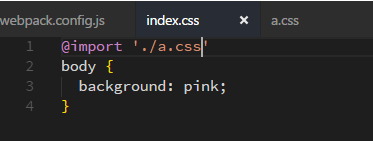
在index.js中引入index.css
安装:npm i css-loader style-loader -D
css-loader:处理@import这种语法

style-loader:把css插入到head标签中
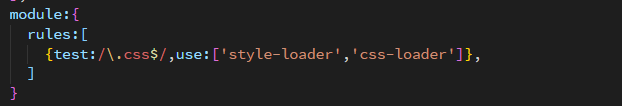
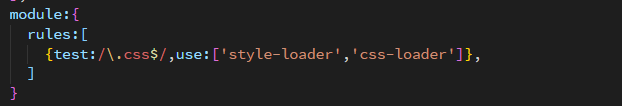
配置module:

loader的顺序默认从右往左执行
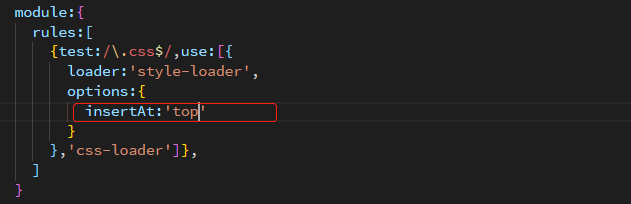
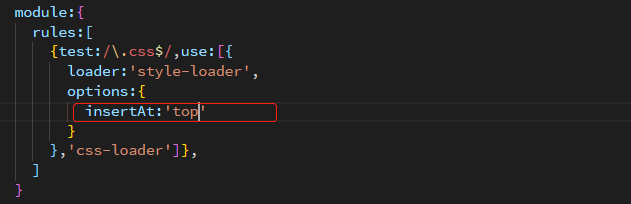
如果想让模板内的样式生效:

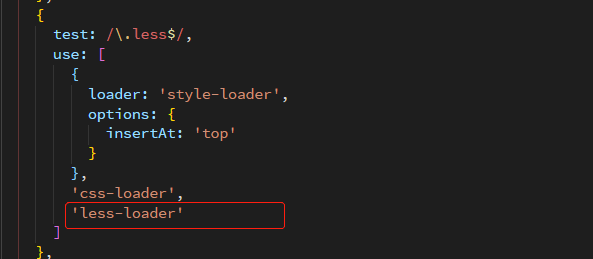
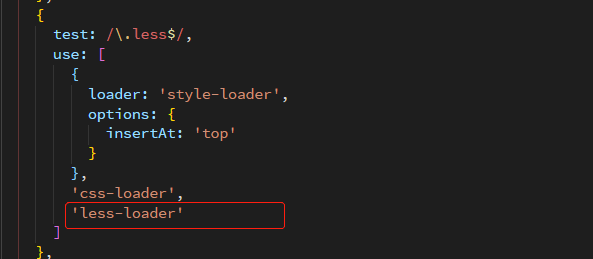
处理less:
npm i less less-loader -D
在rule新加一个对象:

执行打包命令
在index.js中引入index.css
安装:npm i css-loader style-loader -D
css-loader:处理@import这种语法

style-loader:把css插入到head标签中
配置module:

loader的顺序默认从右往左执行
如果想让模板内的样式生效:

处理less:
npm i less less-loader -D
在rule新加一个对象:

执行打包命令