
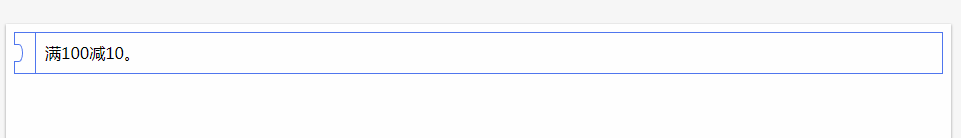
效果如上图。
css:
.test{
width:200px;
height:40px;
text-align:center;
line-height:40px;
border: 1px solid #4E76F0;
padding: 0 30px;
display: flex;
flex-direction: row;
align-items: center;
justion-content:center;
position: relative;
}
.test::before{
content: "";
background:#fff;
8px;
height: 16px;
border-radius: 0 100% 100% 0;//左上--右上--右下--左下
display: block;
border: 1px solid #4E76F0;
border-left: none;
position: absolute;
top:50%;
left: -1px;
transform:translateY(-50%);
}
.line{
position: absolute;
top: 0;
left: 20px;
border-left: 1px solid #4E76F0;
height: 40px;
1px;
}
html:
<div class="test"><div class="line"></div>满100减10。</div>