| 前言 |
首先,小编给大家解释一下什么是SCSS和LESS,Sass 是一款强化 CSS 的辅助工具,它在 CSS 语法的基础上增加了变量 (variables)、嵌套 (nested rules)、混合 (mixins)、导入 (inline imports) 等高级功能,这些拓展令 CSS 更加强大与优雅。使用 Sass 以及 Sass 的样式库(如 Compasss)有助于更好地组织管理样式文件,以及更高效地开发项目。
同样,Less 也是一门 CSS 预处理语言,它扩充了 CSS 语言,增加了诸如变量、混合(mixin)、函数等功能,让 CSS 更易维护、方便制作主题、扩充。
我相信,在大家的心中会与这么一个疑问,css真的是属于我们程序猿的语言吗?因为它不需要逻辑,只需要像写作文一样就可以将一个静态页面给“写”出来。而且,在平时的css编译中,我想大家最在意的就是样式的权重吧。简单的样式还好,复杂样式那从根目录开始的辣末长的选择器真心让人不忍直视。所以,为了照顾我们程序猿那么懒得生物,大神们编译了SCSS和LESS。他们最大的优势就是可以将css进行类似于逻辑编译。
| 一、最常用的辅助工具——SCSS |
虽然SASS和LESS同样为css辅助工具,但是大部分都比较喜欢使用SASS,想要知道原因,让小编给你解释!
1.1SCSS基本语法
1、scss中的变量
声明变量:$变量名:变量值;
而且,在SCSS中,允许将变量嵌套在字符串中,但是变量必须使用 ${} 包裹
1 $width :100px; 2 $position:left; 3 #div1{ 4 width: $width; 5 height: $width/10; 6 background-color: red; 7 border-#{$position}:10px solid yellow; 8 }
看到声明变量的$符,是不是觉得很熟悉?没错!jQuery中的获取节点使用的也是$。所以在大部分的网页编译中,大部分都使用scss,便是为了编译时更舒服。不会有使用两种语言的感觉。
2、scss中的运算,会将单位进行运算,使用时需注意最终的单位是否正确。
eg:10px * 10px =100 px*px;
3、scss中的嵌套:选择器嵌套 属性嵌套 伪类嵌套
在scss的使用中,我们通常把选择器嵌套和伪类嵌套一起使用。因为这会极大地节省scss的代码量;
①选择器嵌套 ul{li{}}
嵌套默认表示后代选择器,如果需要子代选择器,可以在选择器前加>;可以在选择器的{}中,使用&表示上一层的选择器。
②伪类嵌套: li{&:hover{}}
在选择器的{}中,使用&配合伪类事件,可以表示当前选择器的伪类。
1 section{ 2 3 background-color: #CCC; 4 p{color: red;} 5 ul{ 6 padding: 0px; 7 li{ 8 list-style: none; 9 &:hover{ 10 background-color:red; 11 } 12 font:{ 13 size:16px; 14 weight:bold; 15 family:"微软雅黑"; 16 style:"italic"; 17 } 18 } 19 20 } 21 }
③ 属性嵌套: font:{size:18px;}
对于属性名有-分割为多段的属性,可以使用属性嵌套,属性名的前半部分必须紧跟一个:才能用{}包裹属性的后半部分。
1 font:{ 2 size:16px; 3 weight:bold; 4 family:"微软雅黑"; 5 style:"italic"; 6 }
属性嵌套类似于声明一的对象;对象名为属性名-以前的名字;对象里面的键名为-以后的属性名;值为想要设置的值;
4、注释
//注释一:编译时不会被编译到css文件中
/*
注释二:在非compressed压缩模式下,会被编译到css文件中。
* */
/*!
