0.es6语法糖
deptList = deptnameList.filter(item => item.rel ===this.state.thUser.orgId);//返回一个新的数组对象
deptList = deptnameList.find(item => item.rel ===this.state.thUser.orgId); //这个返回的是个object 是个对象
Demo (ng2语法)
data:
var types = [
{name: "订单未付款", ids: "14"},
{name: "订单已付款", ids: "10"},
{name: "已收货", ids: "15"},
{name: "已失效", ids: "16"},]
let currentObj = this.newTypes.find(item => item.ids == obj.type); this.now.typeName = currentObj ? currentObj.name : '';//编辑时回显用户选中的分类文字
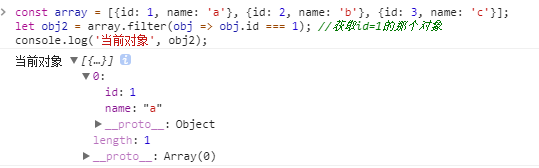
const array = [{id: 1, name: 'a'}, {id: 2, name: 'b'}, {id: 3, name: 'c'}];
let obj2 = array.filter(obj => obj.id === 1); //获取id=1的那个对象
console.log('当前对象', obj2);


7.select //默认需要传入一个字符串,需要一个不重复的key

const selectOptions = [{ value: '0', labelName: '全部' }, { value: '1', labelName: '正确' }, { value: '2', labelName: '错误' }, { value: '3', labelName: '未处理' }];
return [{
type: 'rangeDatePicker',
item: { label: '录入时间' },
name: '__date',
options: {
initialValue: startTime && endTime ? [moment(startTime), moment(endTime)] : [],
},
props: {
placeholder: ['开始时间', '结束时间'],
format: 'YYYY-MM-DD'
}
}, {
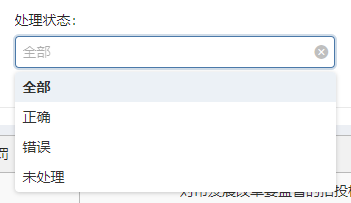
type: 'select',
item: { label: '处理状态' },
name: 'zt',
options: {
initialValue: '0'
},
selectOptions: selectOptions.map((item) => ({ value: item.id, label: item.labelName }))
}
1.下拉菜单和单选按钮

import {Form, Input, Row, Col, Button, Card, DatePicker, Radio, Select} from 'antd';
const FormItem = Form.Item;
const RadioGroup = Radio.Group;
const Option = Select.Option;
render() {
let optionValue = this.store.user.search_at + '';//后台接口返回的是int类型,组件需要string类型,需要先转换一次
let radioValue = this.store.user.search_from + '';
let sexValue = this.store.user.sex + '';
let statusValue = this.store.user.status + '';
return (
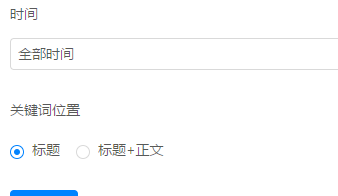
<FormItem label="时间"> {getFieldDecorator('search_at', { initialValue: optionValue//加载默认值 })( <Select> <Option value="0">全部时间</Option> <Option value="1">最近一周</Option> <Option value="2">最近一月</Option> <Option value="3">最近一年</Option> </Select> )} </FormItem> <FormItem label="关键词位置"> {getFieldDecorator('search_from', { initialValue: radioValue//加载默认值 })( <RadioGroup> <Radio value="1">标题</Radio> <Radio value="0">标题+正文</Radio> </RadioGroup> )} </FormItem>
)}
2.格式化日期可以在两个位置处理,
第二种,在
render() {}函数里面处理,
const enterpriseCols = [{ title: '时间', dataIndex: 'gprq', key: 'gprq', render: (text) => { //console.log('text', text); if (!text) { return ''; } return (text.slice(0, 10)); } },

