先了解下nop4.1的一些插件有哪些类型:
1、支付插件 Nop.Plugin.Payments.PayPalStandard Nop.Plugin.Payments.CheckMoneyOrder
2、挂件插件 网站前端的一些小组件: Nop.Plugin.Widgets.GoogleAnalytics Nop.Plugin.Widgets.NivoSlider 都是官方自带的挂件。
3、第三方认证的插件 Nop.Plugin.ExternalAuth.Facebook
4、折扣规则插件 Nop.Plugin.DiscountRules.CustomerRoles
5、配送方式 Nop.Plugin.Shipping.FixedByWeightByTotal
6、税收 Nop.Plugin.Tax.FixedOrByCountryStateZip
7、自提点 Nop.Plugin.Pickup.PickupInStore
8、其他扩展插件
用媒介信任的方式开发一个插件:https://shazwazza.com/post/Developing-a-plugin-framework-in-ASPNET-with-medium-trust.aspx
发布插件的时候需要注意: 直接编辑项目文件代码,发布的地址改成下面的格式,清理也要加。
<Project Sdk="Microsoft.NET.Sdk">
<PropertyGroup>
<TargetFramework>netcoreapp2.1</TargetFramework>
</PropertyGroup>
<PropertyGroup Condition="'$(Configuration)|$(Platform)'=='Release|AnyCPU'">
<OutputPath>....PresentationNop.WebPluginsPLUGIN_OUTPUT_DIRECTORY</OutputPath>
<OutDir>$(OutputPath)</OutDir>
</PropertyGroup>
<PropertyGroup Condition="'$(Configuration)|$(Platform)'=='Debug|AnyCPU'">
<OutputPath>....PresentationNop.WebPluginsPLUGIN_OUTPUT_DIRECTORY</OutputPath>
<OutDir>$(OutputPath)</OutDir>
</PropertyGroup>
<!-- This target execute after "Build" target -->
<Target Name="NopTarget" AfterTargets="Build">
<!-- Delete unnecessary libraries from plugins path -->
<MSBuild Projects="$(MSBuildProjectDirectory)....BuildClearPluginAssemblies.proj" Properties="PluginPath=$(MSBuildProjectDirectory)$(OutDir)" Targets="NopClear" />
</Target>
</Project>
Replace “PLUGIN_OUTPUT_DIRECTORY” in the code above with your real plugin output directory name.
下面开始讲下 挂件的创建。
首先创建Widgets项目,并拷贝原本的轮播图插件的文件夹.


添加core 跟services web.framwork的项目引用
我们先保留components 、controllers、models、views、跟 三个文件,logo可以换一个自己的。 plugin.json 必须保留,里面信息先修改