注释三:重要注释。在各种压缩模式下,都会被编译到css文件中
* */
1.2混合宏、继承、占位符
1、混合宏:使用@mixin声明混合宏,在其他选择器中使用@include调用混合宏。
混合宏有三种方式;
第一种方式:无参数;
@mixin hunhe{} .class{@include hunhe;}
1 @mixin hunhe(){ 2 color: $color; 3 } 4 .class1{ 5 @include hunhe; 6 background-color: blue; 7 }
第二种方式:有参数无默认值;
@mixin hunhe(@param){} .class{@include hunhe(value);}
1 @mixin hunhe($color){ 2 color: $color; 3 } 4 .class2{ 5 @include hunhe(green); 6 background-color: yellow; 7 } 8 、
第三种:有参数有默认值;
@mixin hunhe(@param:value){} .class{@include hunhe();}
1 @mixin hunhe($color:red){ 2 color: $color; 3 } 4 5 .class3{ 6 @include hunhe; 7 background-color: blue; 8 }
优缺点:
优点:①可以传参 ②不会产生同名的class
缺点:调用时,会把混合宏中所有的代码copy到选择器中,产生大量重复代码
2、继承:声明一个普通class,在其他选择器中使用@extend继承这个class;
.class{ } .class{ @extend.class1;}
1 //继承 2 .class1{ 3 color: red; 4 } 5 .class{ 6 @extend.class1; 7 background-color: yellow; 8 }
优缺点:
优点:将相同代码,提取并集选择器,减少冗余代码;
缺点:①不能传参;②会产生出一个多余的class;
3、占位符:使用%声明占位符,在其他选择器中使用@extend 继承占位符;
%class1{} .class1{@extend %class1;}
1 //占位符 2 %class1{ 3 color: red; 4 } 5 .class4{ 6 @extend %class1; 7 background-color: yellow; 8 } 9 .class5{ 10 @extend %class1; 11 background-color: blue; 12 }
优缺点:
优点:①将相同代码,提取到并集选择器,减少冗余代码;②不会生出一个多余的代码
缺点:不能传参
1.3条件语句、循环、函数
scss作为css的辅助工具,赋予了css类似于js的一些功能,例如循环、if条件语句、函数等;其中,一定要记得@符号的使用!!!
1、if条件结构:
条件结构需要卸载选择器里面,条件结构的大括号直接包裹样式属性。
@if 条件{}
@else{}
1 //scss中的条件语句 2 3 .class6{ 4 width: 100px; 5 height: 100px; 6 @if 1>2{ 7 background-color: yellow; 8 }@else{ 9 background-color: green; 10 } 11 }
2、for循环:有着两种方式,类似于开区间和闭区间;
@for $i from 1 to 10{} //不包含10
@for $i from 1 through 10{} //包含10
1 //for循环 2 @for $i from 1 through 10{ 3 .border-#{$i}{ 4 border:#{$i}px solid yellow; 5 } 6 }
3、while循环;
先使用$符定义一个变量,然后进行条件判断,在{}中进行循环;
1 //while循环 2 $i:0; 3 @while $i<10{ 4 .while-#{$i}{ 5 border:#{$i}px solid red; 6 } 7 $i:$i+1; 8 }
4、each 循环遍历
@each $item in a,b,c,d{
//$item 表示a,b,c,d的每一项
}
1 //each循环遍历 2 $i:0; 3 @each $item in c1,c2,c3,c4{ 4 $i:$i+1; 5 .#{$item}{ 6 border:#{$i}px solid red; 7 } 8 }
5、函数
scss也可以想js一样进行函数的调用;
1 @function func($num){ 2 @return $num * 2; 3 } 4 5 .funcTest{ 6 width: func(10px); 7 }
| 二、LESS |
less作为和scss同等地位的css辅助工具,在一些方面有着相同点,另一方面也有这他的优点;
2.1less基本语法
1、声明变量:@变量名:变量值
使用变量:@变量名
相对于scss,less变量的声明使用@符号;并且,变量一般使用在多次频繁出现的值,后期需要统一修改的值,牵扯到数值运算的值,推荐使用变量
>>>less中的变量类型
在css中出现的属性值,在less中都可以用作变量名
①数值类: 不带单位的 123 带单位的 1px
②字符串:带引号的 "hahahaah" 不带引号的 red #ff0000
③颜色类: red #ff0000 RGB(255,255,0)
④值列表类型: 多个值用逗号或空格分隔 10px solid red
1 @color :#ff0000; 2 @length:100px; 3 #div{ 4 width: @length; 5 height:@length*2; 6 background-color: @color; 7 }
