----------------------------------------------------------------------------------------------------
2017-02-07
用html和css制作一个三角形(类似于箭头的)
HTML代码:
<div class="arrows"></div>
CSS代码:
.arrows{ /*注意只有块级元素才能设置宽高,如若使用行内元素,要设置display为block/inline-block*/ width: 0; height: 0;
/*设置需要方向的箭头 top 向下 */ border: 19px solid transparent; border-top: 19px solid greenyellow;
/* 设置堆叠顺序 */ z-index: 1; }
结果:(同理上下左右四个方向的都可以)




--------------------------------------------------------------------
2017-01-23
巧用Math求数组的最大最小值
var max = function(arr){ return Math.max.apply(0,arr); } var min = function(arr){ return Math.min.apply(0,arr); }
原理:将 “ Math.max求最大值 ” 这一特性和 “ apply()可以传递数组参数 ” 这一特性结合封装,组成了max()函数。min()同理。至于为什么写对象 “0”?个人觉得这块只是应付apply的第一个参数不能省略的问题,其实并没有什么用,所以随便写一个就好,小到0,大到window对象(虽然测试了没问题,但还是低调点好,闹到了容易出事)哈哈。
-----------------------------------------------------------------
2017-01-16
innerHTML:只会设置和获取目标节点里面的内容与代码(不包含标签本身)
outerHTML:设置和获取,都会关联到父节点(目标节点)(包含标签本身)
innerText : 设置和获取标签内的内容,不解析代码,只是简单的设置获取(不包含标签本身)
outerText:设置(包含标签本身)内容,获取(不包含标签)内容
—————————————————————————————————————
2017-01-15
获取元素属性的3种写法:
// 假设获取title属性 ,当title是变量的时候,考虑用1、3方式 element.getAttribute("title"); element.title; element["title"];
—————————————————————————————————————
JavaScript 中 Number()、parseInt()、parseFloat()的区别:
有点多,重新整理了一份:http://www.cnblogs.com/zxjwlh/p/6258045.html
——————————————————————————————————
2016年12月21日
1、HTML
--Hyper Text Markup Language(超文本标记语言)
2、<!DOCTYPE HTML>声明理解
直译:!(警告⚠️) document (文档) type(类型) HTML(html)
人话:特别提示解析器(一般是浏览器内核解析),该文档类型是HTML5,请用相对应的解析方式解析。
3、常用标签
div 、 P 、span
a 、img 、table - tr - td(th) 、form -input(select 、textarea 、button)
ul 、li
a (超链接、锚点、下载) 锚点用id不用name、下载是HTML5最新加的属性,具体查看W3C a标签下载
4、几个需要记忆的标签或属性
字体-font 、
加粗-font-weight:bold、strong、b(禁用)
斜体-font-style:italic、i、em
删除线-text-decoration:line-through、s、del
——————————————————————————————————————
2016年12月23日
1、inline-block
块元素在一排显示
内联支持宽高
默认内容撑开宽度
标签之间换行被解析
IE6/7不支持
2、float
定义:脱离文档流,按照指定方向移动,遇到父级边界或者相邻的浮动元素停下来。
内联支持宽高
脱离文档流
提升层级半层
浮动文档流遇到父级边界或者相邻浮动元素停下来
3、清除浮动
请见另一篇博客清除浮动
——————————————————————————————————————
2016年12月29日
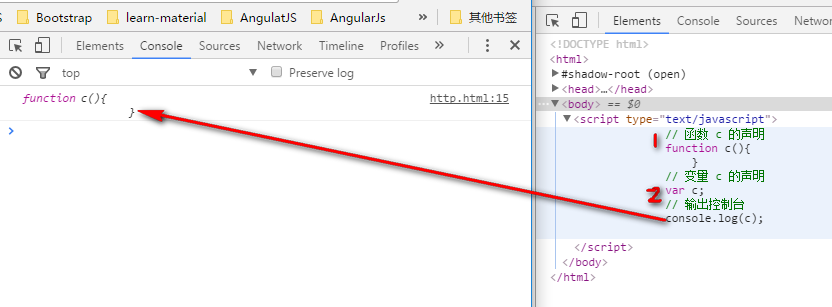
1、函数的预解析
可以参考此博客,个人感觉很详细 理解JavaScript“预解析”
2、若变量没有赋值,函数声明高于变量的声明
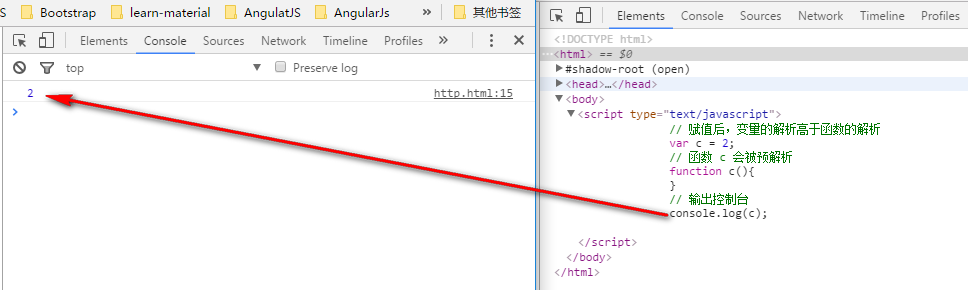
但若变量被赋值,则变量的解析高于函数的解析(为防止误以为变量覆盖,调换了位置)

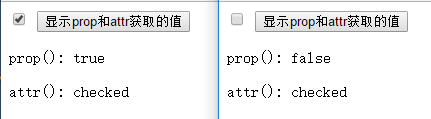
3、Jquery中prop()和attr()相对于checkbox的区别(可见不能用attr()进行checked判断)


<!DOCTYPE HTML> <html> <head> <title></title> </head> <body> <input type="checkbox" name="intersting" id="one" checked="checked" value=""/> <button id="button">显示prop和attr获取的值</button> <p class="prop"></p> <p class="attr"></p> </body> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script type="text/javascript"> $("#button").click(function(){ $(".prop").html("prop(): "+$("input[name='intersting']").prop('checked')); $(".attr").html("attr(): "+$("input[name='intersting']").attr("checked")); }) </script> </html>
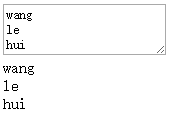
4、赋值换行符<br />和“ ”的区别
(1) 用 innerHTML 是直接插入HTML代码,以HTML的方式解析换行当然用<br />
(2) " "是向文本编辑框中插入换行,比如input、textarea
<!DOCTYPE HTML> <html> <head> <title></title> </head> <body> <textarea name="" rows="3" cols="" id="text1"></textarea> <div id="text2"></div> <script type="text/javascript"> document.getElementById("text1").value = "wang le hui"; document.getElementById("text2").innerHTML = "wang<br />le<br />hui"; </script> </body> </html>
效果:

—————————————————————————————————————
2016年12月30日
1、JavaScript Boolean 类型
true ------非零数字、非空字符串、[](空数组)、” “(一个空的字符串)
false------0、null、‘’、undefined、NaN(not a number)
2、JavaScript 类型转换
parseInt() parseInt("1000",2)
parseFloat() toFixed(number)
NaN isNaN Number
3、逻辑运算符
与 &&
或 ||
非 !
—————————————————————————————————————
