之前曾定义了Post模型,现在将创建简单的管理站点并对博客帖子进行适当管理.Django包含了内建的管理接口,这对于编辑内容来说十分有用.通过读取模型元数据,同时提供针对编辑内容的产品接口,Django可自动构建管理站点.用户可直接对其加以使用,并配置名的显示方式.
django.contrib.admin已包含于INSTALLED_APPS设置中,因而无须对其予以添加.
1.4.1 创建超级用户
首先需要创建一个用户并管理站点.对此,可运行以下命令:
python manage.py createsuperuser
对应输出结果如下所示,其中需要输入用户名、电子邮件以及密码:
Username (leave blank to use 'administrator'): admin Email address: admin@admin.com Password: Password (again): # 密码输入不显示 Superuser created successfully.
1.4.2 Django管理站点
利用python manage.py runserver命令启动服务器,并在浏览器中运行http://127.0.0.1:8000/admin/

在使用之前创建的用户凭证登录后,将看到管理站点索引页面.如下图.图中显示的Groups和Users模型表示为django.contrib.auth中验证框架中的部分内容.当单击Users时,会看到之前创建的用户.blog应用程序的Post模型包含了与Users模型之间的关系.需要注意的是,这一关系通过author字段加以定义.

1.4.3 向管理站点中添加模型
下面向管理站点中添加博客模型.对此,可编辑blog应用程序的admin.py文件,如下所示
from django.contrib import admin from .models import Post admin.site.register(Post)
当前,重新在浏览器中加载管理站点,下图显示了管理站点中的Post模型

当在Django管理站点中注册模型时,将会得到通过内省(introspecting)模型生成的用户友好的界面,进而可通过简单的方式列表、编辑、创建、删除对象.
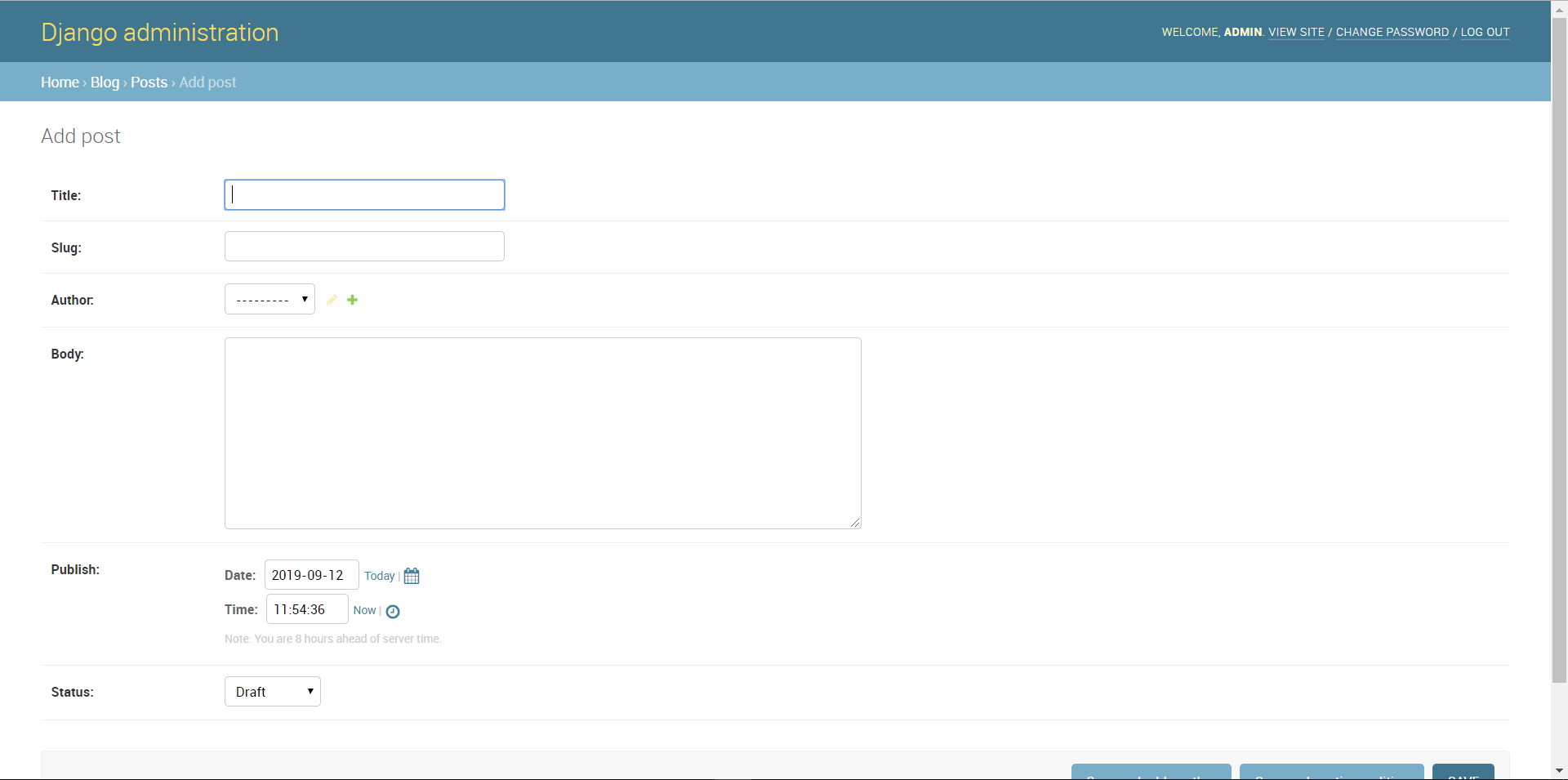
单击Posts一侧的Add连接即可加入新的帖子.此处,我们将会看到Django针对模型自动创建的生成表单.如图

