前端进阶试题(css部分)
一、css 40分
1. 什么是盒模型?
答:
2. Doctype的几种类型?
答:①.过渡的;②.严格的;③.框架的 更多详细介绍参考:资料
3. 如何布局左不动右边自适应的两列布局?
答:两种简单的方法:position:absolute;和float: left; 两种效果是一样的,代码:

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>1</title> 6 <style type="text/css"> 7 *{ 8 margin: 0; 9 padding: 0; 10 } 11 12 #left { 13 position:absolute; 14 /*float: left;*/ /*这两个有什么区别,后面要更进下*/ 15 background-color: green; 16 width: 220px; 17 } 18 19 #content { 20 background-color: orange; 21 margin-left: 220px;/*==等于左边栏宽度==*/ 22 } 23 </style> 24 25 </head> 26 <body> 27 <div id="left">Left sidebar</div> 28 <div id="content">Main Content</div> 29 </body> 30 </html>
效果:

5.如何布局右侧定宽,左侧或中间自适应?
答:代码实现如下:

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>右侧定宽,左侧自适应宽</title> 6 <style type="text/css"> 7 *{ 8 margin: 0; 9 padding: 0; 10 } 11 #content { 12 width: 100%; 13 color: red; 14 float: left; 15 background:#666; 16 height:400px; 17 margin-right: -230px;/*==等于右侧栏宽度==*/ 18 } 19 #side{ 20 width:230px;/*==等于右侧栏宽度==*/ 21 height:500px; 22 color:#fff; 23 background:green; 24 float: left; 25 } 26 </style> 27 28 </head> 29 <body> 30 <div id="content">Main Content</div> 31 <div id="side"></div> 32 </body> 33 </html>
6. 如何布局三列自适应?
答:
①用postion:absoloute属性,左右定宽100px,中间宽度自适应,这里可否将postion:absoloute属性直接换成float:left属性,因为上面有一个例子,就感觉这两个属性差不多,实际上是不可以的。

1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> 2 <HTML> 3 <HEAD> 4 <TITLE>左右定宽100px,中间宽度自适应</TITLE> 5 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> 6 <style type="text/css"> 7 .container{ 8 width:100%; 9 position:relative;/*absolute是基于整个屏幕,它的父级元素如果设置 relative ,那就就是基于它的父元素的左上角计算*/ 10 height:100%; 11 overflow:auto;/*如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。*/ 12 } 13 .left_a{ 14 width:100px; 15 position:absolute; 16 left:0px; 17 top:0px; 18 background-color:green; 19 height:100%; 20 } 21 .main{ 22 position:absolute; 23 width:100%; 24 height:100%; 25 background-color:#CCCCCC; 26 left:100px; 27 right:100px;/*左右定宽100px*/ 28 top:0px; 29 } 30 .right_b{ 31 width:100px; 32 position:absolute; 33 right:0px; 34 top:0px; 35 background-color:red; 36 height:100%; 37 } 38 </style> 39 </HEAD> 40 41 <BODY> 42 <div class="container"> 43 <div class="left_a">leftaaaa</div> 44 <div class="main"> 45 maincontent 46 </div> 47 <div class="right_b">rightbbbb</div> 48 </div> 49 </BODY> 50 </HTML>
②接下来看看float:left属性怎么用,感觉没有上面例子用得好:

1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> 2 <HTML> 3 <HEAD> 4 <TITLE>左右定宽100px,中间宽度自适应</TITLE> 5 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> 6 <style type="text/css"> 7 #container{ 8 padding-left:100px;/*LCwidth*/ 9 padding-right:100px;/*RCwidth*/ 10 } 11 .column{ 12 float:left; 13 position:relative; 14 } 15 #center{ 16 width:100%; 17 height: 100%; 18 background-color: green; 19 } 20 #left{ 21 width:100px;/*LCwidth*/ 22 height: 100%; 23 margin-left: -100%; 24 background-color: red; 25 right:100px;/*LCwidth*/ 26 } 27 #right{ 28 width:100px;/*RCwidth*/ 29 height: 100%; 30 background-color: black; 31 margin-right:-100px; 32 } 33 #footer{ 34 clear:both; 35 } 36 </style> 37 </HEAD> 38 39 <BODY> 40 <div class="header"></div> 41 <div id="container"> 42 <div id="center" class="column"></div> 43 <div id="left" class="column">maincontent</div> 44 <div id="right" class="column"></div> 45 </div> 46 <div class="footer"></div> 47 </BODY> 48 </HTML>
7. gif,png,jpg的区别?
答:我们在web页面中所使用的JPG、PNG、GIF格式的图像都是位图,即他们都是通过记录像素点的数据来保存和显示图像,但这些不同格式的图像在记录这些数据时的方式却不一样,这就是涉及到有损压缩和无损压缩的区别。
PNG就是为取代GIF而生的,而且PNG的压缩算法也要优于GIF。

参考资料
8. 什么是css sprite?优缺点?
答:CSS Sprites其实就是把网页中一些背景图片整合到一张图片文件中,再利用CSS的“background-image”,“background- repeat”,“background-position”的组合进行背景定位,background-position可以用数字精确的定位出背景图片的位置。
优点: 减少网页的http请求,从而大大的提高页面的性能。
缺点:在图片合并的时候,你要把多张图片有序的合理的合并成一张图片,还要留好足够的空间,防止板块内出现不必要的背景。
例子:

1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> 2 <HTML> 3 <HEAD> 4 <TITLE>8</TITLE> 5 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> 6 <style type="text/css"> 7 #skyline{ 8 width: 400px; 9 background-image: url(test8.jpg); 10 height: 200px; 11 position: relative; 12 margin: auto; 13 padding: 0; 14 } 15 #skyline li{ 16 margin: 0; 17 padding: 0; 18 list-style-type: none; 19 position: absolute; 20 top: 0; 21 } 22 #skyline li,#skyline a{ 23 height: 200px; 24 display: block; 25 } 26 #panel1b {left: 0; width: 95px;} 27 #panel2b {left: 96px; width: 75px;} 28 #panel3b {left: 172px; width: 110px;} 29 #panel4b {left: 283px; width: 117px;} 30 #panel1b a:hover { 31 background: transparent url(test8.jpg) 0 -200px no-repeat; 32 } 33 #panel2b a:hover { 34 background: transparent url(test8.jpg) -96px -200px no-repeat; 35 } 36 #panel3b a:hover { 37 background: transparent url(test8.jpg) -172px -200px no-repeat; 38 } 39 #panel4b a:hover { 40 background: transparent url(test8.jpg) -283px -200px no-repeat; 41 } 42 </style> 43 </HEAD> 44 45 <BODY> 46 <ul id="skyline"> 47 <li id="panel1b"><a href="#1"></a></li> 48 <li id="panel2b"><a href="#2"></a></li> 49 <li id="panel3b"><a href="#3"></a></li> 50 <li id="panel4b"><a href="#4"></a></li> 51 </ul> 52 </BODY> 53 </HTML>
效果:

参考资料
10. 制作细线表格?
答:这里的考点应该是这个属性的用法border-collapse:collapse;
代码例子:

1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> 2 <HTML> 3 <HEAD> 4 <TITLE>左右定宽100px,中间宽度自适应</TITLE> 5 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> 6 <style type="text/css"> 7 table,tr,th { 8 border-collapse:collapse; /* 关键属性:合并表格内外边框(其实表格边框有2px,外面1px,里面还有1px哦) */ 9 border:1px solid #999; /* 设置边框属性:边框宽度1px、样式(solid=实线)、颜色(#999=灰) */ 10 } 11 </style> 12 </HEAD> 13 14 <BODY> 15 <table> 16 <caption>个人信息表</caption> 17 <thead> 18 <tr><th>姓名</th><th>年龄</th><th>性别</th></tr> 19 </thead> 20 <tbody> 21 <tr><th>ww</th><th>11</th><th>男</th></tr></thead> 22 <tr><th>ff</th><th>22</th><th>男</th></tr></thead> 23 <tr><th>zz</th><th>33</th><th>男</th></tr></thead> 24 </tbody> 25 </table> 26 </BODY> 27 </HTML>
效果:

11. position:relative,absolute,fixed区别与联系?
答:postion一共有四个可选属性:static|relative|absolute|fixed,默认是static。下面看看relative,absolute,fixed之前的区别和联系。
一:relative
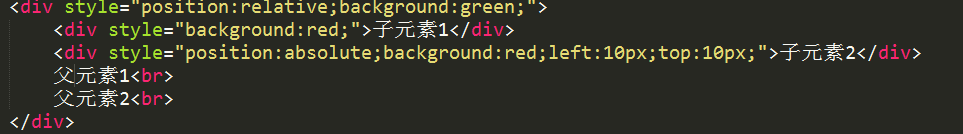
①例子:

这个效果将是:

设置了relative的属性后

这个效果将是:

从例子中可以看出:relative会导致自身位置的相对变化,但不会影响其它元素的位置、大小。

②relative产生一个新的定位上下文,和absolute用法会产生联系
例子:

效果:
二:absolute
在介绍relative的第二个例子时已经提到absolute属性,继续沿着上面的例子来介绍absolute
例子:

效果:

从上面可以看出absolute三个特点:
①absolute元素脱离了文档结构(和float元素类似,float元素也会脱离文档结构),和relative不同,其他三个元素的位置重新排列了。只要元素会脱离文档结构,它就会产生破坏性,导致父元素坍塌。
②absolute元素具有“包裹性”。之前<p>的宽度是撑满整个屏幕的,而此时<p>的宽度刚好是内容的宽度。
③absolute元素具有“跟随性”。没有设置top、left的值时,与其前一个元素的top,left值为0。
例子:

效果:

这里突出了absolute元素具有“悬浮”效果
如果为absolute设置了top、left,absolute元素会根据最近的定位上下文确定位置,浏览器会递归查找该元素的所有父元素,如果找到一个设置了position:relative/absolute/fixed的元素,就以该元素为基准定位,如果没找到,就以浏览器边界定位。如下两个图所示:


三:fixed
其实fixed和absolute是一样的,唯一的区别在于:absolute元素是根据最近的定位上下文确定位置,而fixed永远根据浏览器确定位置

参考资料
12. 如何居中一个float:left的元素?
答:
例子1:

效果:

例子2:

效果跟例子1是一样的。
13. Css在各浏览器下的兼容问题你通常是怎么来解决的,请分享你的经验;
答:印象深的是:
①div垂直居中问题vertical-align:middle;将行距增加到和整个DIV一样高 line-height; 然后插入文字,就垂直居中了。
②IE8不支持:last-child(匹配属于其父元素的最后一个子元素的每个元素),这个选择器一般在哪里可以用到呢?我的经验是在做这个导航效果

时用到li元素,本想通过

来使最后一个列显示为空,不过实际情况是IE8不支持这个选择器,最后页面在li的最后一个元素加了一个class


③Opacity透明度兼容处理
filter:alpha(opacity=50); /* IE */
-moz-opacity:0.5; /* 老版Mozilla */
-khtml-opacity:0.5; /* 老版Safari */
opacity: 0.5; /* 支持opacity的浏览器*/
原文地址:http://www.cnblogs.com/wj204/p/4433179.html(由于很多总结的很好就直接转载了)
