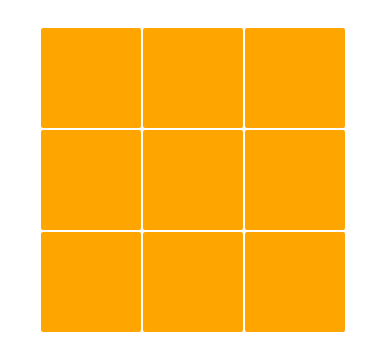
今天开始加强实战,第一个任务是用css绘制九宫格。
在完成任务过程中,发现自己又忘了一些很基础的东西,现整理如下:
1、要将多块div放在同一行,用float:left来实现,在排满一行限制的宽度之后紧接着的div会另起一行重新横着排列;
2、一开始我弄完之后,发现块与块之间是连在一起的,原来忘了加margin约束,下次一定要注意;
3、代码虽然完成了,可是还是太冗余了,可以在写css的时候将含有同种属性的id并在一起;
遗憾:
弄出来的效果是方形,后想改成圆角,查阅多篇资料无奈暂时改不了,希望在日后的联系中不断摸索早日学会,也欢迎大牛们留言指导!
1 <!DOCTYPE HTML> 2 <meta charset="UTF-8"> 3 <head> 4 <title> 5 九宫格绘制 6 </title> 7 <style type="text/css"> 8 #box{ 9 padding-left: 460px; 10 padding-top:140px; 11 width:400px; 12 } 13 #block1{ 14 float:left; 15 background-color: orange; 16 border:2px; 17 border-radius: 2px; 18 height:100px; 19 width:100px; 20 margin-left: 2px; 21 } 22 #block2{ 23 float:left; 24 background-color: orange; 25 border-radius: 2px; 26 height:100px; 27 width:100px; 28 margin-left:2px; 29 } 30 #block3{ 31 float:left; 32 background-color: orange; 33 border-radius: 2px; 34 height:100px; 35 width:100px; 36 margin-left:2px; 37 } 38 #block4{ 39 float:left; 40 background-color: orange; 41 border-radius: 2px; 42 height:100px; 43 width:100px; 44 margin-left:2px; 45 margin-top: 2px; 46 } 47 #block5{ 48 float:left; 49 background-color: orange; 50 border-radius: 2px; 51 height:100px; 52 width:100px; 53 margin-left:2px; 54 margin-top: 2px; 55 } 56 #block6{ 57 float:left; 58 background-color: orange; 59 border-radius: 2px; 60 height:100px; 61 width:100px; 62 margin-left:2px; 63 margin-top: 2px; 64 } 65 #block7{ 66 float:left; 67 background-color: orange; 68 border-radius: 2px; 69 height:100px; 70 width:100px; 71 margin-left:2px; 72 margin-top: 2px; 73 } 74 #block8{ 75 float:left; 76 background-color: orange; 77 border-radius: 2px; 78 height:100px; 79 width:100px; 80 margin-left:2px; 81 margin-top: 2px; 82 } 83 #block9{ 84 float:left; 85 background-color: orange; 86 border-radius: 2px; 87 height:100px; 88 width:100px; 89 margin-left:2px; 90 margin-top: 2px; 91 } 92 93 </style> 94 </head> 95 <body> 96 <div id="box"> 97 <div id="block1"> 98 </div> 99 <div id="block2"> 100 </div> 101 <div id="block3"> 102 </div> 103 <div id="block4"> 104 </div> 105 <div id="block5"> 106 </div> 107 <div id="block6"> 108 </div> 109 <div id="block7"> 110 </div> 111 <div id="block8"> 112 </div> 113 <div id="block9"> 114 </div> 115 </div> 116 </body> 117 </html>