Django针对每种字段类型使用不同的表单微件.甚至某些较为复杂的字段(如DateTimeField)也可通过简单的界面予以显示,如JavaScript日期选择器.
填写字段并单击SAVE按钮.随后,用户将被重定向至帖子列表页面,并包含一条成功消息以及刚刚创建的帖子,如图

1.4.4 定制模型的显示方式
考察管理站点的定制方式.对比,我编辑blog应用程序的admin.py文件,并对其予以修改
from django.contrib import admin
from .models import Post
@admin.register(Post) class PostAdmin(admin.ModelAdmin): list_display = ('title','slug','author','publish','status')
这里,我们将通知Django管理站点,当前模型通过继承自ModelAdmin的自定义类在管理站点中注册,在该类中,可包含管理站点中与模型显示方式及其交互方式相关的信息.相应地,list_display属性可设置希望在管理对象列表页面中显示的模型字段;@admin.register()装饰器执行的函数与我们已经替换的admin.site.register()函数相同,并注册它所修饰的ModelAdmin类.
下面利用更多选项定制管理模型,对应代码如下:
@admin.register(Post) class PostAdmin(admin.ModelAdmin): list_display = ('title', 'slug', 'author', 'publish', 'status') # 设置列表可显示的字段 list_filter = ('status', 'created', 'publish', 'author') # 对字段设置结果过滤选项 search_fields = ('title', 'body') # 定义了可搜索字段列表 prepopulated_fields = {'slug': ('title',)} # 根据title字段输入结果预填充slug字段 raw_id_fields = ('author',) # 只适用于外键,显示外键的详细信息.利用搜索微件予以显示,当存在数千名用户时,其伸缩性明显优于下拉选择输入菜单 date_hierarchy = 'publish' # 查看日期层次结构 ordering = ('status', 'publish') # 按照所给字段排序
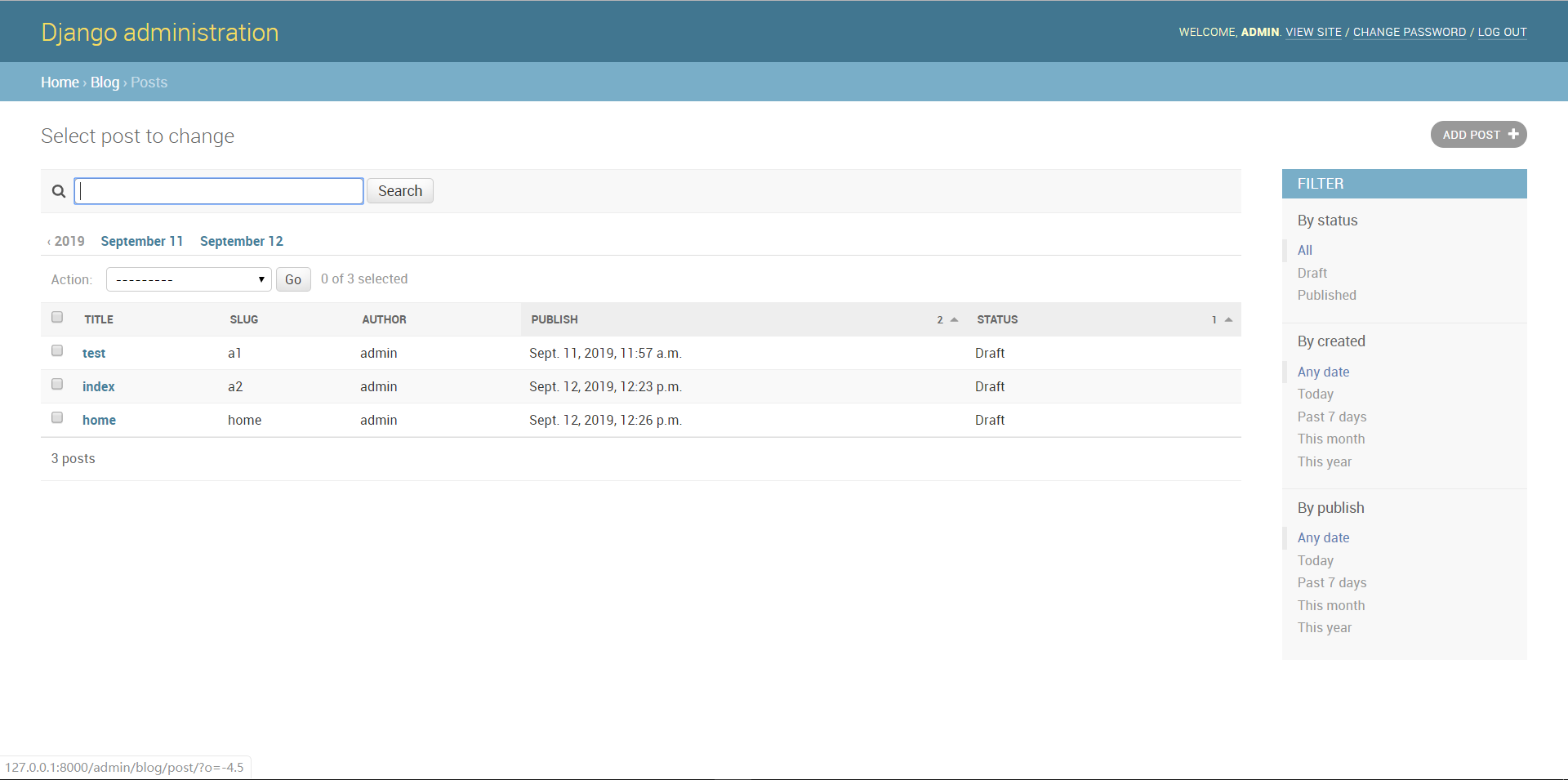
返回至浏览器并重新加载帖子列表页面,对应结果如图:

不难发现,在帖子列表页面中显示的字段实际上是list_display属性中指定的字段.列表页面包含了右侧栏,并可通过list_filter属性中包含的字段对结果进行过滤.另外,页面中还显示了Search栏,其原因在于,我们利用search_fields属性定义了可搜索字段列表.在Search栏下方是一个导航链接,可查看日期层次结构,并通过date_hierarchy属性予以定义.除此之外,在默认状态下,帖子按照Status和Publish列进行排序.之前,我们曾利用ordering属性指定了默认的顺序.
接下来,单击Add Post链接,并观察其中的变化.当输入新帖子的标题后,slug字段将被自动填充.之前,我们曾通知Django利用prepopulated_fields属性,并根据title字段输入结果预填充slug字段.此外,author字段则利用搜索微件予以显示,当存在数千名用户时,其伸缩性明显优于下拉选择输入菜单,如下图

综上所述,仅需几行代码,即可制定模型在管理站点上的显示方式.另外,还存在多种方式可定制、扩展Django管理站点.