转载:https://www.jianshu.com/p/f7cf077d9444
https://blog.csdn.net/a158123/article/details/79684499
https://www.jianshu.com/p/ae8846736dba
环境准备
Mac本系统:10.13.6
appium版本:1.10.0
jdk: 1.8.0
python:3.6
一、简单介绍
● 移动原生应用:单纯用ios或者android开发语言编写的、针对具体某类移动设备、可直接被安装到设备里的应用,一般可通过应用商店获取,比如某个游戏app;
● 移动web应用:使用移动浏览器访问的应用(appium支持iOS上的Safari和Android上的 Chrome),不需要下载到设备上,而是通过浏览器直接访问,比如H5九曲封神游戏;
● 混合应用:同时使用网页语言与程序语言开发,通过应用商店区分移动操作系统分发,用户需要安装使用的移动应用,比如手机上的淘宝客户端
二、支持平台及语言
● appium是跨平台的,支持OSX,Windows以及Linux系统。它允许测试人员在不同的平台(iOS,Android)使用同一套API来写自动化测试脚本,这样大大增加了iOS和Android测试套件间代码的复用性
● appium支持多语言,采用C/S设计模式,只要满足client能够发送http请求给server即可
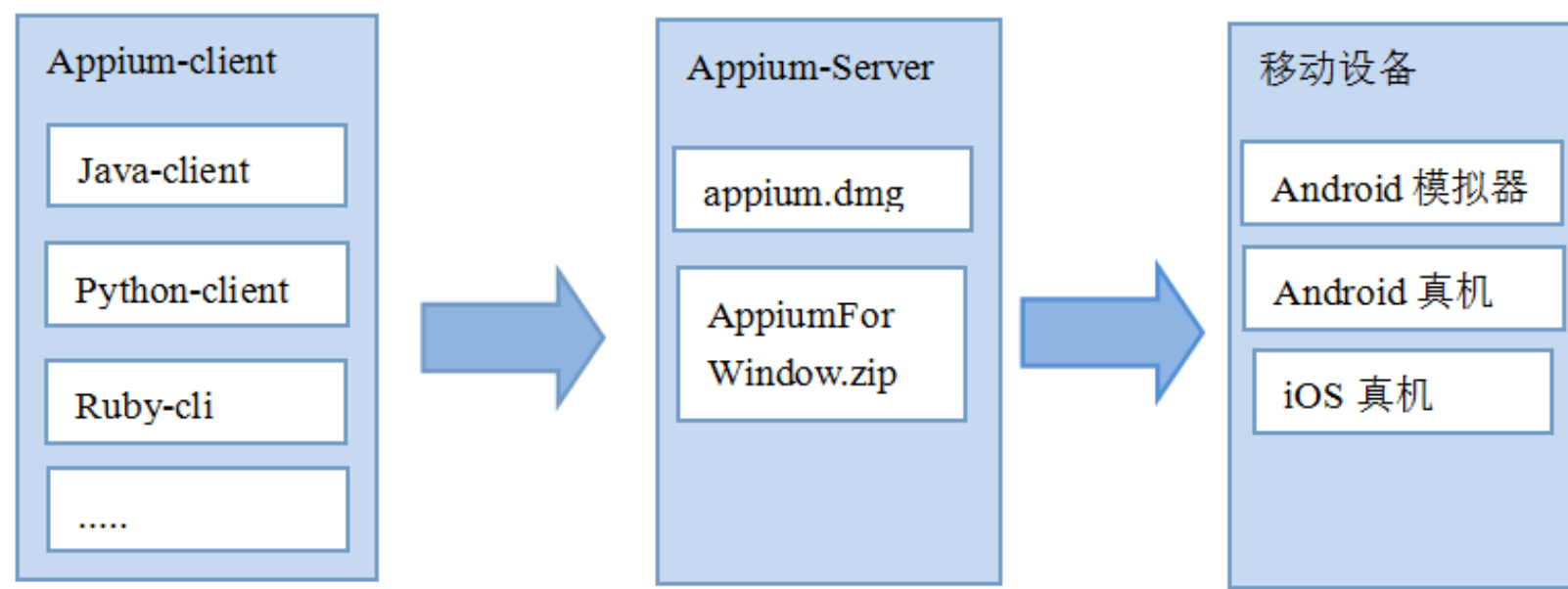
三、工作原理
以下图片引用网址:http://www.testclass.net/appium/appium-base-summary

Mac平台基础环境准备
1.安装homebrew
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
2.Java
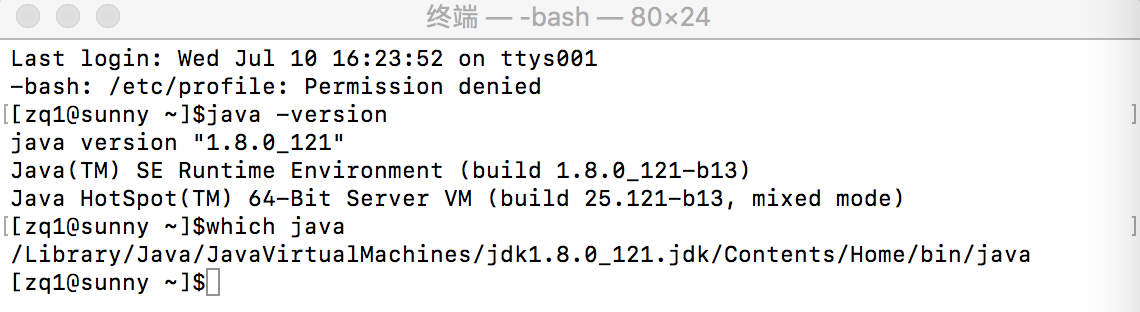
1.打开mac终端:java -version
2.查看java指令所在目录:which java