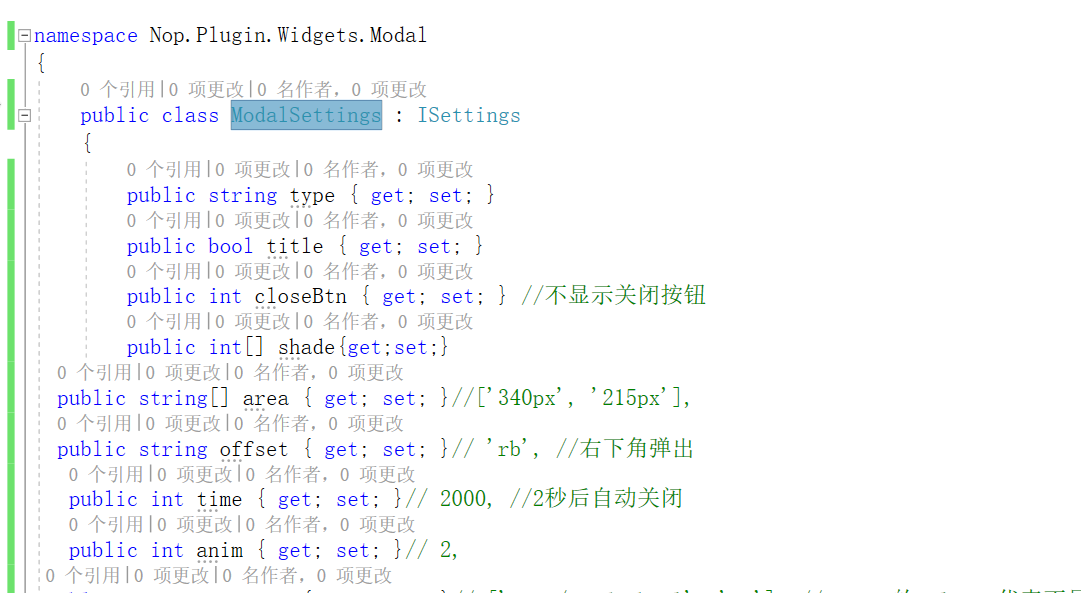
修改 setting 设置

修改plugin

using System.Collections.Generic; using Nop.Core; using Nop.Core.Infrastructure; using Nop.Core.Plugins; using Nop.Services.Cms; using Nop.Services.Configuration; using Nop.Services.Localization; using Nop.Services.Media; using Nop.Web.Framework.Infrastructure; namespace Nop.Plugin.Widgets.Modal { /// <summary> /// PLugin /// </summary> public class ModalPlugin : BasePlugin, IWidgetPlugin { private readonly ILocalizationService _localizationService; private readonly IPictureService _pictureService; private readonly ISettingService _settingService; private readonly IWebHelper _webHelper; private readonly INopFileProvider _fileProvider; public ModalPlugin(ILocalizationService localizationService, IPictureService pictureService, ISettingService settingService, IWebHelper webHelper, INopFileProvider fileProvider) { this._localizationService = localizationService; this._pictureService = pictureService; this._settingService = settingService; this._webHelper = webHelper; this._fileProvider = fileProvider; } /// <summary> /// 获取挂件的区域位置标识(唯一的id) /// </summary> /// <returns>Widget zones</returns> public IList<string> GetWidgetZones() { return new List<string> { "home_page_modal"};//PublicWidgetZones.HomePageTop } /// <summary> /// 获取配置页面的url /// </summary> public override string GetConfigurationPageUrl() { return _webHelper.GetStoreLocation() + "Admin/WidgetsModal/Configure"; } /// <summary> /// 返回要显示的部分视图名称 /// </summary> /// <param name="widgetZone">Name of the widget zone</param> /// <returns>View component name</returns> public string GetWidgetViewComponentName(string widgetZone) { return "WidgetsModal"; } /// <summary> /// Install plugin /// </summary> public override void Install() { //设置 var settings = new ModalSettings { }; _settingService.SaveSetting(settings); //设置本地资源缓存 //_localizationService.AddOrUpdatePluginLocaleResource("Plugins.Widgets.NivoSlider.Picture1", "Picture 1"); base.Install(); } /// <summary> /// Uninstall plugin /// </summary> public override void Uninstall() { //settings _settingService.DeleteSetting<ModalSettings>(); //locales //_localizationService.DeletePluginLocaleResource("Plugins.Widgets.NivoSlider.Picture1"); base.Uninstall(); } } }
然后修改对应的部分视图 WidgetsModalViewComponent
namespace Nop.Plugin.Widgets.Modal.Components
{
[ViewComponent(Name = "WidgetsModal")]
public class WidgetsModalViewComponent : NopViewComponent
{
private readonly IStoreContext _storeContext;
private readonly IStaticCacheManager _cacheManager;
private readonly ISettingService _settingService;
private readonly IPictureService _pictureService;
public WidgetsModalViewComponent(IStoreContext storeContext,
IStaticCacheManager cacheManager,
ISettingService settingService,
IPictureService pictureService)
{
this._storeContext = storeContext;
this._cacheManager = cacheManager;
this._settingService = settingService;
this._pictureService = pictureService;
}
public IViewComponentResult Invoke(string widgetZone, object additionalData)
{
var nivoSliderSettings = _settingService.LoadSetting<ModalSettings>(_storeContext.CurrentStore.Id);
var model = new PublicInfoModel
{
Name = "嘿嘿哈哈"
};
return View("~/Plugins/Widgets.Modal/Views/PublicInfo.cshtml", model);
}
protected string GetPictureUrl(int pictureId)
{
//var cacheKey = string.Format(ModelCacheEventConsumer.PICTURE_URL_MODEL_KEY, pictureId);
//return _cacheManager.Get(cacheKey, () =>
//{
// //little hack here. nulls aren't cacheable so set it to ""
// var url = _pictureService.GetPictureUrl(pictureId, showDefaultPicture: false) ?? "";
// return url;
//});
return "";
}
}
}
然后呢 修改下配置文件模型;ConfigurationModel

namespace Nop.Plugin.Widgets.Modal.Models { public class ConfigurationModel : BaseNopModel { public int ActiveStoreScopeConfiguration { get; set; } } }
修改views里面的配置前端
@model ZXS.Plugin.Widgets.Modal.Models.ConfigurationModel @{ Layout = "_ConfigurePlugin"; } @await Component.InvokeAsync("StoreScopeConfiguration") <form asp-controller="WidgetsNivoSlider" asp-action="Configure" method="post"> <div class="panel-group"> 这里是配置页面 <div class="panel panel-default"> <div class="panel-body"> <div class="form-group"> <div class="col-md-9 col-md-offset-3"> <input type="submit" name="save" class="btn bg-blue" value="@T("Admin.Common.Save")" /> </div> </div> </div> </div> </div> </form>
下面是modal的前端
@model ZXS.Plugin.Widgets.Modal.Models.PublicInfoModel @{ Layout = ""; Html.AddScriptParts(ResourceLocation.Footer, "~/Plugins/Widgets.Modal/Content/layui.all.js"); Html.AddCssFileParts("~/Plugins/Widgets.Modal/Content/css/layui.css"); } <div class="slider-wrapper theme-custom"> <div id="nivo-slider" class="nivoSlider"> <button onclick="loading();">点击弹窗</button> </div> </div> <script asp-location="Footer"> //loading层 function loading() { var index = layer.load(1, { shade: [0.1, '#fff'] //0.1透明度的白色背景 }); } </script>

