list-style:decimal-leading-zero;
list-style:none;list-style:circle;
list-style:upper-alpha;
list-style:disc;}
7.display属性
none
block
inlink
8.盒子模型:
- margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding: 用于控制内容与边框之间的距离;
- Border(边框): 围绕在内边距和内容外的边框。
- Content(内容): 盒子的内容,显示文本和图像。
看图吧:

9.float:
在CSS中,任何元素都可以浮动.
浮动元素会生成一个块级框,二不论它本身是何种元素
关于佛洞的两个特点:
- 浮动的框可以向左或者向右,知道它的外边缘碰到包含框或另一个浮动的边框为止.
- 由于浮动框的不在文档的普通流当中,所以文档的普通流中的边框变现的就像浮动框不存在一样
三种取值:
left:向左浮动
right:向右浮动
none:默认值,不浮动
10.position:
1.static,默认值static:无特殊定位,对象遵循正常文档流.
top,right,bottom,left等属性不会被应用.说到这里我们不得不提一下一个定义------文档流,文档流其实就是文档的输出顺序,也就是我们通常看到的由左,到右,由上到下的输出形式,在网页中每个元素都是按照这个顺序进行排序和显示的,而float和position两个属性可以将元素从文档流脱离出来显示.默认值就是让元素继续按照文档流显示,不作出任何改变.
2.position:relative
relative:对象遵循正常文档流,但将依据top,right,bottom,left等属性进行绝对定位.而基层叠通过z-index属性定义.
absolute:对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位.,而其层叠通过z-index属性定义.如果设定position:relative,就可以使用top,bottom,left和right来相对于元素在文档中应该出现的位置来移动这个元素.(意思是元素实际上依然占据文档中的原有位置,只是视觉上相对于它在文档中的原有位置移动了)当指定position:absoult时,元素就脱离了文档(即在这个文档中已经不占据位置了),可以准确的按照设置top,bottom,left和right来定位了.如果一个元素绝对定位后,其他参照物是以离自身最近元素是否设置了相对定位,如果有设置将以离自己最近元素定位,如果有设置将以离自己最近元素定位,如果没有将往其祖先元素寻找相对定位元素,一直找到html位置.
3.positson:fixed
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置.
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动条滚动.而其层叠通过z-index属性定义.
注意:一个元素如果设置了position:absoulute | fixed;则该元素就不能设置float.,因为这是两个不同的流,一个是浮动流,另一个是"定位流".但是relative却可以.因为它原本所占的空间仍然占据文档流.