3.设置JAVA_HOME,记得切换成root用户(sudo -i)
临时有效(重启后失效)
1.编辑.bash_profile文件:vim ~/.bash_profile
2.添加以下内容:
export JAVA_HOME=/Library/Java/JavaVirtualMachines/jdk1.8.0_121.jdk/Contents/Home
export PATH=$JAVA_HOME/bin:$PATH
3.使修改的文件生效:source ~/.bash_profile
永久有效
1.修改文件操作权限:chmod 773 /etc/profile
2.编辑/ect/profile文件:vim /etc/profile
3.添加以下内容:
export JAVA_HOME=/Library/Java/JavaVirtualMachines/jdk1.8.0_121.jdk/Contents/Home
export PATH=$JAVA_HOME/bin:$PATH
4.使修改的文件生效:source /etc/profile
3.git --version
4.ruby -v
5.xcode(appstore下载)(10.1以上版本)
6.安装andriod sdk
终端中执行:brew install android-sdk
7.安装adb
brew install Caskroom/cask/android-platform-tools
1.测试是否安装成功:adb devices
![]()
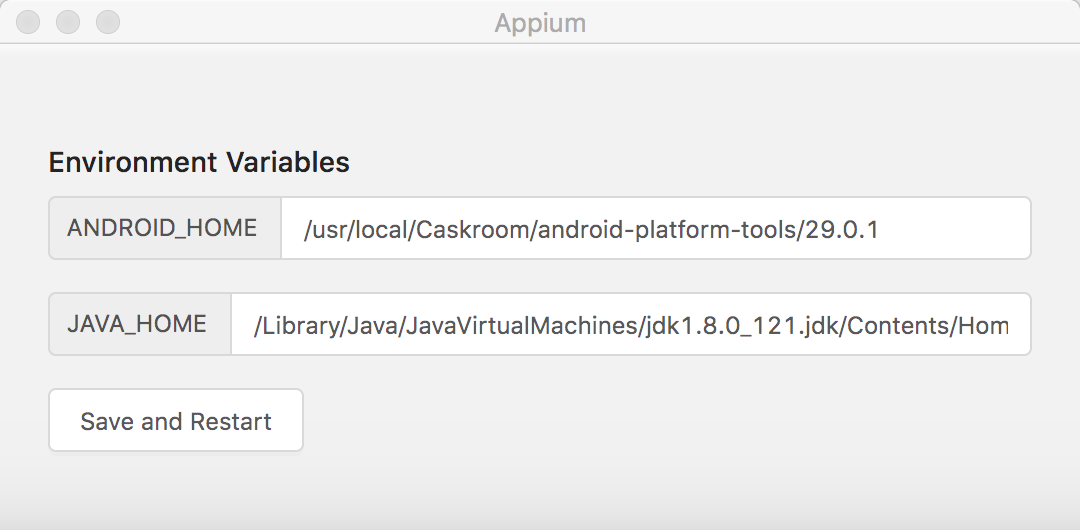
2.设置andriod sdk环境变量
编辑.bash_profile文件:vim ~/.bash_profile
添加以下内容:
export ANDROID_HOME=/usr/local/Caskroom/android-platform-tools/29.0.1
export PATH=$PATH:$ANDROID_HOME/platform-tools
export PATH=$PATH:/Applications