2、混合(Mixins),我们也亲切的叫做“米心”;相当scss的混合宏,同样有着三种方式:
①无参数混合;实际上就是一个普通的class选择器,会被编译到css文件中;
声明: .class{}
调用:在选择器中,使用.class;直接调用
1 //无参数混合 2 .borderRadius{ 3 border-radius: 10px; 4 -webkit-border-radius: 10px; 5 -moz-border-radius: 10px; 6 }
②有参无默认值混合:
声明:.class(@param){}
调用:.class(paramValue);
1 //有参无默认值混合 2 .borderRadius1(@radius){ 3 border-radius: @radius; 4 -webkit-border-radius: @radius; 5 -moz-border-radius: @radius; 6 } 7 .class{ 8 width: 10px; 9 height: 10px; 10 .borderRadius1(10px); 11 }
③有参有默认值混合:
声明:.class(@param:10px){}
调用:.class(paramValue); 或 .class();
1 //有参有默认值混合 2 3 .borderRadius2(@radius:10px){ 4 border-radius: @radius; 5 -webkit-border-radius: @radius; 6 -moz-border-radius: @radius; 7 } 8 9 .class{ 10 width: 10px; 11 height: 10px; 12 .borderRadius2(); 13 }
>>>如果声明时没有给参数赋默认值,则调用时必须赋值,否则报错;
有参混合,在编译时,不会出现在css文件中;
2.2匹配、@argument、嵌套
1、LeSS的匹配默认
①声明,类似于switch语句;
@pipei(条件一,参数){} @pipei(条件二,参数){} @pipei(@_,参数){}
②调用:
@pipei(条件的值,参数的值){}
③匹配规则:
根据调用时输入的条件值,去寻找与之匹配的混合执行;
1 /*匹配模式*/ 2 .pipei(lefts,@10px){ 3 margin-left: @width; 4 } 5 .pipei(rights,@10px){ 6 margin-right: @width; 7 } 8 .pipei(tops,@10px){ 9 margin-top: @width; 10 } 11 .pipei(bottoms,@10px){ 12 margin-bottom: @width; 13 } 14 .pipei(@_,@10px){ 15 padding:10px; 16 } 17 @position:leftssssss; 18 //当上述条件都不符合时执行,相当于default; 19 .class1{ 20 .pipei(@position,20px); 21 }
2、@arguments 特殊变量:
在混合中,@arguments表示混合传入的所有参数。@arguments中的多个参数,用空格分隔。
1 /*@arguments*/ 2 .argu(@width,@style,@color){ 3 //border:@width @style @color; 4 border:@arguments; 5 } 6 .class2{ 7 .argu(10px,solid,red); 8 }
4、Less嵌套
less中允许css选择器按照HTML的结构进行嵌套。 相当于scss的选择器嵌套与伪类嵌套的组合;
1 /*less嵌套*/ 2 3 section{ 4 width: 800px; 5 height: 200px; 6 background-color: #cccbbb; 7 >p{ 8 color: blueviolet; 9 font-size: 20px; 10 font-weight: bold; 11 } 12 13 ul{ 14 padding: 0px; 15 list-style: none; 16 li{ 17 display: block; 18 float: left; 19 width: 200px; 20 height: 50px; 21 background-color: yellow; 22 text-align: center; 23 &:hover{ 24 background-color: cornflowerblue; 25 } 26 } 27 } 28 }
有两点值得注意;
①less的嵌套,默认是后代选择器。如果需要自带选择器,需要在前面加>;
②&符号,表示这个&所在的上一层表达器;比如上述嵌套:&:hover相当于section ul:hover
| 三、less&scss的使用 |
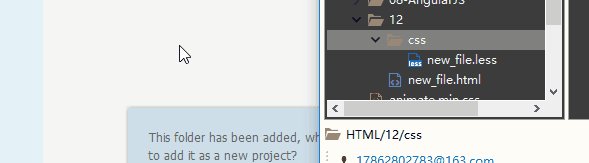
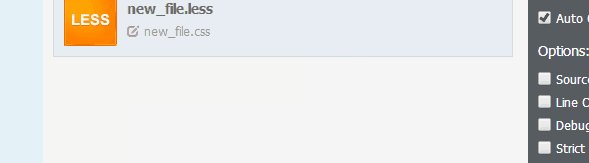
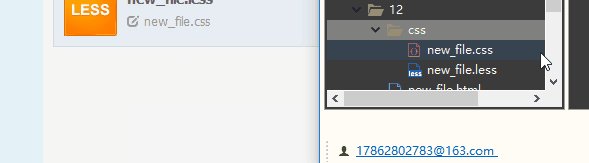
作为css的辅助工具,需要其操作环境最终还要转为css才能实现网页的布局;使用less直接创建Less文件就可以了吗?不,我们通常使用Koala进行less或scss到css的转换;
将less或scss的文件夹拖进koala的主页中,就可以随心所欲的编译了!!

| 编者按 |
对于一些简单的 项目,使用不使用scss和less并无区别,可在一些难度较大、比较复杂的项目上,less或scss就很有必要了。既节省我们的时间,有提高效率,一举多得!!!