网页有很多小图标,会使网页加载速度变慢,使用精灵图要使用background-position属性确定图标位置,不方便
使用url-loader:当文件大小小于某个指定size的时候,会转成DataURL形式,也就是base64,将小图片打包到js或者css文件中
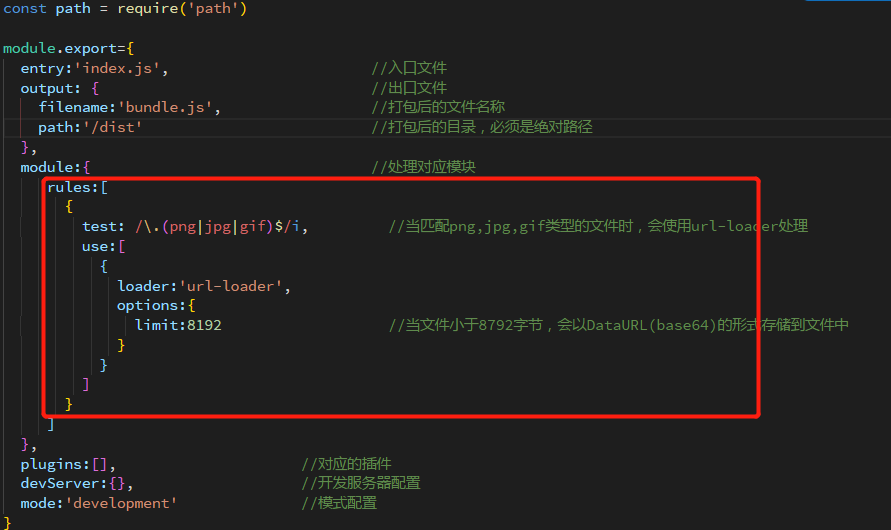
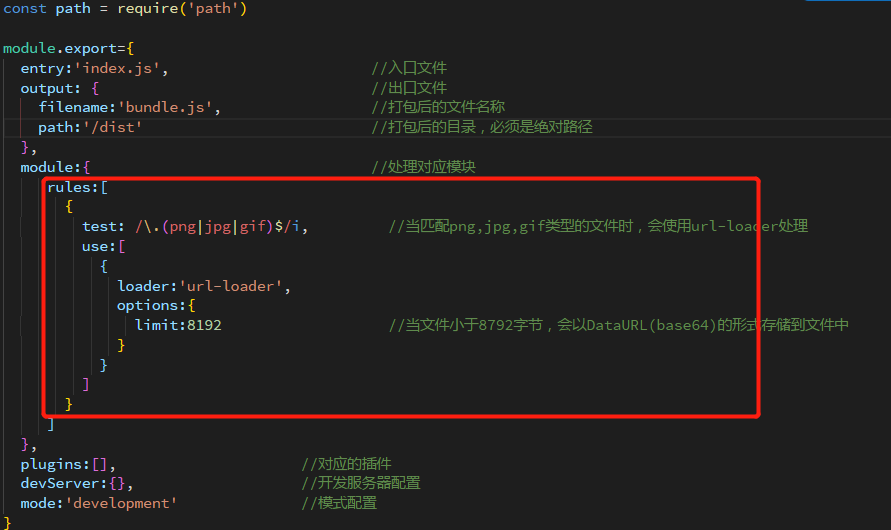
在webpack.config.js中:

安装url-loader包:npm i url-loader -S
安装file-loader包: npm i file-loader -S
最后执行打包命令
未完待续...
网页有很多小图标,会使网页加载速度变慢,使用精灵图要使用background-position属性确定图标位置,不方便
使用url-loader:当文件大小小于某个指定size的时候,会转成DataURL形式,也就是base64,将小图片打包到js或者css文件中
在webpack.config.js中:

安装url-loader包:npm i url-loader -S
安装file-loader包: npm i file-loader -S
最后执行打包命令
未完待续...