05 - 替换空格
要求:把字符串里的空格全部换成%20
题解:循环一遍即可
举一反三:多个连续空格只视为一个如何处理?①找到一个空格后向后找删除所有连续空格;②正则替换
/**
* @param {string} s
* @return {string}
*/
var replaceSpace = function(s) {
let res = ''
for (let i = 0; i < s.length; i++){
res += (s.charAt(i)==' ' ? '%20' : s.charAt(i))
}
return res
};
06 - 从尾到头打印链表
要求:反着打印链表
题解:入栈,然后出栈即可
/**
* @param {ListNode} head
* @return {number[]}
*/
var reversePrint = function(head) {
if (head == null) {return []}
let stack = []
while (head) {
stack.push(head.val)
head = head.next
}
let res = []
while (stack.length != 0) { res.push(stack.pop()) }
return res
};
10-I - 斐波那契数列
要求:输出Fib数列第n项模1e9+7
题解:设定迭代基础f(0)、f(1),迭代之
/**
* @param {number} n
* @return {number}
*/
var fib = function(n) {
if (n == 0) return 0
if (n == 1) return 1
let a = 0, b = 1, c
for (let i = 2; i <= n;i++) {
c = a
a = b
b = (c + b) % (1e9+7)
}
return b
};
24 - 反转链表
要求:输入链表的头节点,反转链表,输出反转后的头节点
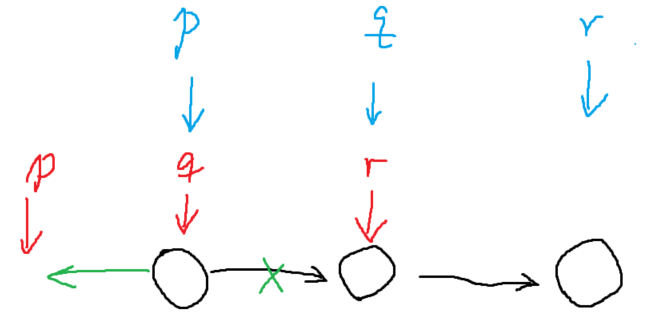
题解:一画图就明白。主要是用r暂存原先的next以便继续操作

/**
* @param {ListNode} head
* @return {ListNode}
*/
var reverseList = function(head) {
if (head == null) { return null }
let p, q, r
p = null, q = head
while (q) {
r = q.next
q.next = p
p = q
q = r
}
return p
};
25 - 合并两个排序的链表
要求:输入两个递增的链表,合并这两个链表为一个递增链表
题解:两个指针一起走,哪个小就接哪个进去。注意①伪头结点的使用;②一个走到尾后另一个直接接后面,不用继续遍历
/**
* @param {ListNode} l1
* @param {ListNode} l2
* @return {ListNode}
*/
var mergeTwoLists = function(l1, l2) {
if (!l1 || !l2) { return l1 ? l1 : l2 }
let res = new ListNode(-1), head = res
while (l1 && l2) {
if (l1.val < l2.val) {
res.next = new ListNode(l1.val)
res = res.next
l1 = l1.next
} else {
res.next = new ListNode(l2.val)
res = res.next
l2 = l2.next
}
}
res.next = (l1 ? l1 : l2)
return head.next
};