一:背景
我们知道传统的http采用的是“拉模型”,也就是每次请求,每次断开这种短请求模式,这种场景下,client是老大,server就像一个小乌龟任人摆布,
很显然,只有一方主动,这事情就没那么完美了,所以为了能够让server也能主动点,html5就应运而生了,或许大家都知道html5中有两种server的主动
模型,第一种叫做websockect,也就是基于tcp模式的双工通讯,还有一种叫做SSE,也就是客户端来订阅服务器的一种事件模型,当然了,在html5出
来之前,如果要做到服务器主动,我们只能采用变相的longpool和foreverframe勉强实现,而signalR这吊毛就是一个对他们进行了高层封装,也就是说
signalR会在这四种技术中根据浏览器和服务器设置采取最优的一种模式,废话不多说,我们快速建立一个例子。
二:快速搭建
这里我们采用 PersistentConnection模式来构建一个持久连接让大家快速接触下:
1. PersistentConnection
在新建项目中,我们选择”Sig“这里我们就使用默认的名字MyConnection1。

using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using System.Web;
using Microsoft.AspNet.SignalR;
namespace WebApplication1
{
public class MyConnection1 : PersistentConnection
{
protected override Task OnConnected(IRequest request, string connectionId)
{
return Connection.Send(connectionId, "Welcome!");
}
protected override Task OnReceived(IRequest request, string connectionId, string data)
{
return Connection.Broadcast(data);
}
}
}
在上面,我们简单的看出来了,"持久连接“类有点像socket连接,有OnConnected和OnReceived事件,这里我们就不过多介绍,只要知道
Connection.Send方法中有一个叫做connectionID就好了,而这个connectionID就是客户端和服务器建立连接的唯一标识,比如上面我们看到的
return Connection.Send(connectionId, "Welcome!");就是当客户端连接到服务器之后,服务器主动将客户端推送一个”Welcome",以示欢迎。
2. Startup类
由于signalR采用的是Owin中间件的模式来把signalR和FCL进行隔离,这样的话,大家就可以相互独立,谁也不依赖于谁,也就方便signalR快速独立
发展和更新,而Startup类的Configuration方法就是将一些中间件配置送到Owin管道中,下面我们要做的就是把MyConnection1和"/myconnection"
地址的映射送到Owin管道中,这样当我访问”/myconnection“的时候,就可以触发MyConnection1这个类了,如下图:

[assembly: OwinStartup(typeof(WebApplication1.Startup1))]
namespace WebApplication1
{
public class Startup1
{
public void Configuration(IAppBuilder app)
{
app.MapSignalR<MyConnection1>("/myconnection");
}
}
}
3:新建客户端
这里我们采用web客户端的形式来连接server,这就必须引用一些js文件,比如这里的signalR.js和jquery.js,如下图:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
</head>
<body>
<script src="/scripts/jquery-1.10.2.js"></script>
<script src="/scripts/jquery.signalR-2.1.2.js"></script>
<script type="text/javascript">
var conn = $.connection("/myconnection");
conn.start().done(function (data) {
console.log("当前clientID=" + data.id);
});
//接受服务器的推送
conn.received(function (data) {
console.log("server返回的数据: " + data);
});
</script>
</body>
</html>
上面的代码很简单,第一个就是$.connection("/myconnection")用于找到对应的服务器端的Myconnection处理类,第二个start()方法就是开始建
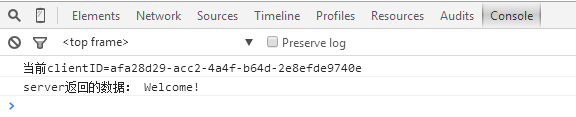
立连接,后面的 received事件就是获取服务器端推送过来的消息,也就是welcome,对吧。。。然后我们在chrome中试试看。

现在,你可以对应代码看一看,start方法成功的拿到了connectionID,而received方法成功的拿到了服务器推送的"welcome"数据,对吧。
四:用Fiddler监视一下
下面就是我用Fiddler监视到的截图,从图中的http 101状态码就可以看出,这里将http协议转换成了websocket协议。然后我们从websocket
协议中看到了服务器端推送过来的“welcome”数据。

好了,本篇大概就这么说了,是不是非常简单,当然里面还有很多的细节没有说,后续我们来慢慢解读。
————————————————————————————————————————————————————————————
————————————————————————————————————————————————————————————
友情提示:如果不喜欢看文章,可以移步本系列的 完整版asp.net singlaR视频教程 【一包烟的钱哦 】
】
————————————————————————————————————————————————————————————
————————————————————————————————————————————————————————————
