1、opacity
opacity属性指定了一个元素的透明度
默认值:1.0 不可继承
列:
div{
opacity:0.5;
}
2、rgba() 函数
rgba() 函数使用红(R)、绿(G)、蓝(B)、透明度(A)的叠加来生成各式各样的颜色。
- 红色(R)0 到 255 间的整数,代表颜色中的红色成分。。
- 绿色(G)0 到 255 间的整数,代表颜色中的绿色成分
- 蓝色(B)0 到 255 间的整数,代表颜色中的蓝色成分。
- 透明度(A)取值 0~1 之间, 代表透明度。
列:
#p1 {background-color:rgba(255,0,0,0.3);} /* 红 */ #p2 {background-color:rgba(0,255,0,0.3);} /* 绿 */ #p3 {background-color:rgba(0,0,255,0.3);} /* 蓝 */
3、text-shadow 属性
基本文字阴影(text-shadow)
语法:text-shadow: h-shadow v-shadow blur color;

列:
h1{ text-shadow: 2px 2px #ff0000; }
4、-webkit-text-stroke 文字描边
只有webkit内核才支持:-webkit-text-stroke(准确的来说不能算是css3的东西,但需要大家知道)
-webkit-text-stroke 文字描边
-webkit-text-stroke- 描边宽度
-webkit-text-stroke-color:描边颜色
列:
h1{ -webkit-text-stroke: 2px red; } //等同于 h1 { -webkit-text-stroke-width: 2px; -webkit-text-stroke-color: red; }
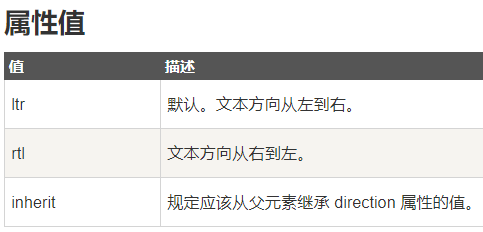
5、direction 属性
direction属性指定文本方向/书写方向
一定要配合unicode-bidi:bidi-override;来使用unicode-bidi:bidi-override;来使用text-overflow :确定如何向用户发出未显示的溢出内容信号。

列:
div{ width: 200px; height: 200px; border: 1px solid; margin: 0 auto; direction:rtl; unicode-bidi:bidi-override; }