8.安装 carthage,为防止有时 appium 启动报错
brew install carthage9.appium安装包(1.10.1版本)
链接:https://pan.baidu.com/s/1idyYm9zxhjxYf7PWoBGIXg 密码:wfl8
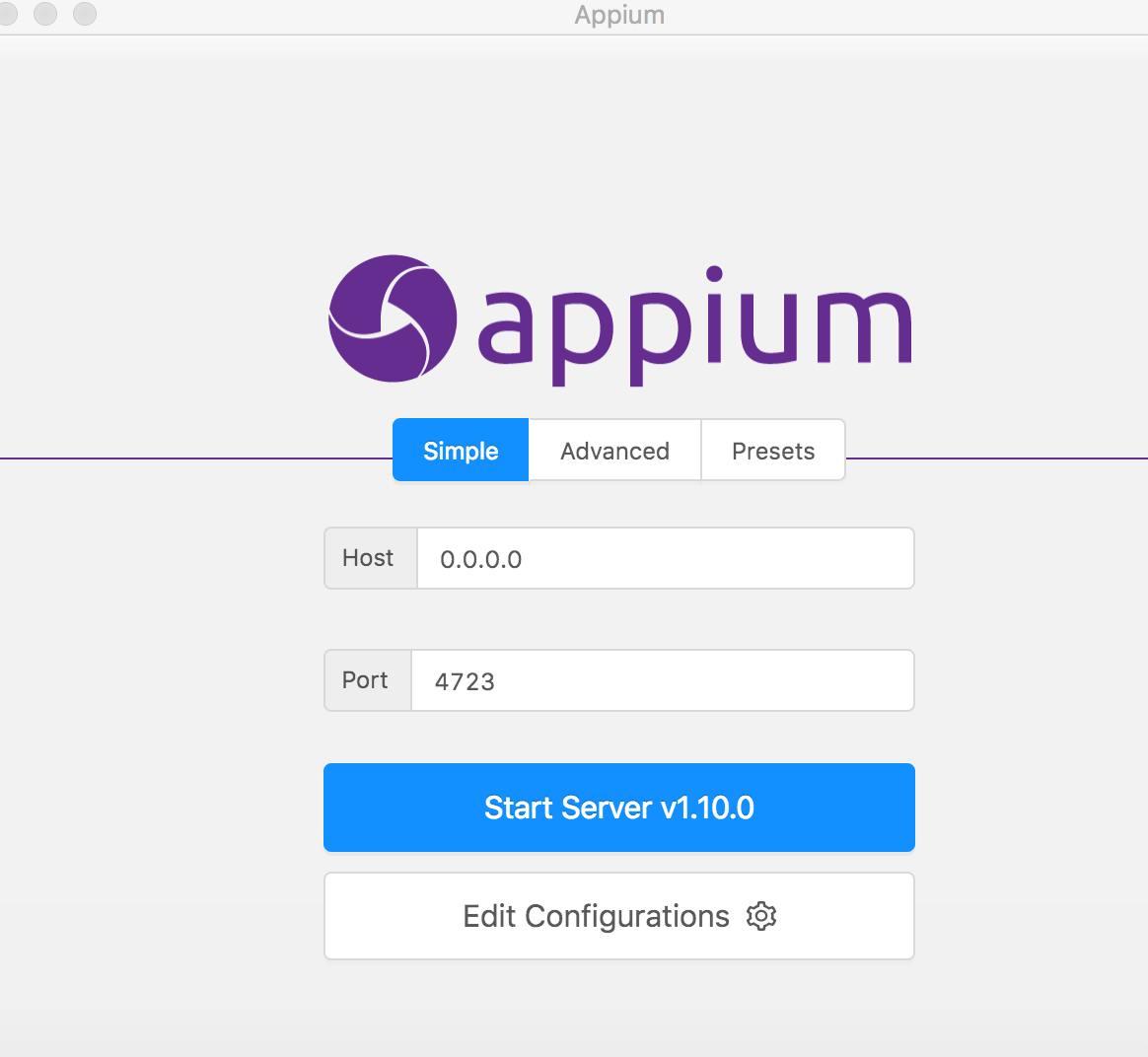
启动appium如图:



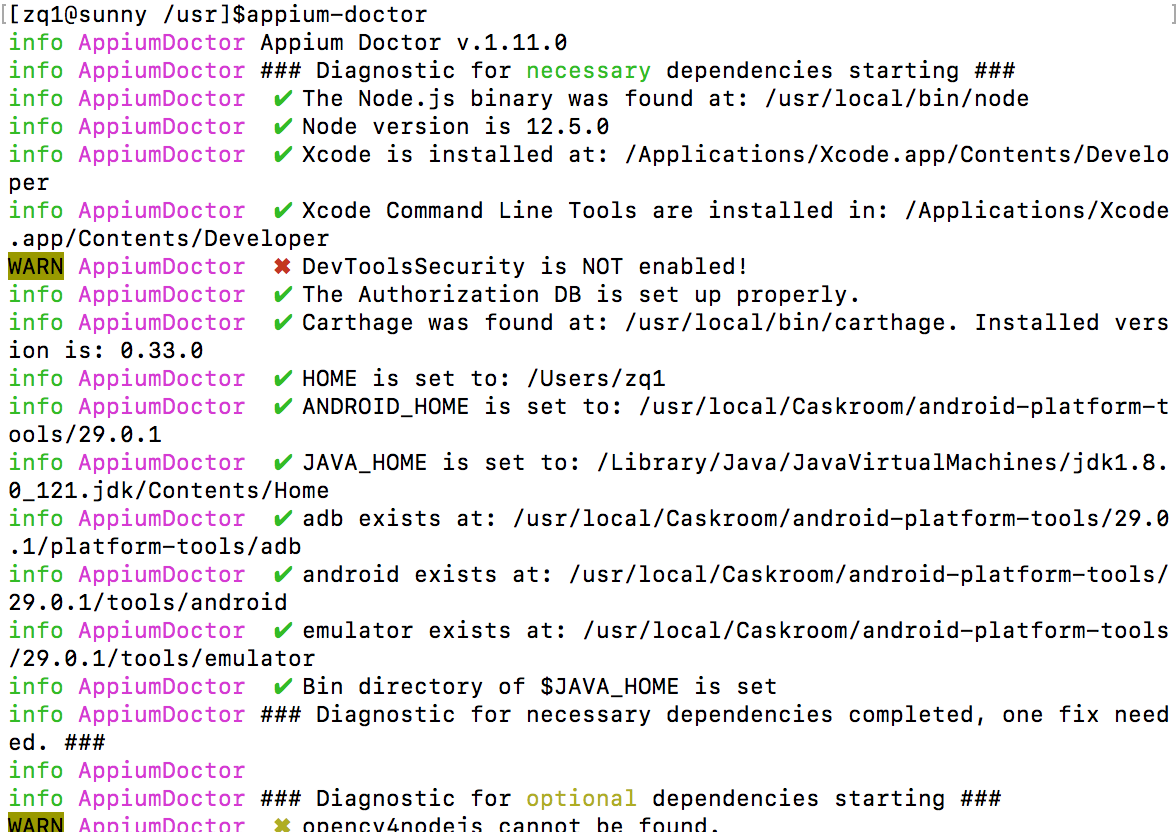
10.安装appium-doctor
sudo npm install -g appium-doctor

Mac 连接 iOS 模拟器或真机
1、连接真机手机端需安装 WebDriverAgent,需要用 Xcode 构建工程并安装到手机,WebDriverAgent 已在appium的安装目录下,进入如下目录,或查看自己实际安装的目录