3.日期组件:(默认显示当前日期,默认显示当前月的一号)
<DatePicker />

const startTime = moment().format('YYYY-MM');//当月的一号
const endTime = moment().format('YYYY-MM-DD');//当前日期
//alert(moment.isMoment(endTime));
console.log('endTime',endTime);
//先初始化需要的参数值
//组件中引用
<Form layout="inline" onSubmit={this.handleSubmit}>
<FormItem label="采集开始时间">
{getFieldDecorator('startTime', {
rules: [{
required: true, message: '请选择采集开始时间!',
}],
initialValue: moment(startTime)
})(
<DatePicker/>
)}
</FormItem>
<FormItem label="采集截止时间">
{getFieldDecorator('endTime', {
rules: [{
required: true, message: '请选择采集截止时间!',
}],
initialValue: moment(endTime)
})(
<DatePicker />
)}
</FormItem>
<FormItem>
<Button type="primary" htmlType="submit">查询</Button>
</FormItem>
</Form>
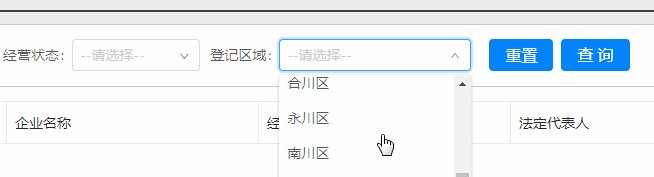
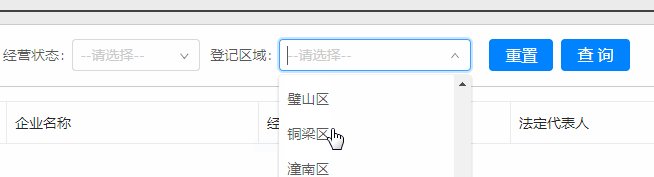
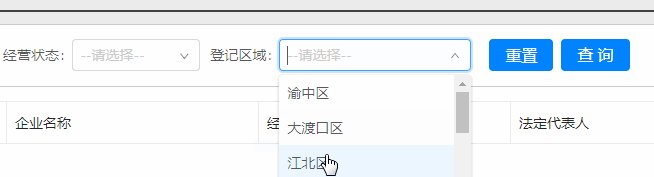
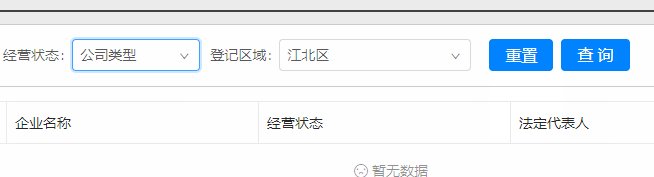
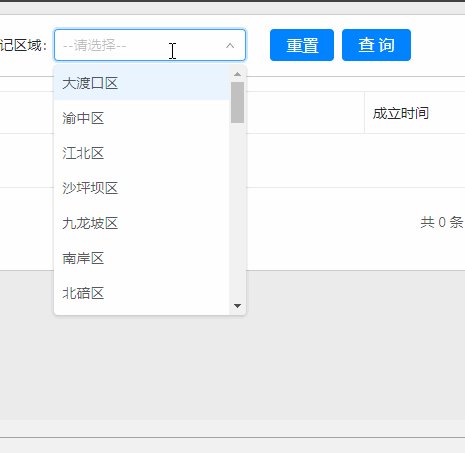
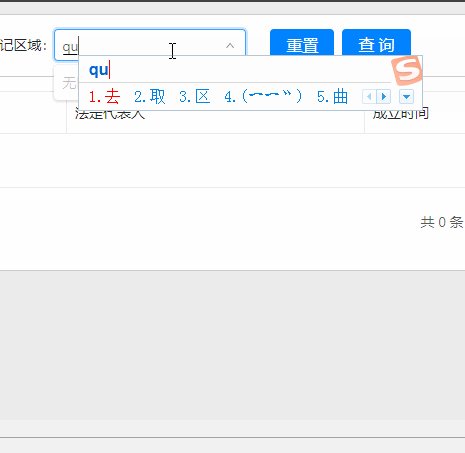
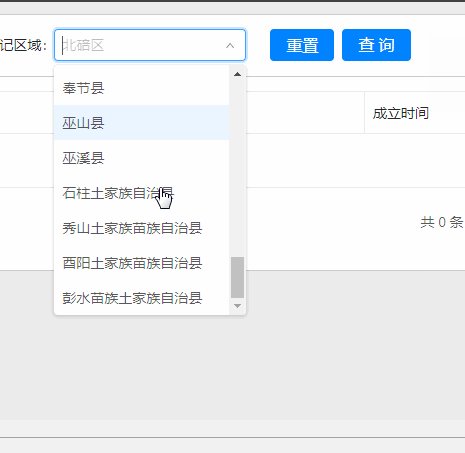
5.react 下拉选择框动态渲染模式


//render() 前面加入下面操作 renderOptions = () => { const hotWords = this.store.cityList.length === 0 ? [] : this.store.cityList; if (!hotWords || hotWords.length === 0) { return <Option value="暂无数据" key='-1'>暂无数据</Option> } return hotWords.map((doc,idx) => ( <Option key={idx} value={doc.value}>{doc.name}</Option> )) }; //return前面加入下面操作
const optionElement = this.renderOptions();
<FormItem label="登记区域">
{getFieldDecorator('area', {
// initialValue: "%"渝中区 渝北区 九龙坡区 大渡口区 江北区 沙坪坝区 南岸区 北碚区 巴南区
})(
<Select showSearch style={{ '12rem'}}
optionFilterProp="children"
onChange={this.handleChange}
filterOption={(input, option) => option.props.children.toLowerCase().indexOf(input.toLowerCase()) >= 0}
placeholder="--请选择--">
{optionElement}
</Select>
)}
</FormItem>
7.一个重要的标签dangerouslySetInnerHTML:react界面中使用dom结构
{article.description ? <div className="art-abstract">
<h3>内容摘要:</h3>
<p>{article.description}</p>
</div> : ''}
<div className="content" style={{border: '0'}}>
<div className="articleTable" dangerouslySetInnerHTML={{__html: article.content}}>
</div>
</div>