修改控制器:WidgetsModalController
using System.Linq; using Microsoft.AspNetCore.Mvc; using Nop.Core; using Nop.Core.Caching; using ZXS.Plugin.Widgets.Modal.Models; using Nop.Services.Configuration; using Nop.Services.Localization; using Nop.Services.Media; using Nop.Services.Security; using Nop.Web.Framework; using Nop.Web.Framework.Controllers; namespace ZXS.Plugin.Widgets.Modal.Controllers { [Area(AreaNames.Admin)] public class WidgetsModalController : BasePluginController { private readonly IStoreContext _storeContext; private readonly IPermissionService _permissionService; private readonly IPictureService _pictureService; private readonly ISettingService _settingService; private readonly ILocalizationService _localizationService; public WidgetsModalController(IStoreContext storeContext, IPermissionService permissionService, IPictureService pictureService, ISettingService settingService, ICacheManager cacheManager, ILocalizationService localizationService) { this._storeContext = storeContext; this._permissionService = permissionService; this._pictureService = pictureService; this._settingService = settingService; this._localizationService = localizationService; } public IActionResult Configure() { //权限验证 //if (!_permissionService.Authorize(StandardPermissionProvider.ManageWidgets)) // return AccessDeniedView(); //load settings for a chosen store scope var storeScope = _storeContext.ActiveStoreScopeConfiguration; var nivoSliderSettings = _settingService.LoadSetting<ModalSettings>(storeScope); var model = new ConfigurationModel { ActiveStoreScopeConfiguration = storeScope }; if (storeScope > 0) { } return View("~/Plugins/Widgets.Modal/Views/Configure.cshtml", model); } [HttpPost] public IActionResult Configure(ConfigurationModel model) { //now clear settings cache _settingService.ClearCache(); SuccessNotification(_localizationService.GetResource("Admin.Plugins.Saved")); return Configure(); } } }
右键项目生成,看看是不是到web项目的插件文件夹了

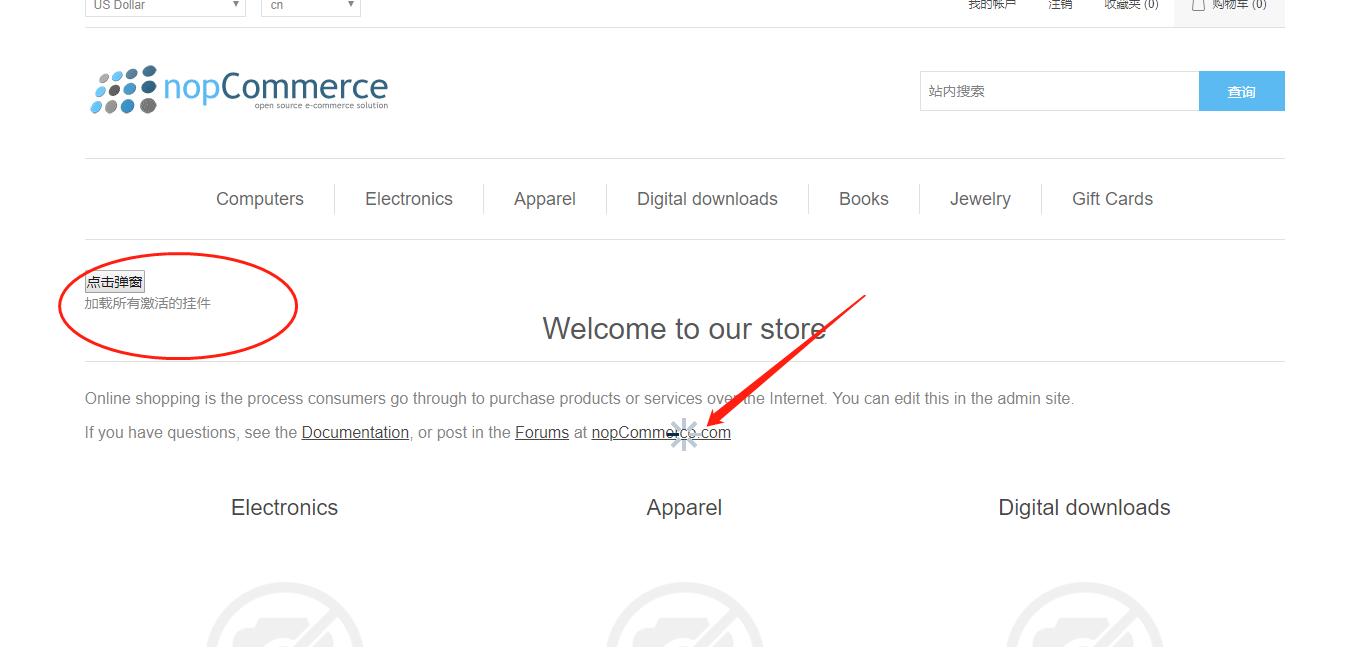
记得在商城启用控件,然后在home 首页调用它。效果如下

第一次写比较乱,有需要源码的留言。我整理下会放出来