cd /Applications/Appium.app/Contents/Resources/app/node_modules/appium-xcuitest-driver/WebDriverAgent
2、在当前目录下执行脚本,安装过程中有时会因 npm 问题报错,可尝试重新执行:sh ./Scripts/bootstrap.sh
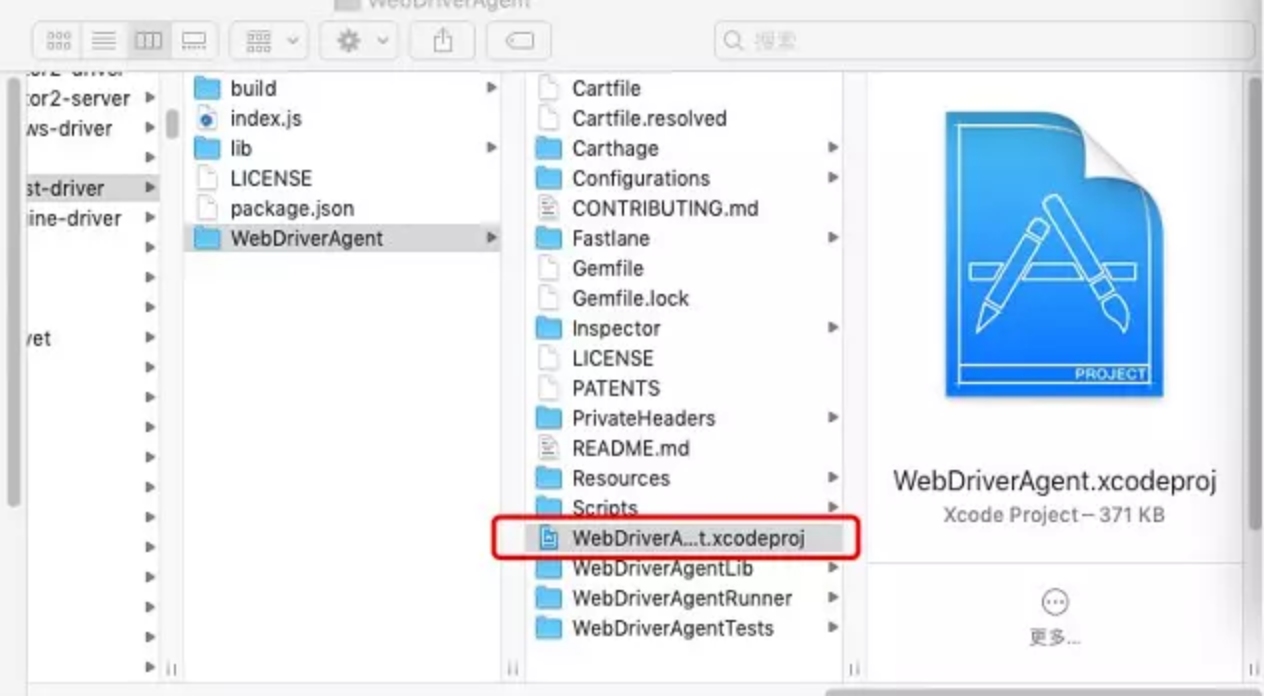
3、sh ./Scripts/bootstrap.sh完成后在该目录下找到如图目录,双击该目录会默认使用Xcode打开

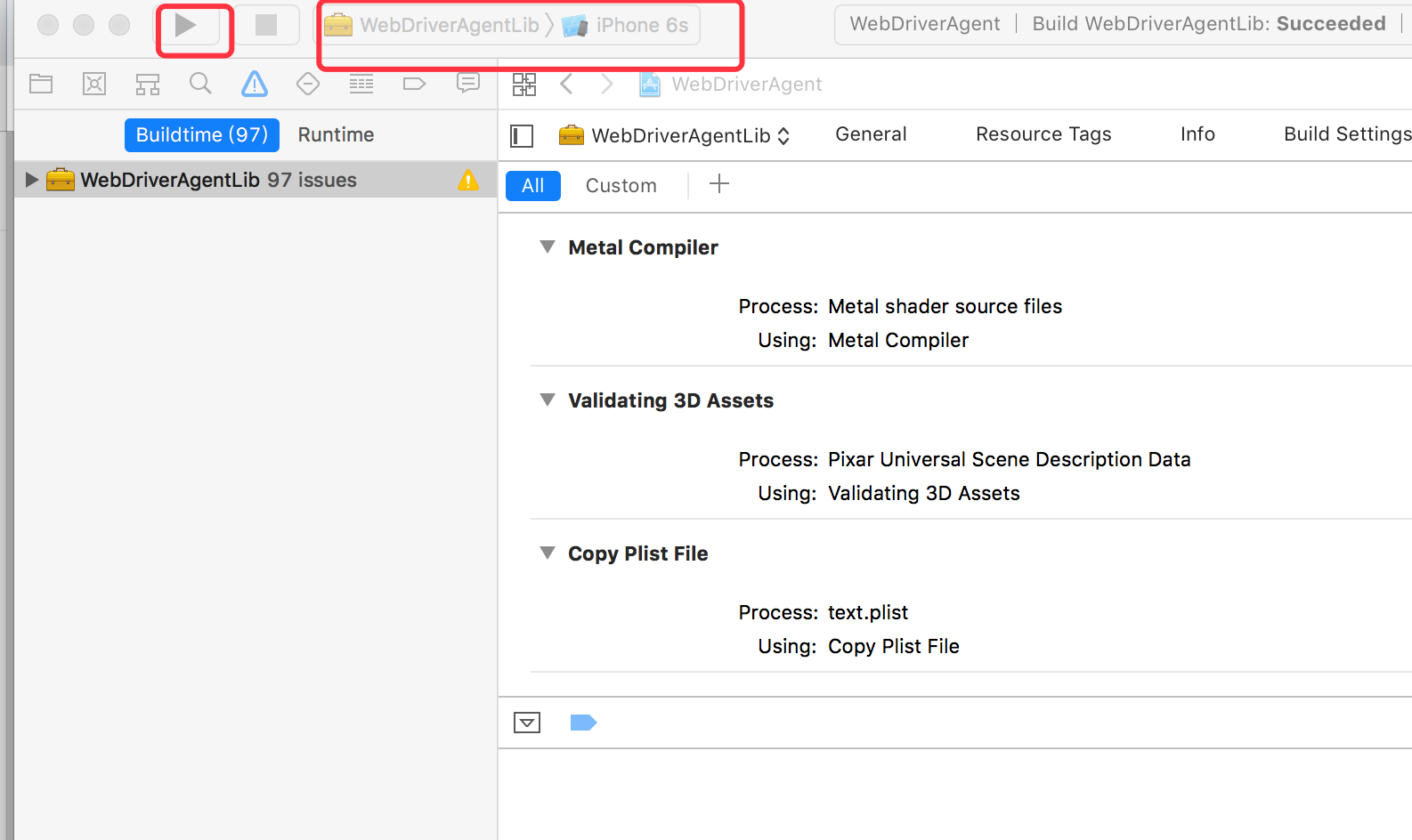
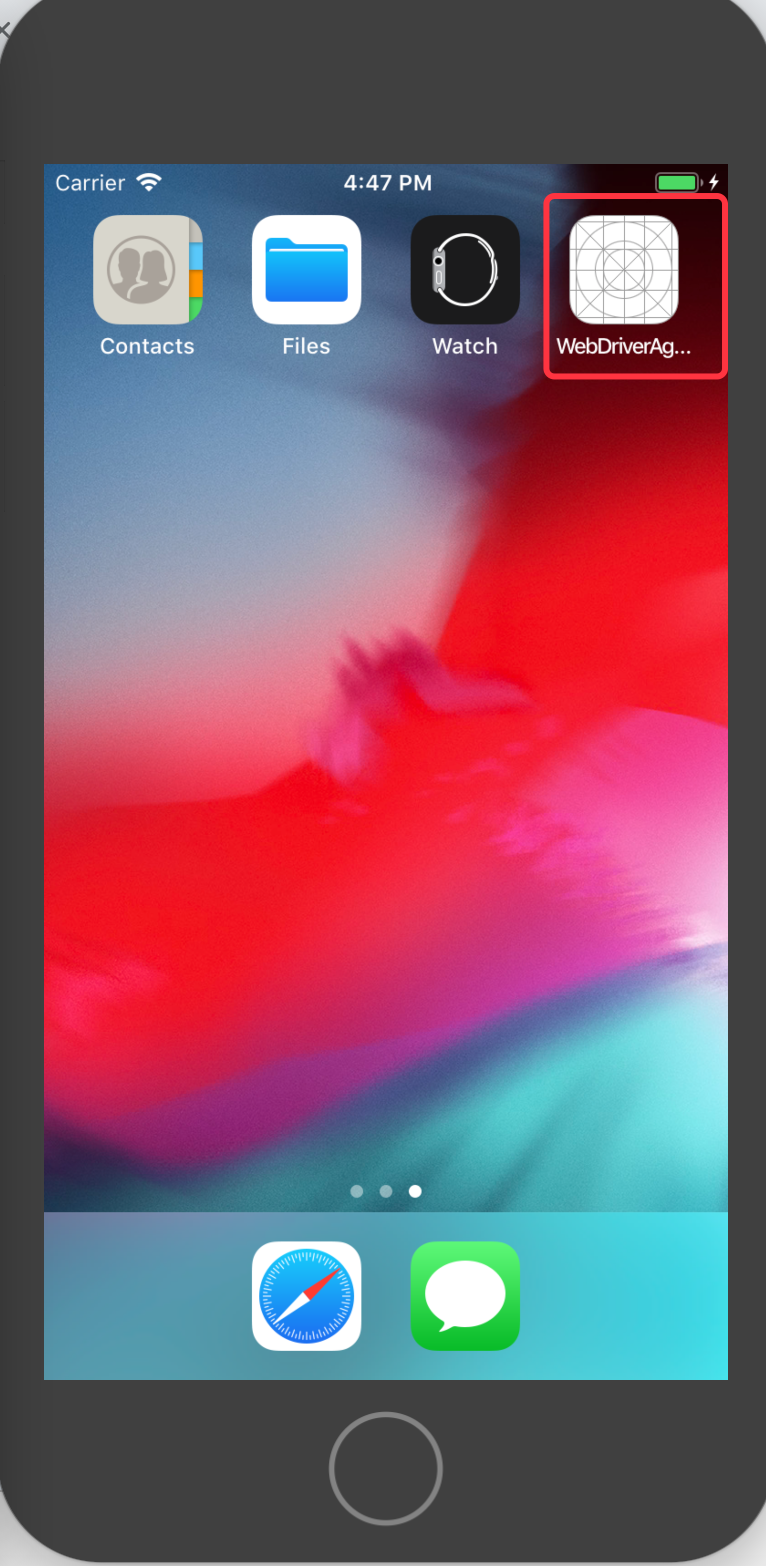
4.编译WebDriverAgent


安装连接真机所需的依赖
连接真机需要安装依赖包 libimobiledevice、ios-deploy,使用 brew 工具安装所需依赖
# 安装 libimobiledevice(真机测试需要)
brew install libimobiledevice
# 安装 ios-deploy(真机测试需要)
brew install ios-deploypython设置
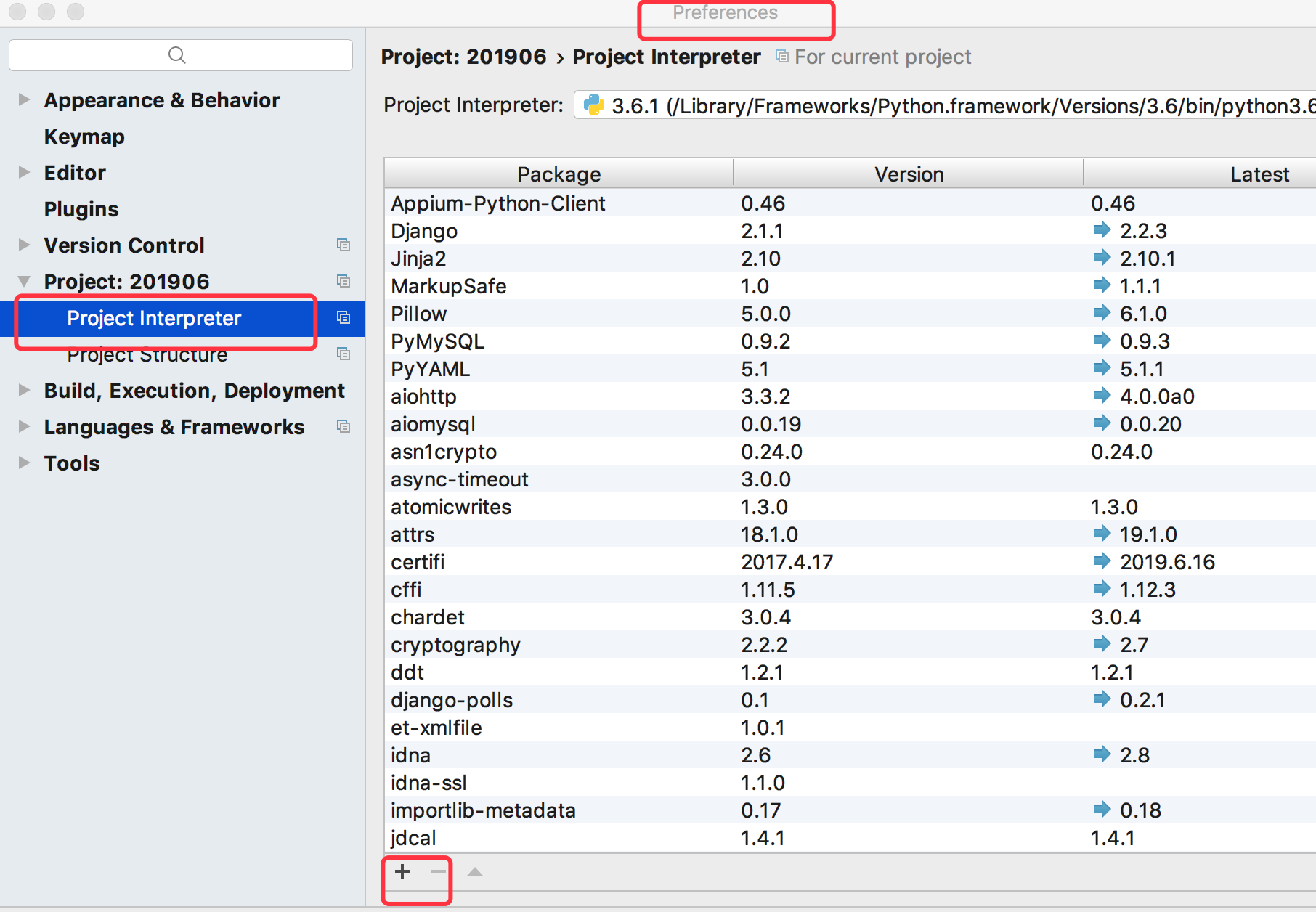
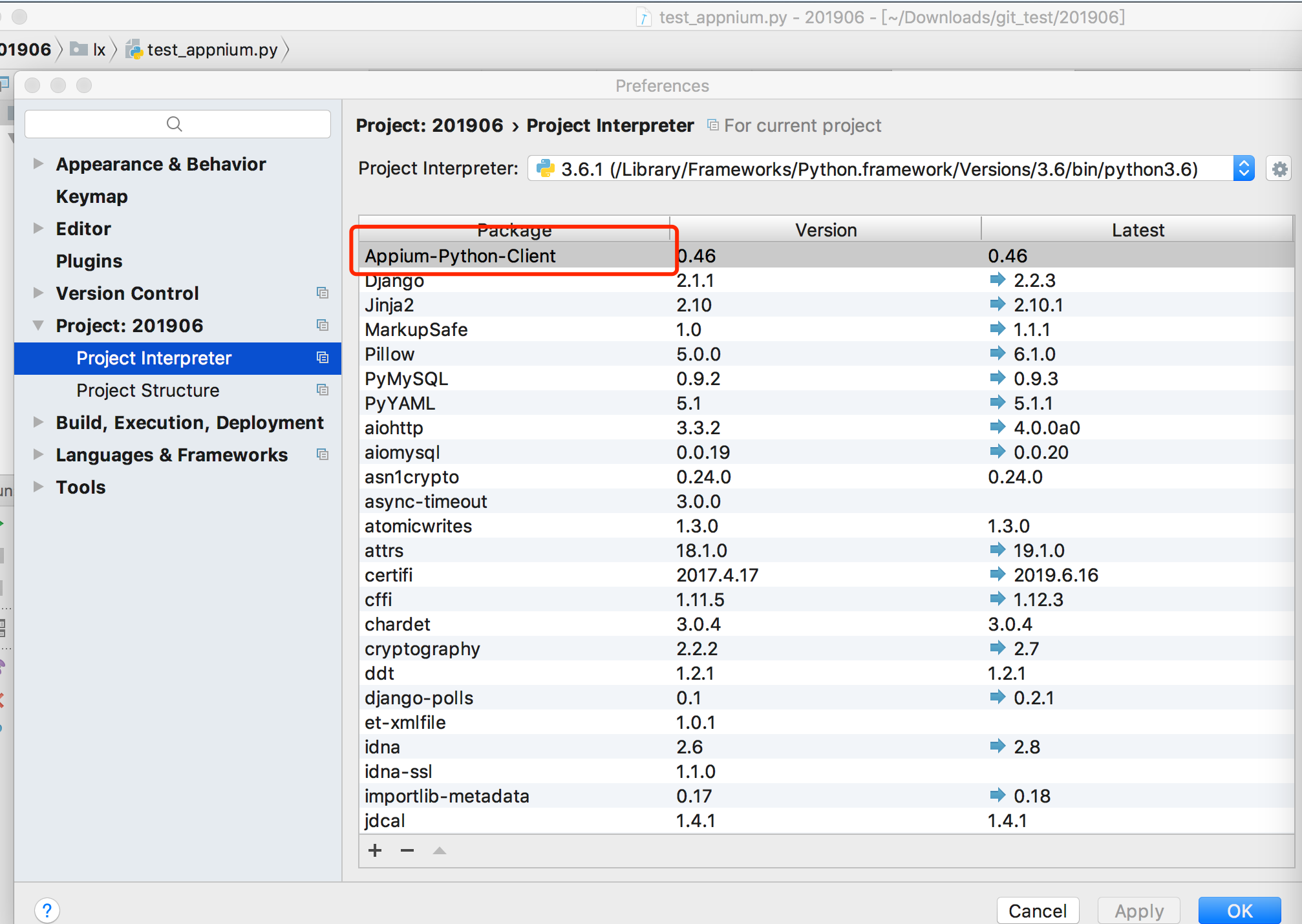
在pycharm--Preferences中添加 Appium-Python-Client


脚本demo:
from appium import webdriver
caps = {
"platformName": "ios",
"platformVersion": "12.1",
"deviceName": "iPhone 6s",
"browserName": "safari"
}
driver = webdriver.Remote("http://localhost:4723/wd/hub", caps)
driver.get("https://baidu.com")
可能出现的错误转载:https://www.jianshu.com/p/569da6c01537
=====可能出现的错误以及解决方法=====
报错:
appium-doctor 检测appium环境 如果 Xcode 报错时
WARN AppiumDoctor ✖ Xcode is NOT installed!
在已安装 Xcode 的情况下,检测未安装
原因:Xcode的安装路径和appium所检测的路径不同
解决办法:修改当前Xcode的安装路径,输入如下命令:
首先查看自己Xcode安装路径
xcode-select -p
# 查询安装路径结果如下:
/Library/Developer/CommandLineTools
将Xcode的安装路径改为:/Applications/Xcode.app/Contents/Developer
命令如下
sudo xcode-select -s /Applications/Xcode.app/Contents/Developer
再次输入 appium-doctor 检测