我总结一些我发现的比较实用的功能,内容来自日常工作中用到的功能。图片来自PPT,是在公司内部的分享。
 你不知道的webstorm进阶使用技巧
你不知道的webstorm进阶使用技巧
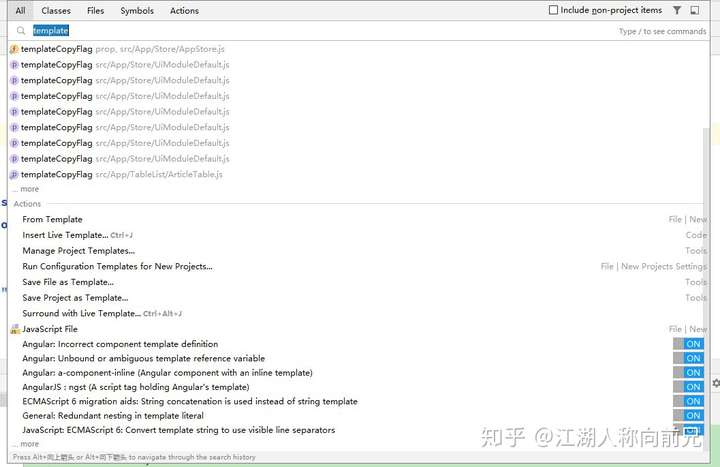
1、双击shift 全局搜索,可以搜索代码、设置等。
如果你不知道有些配置在哪里,只管双击shift按键,然后在搜索框输入关键词即可。
如下如所以,输入模板 template,既可以搜到代码中有关template关键字的代码文件,又可以搜到和template相关的设置。

2、Emmet,这个就不用说了,谁用谁知道,特别是jQuery时代。现在估计写三大框架的居多,不过写纯HTML静态页面的时候还是挺有用的。
只需要输入
ul>li.item$*5就会输出
<ul>
<li class="item1"></li>
<li class="item2"></li>
<li class="item3"></li>
<li class="item4"></li>
<li class="item5"></li>
</ul>有没有感觉效率杠杠滴!
具体语法请滑动到文末的参考链接
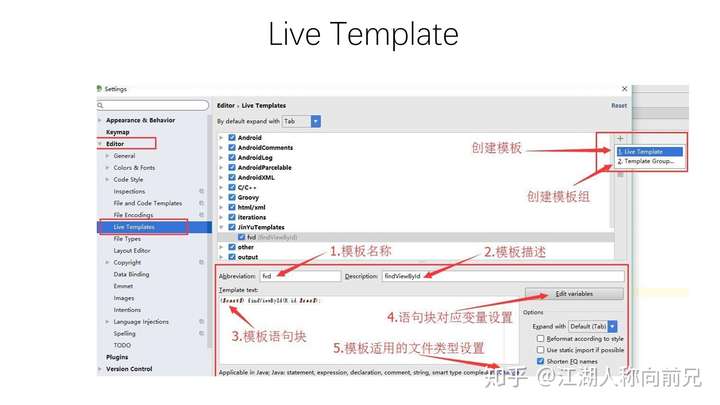
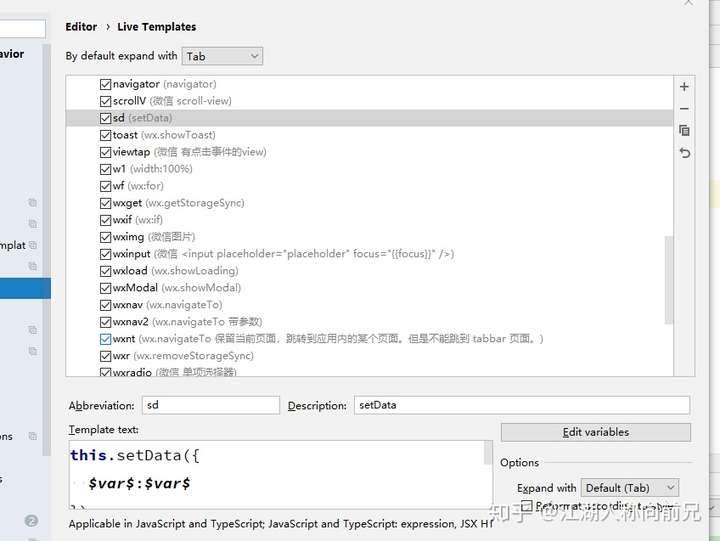
3、live template
这是我目前发现的,很多用webstorm的人都忽视的一个功能!
如果你经常需要写大量重复性的样板代码,诸如 react 里面的setState或者小程序里面的setData之类的,那么你大可不必每次都手动输入那么多的固定代码
只需要输入 sd,然后一个tab键就可以搞定了


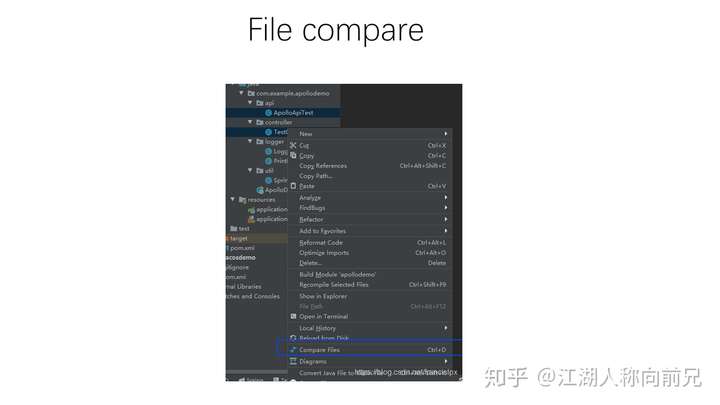
4、File compare 文件对比。某知名文件对比需要付费,但是我们平常可能只会用到一部分基础功能,其实直接用webstorm内置的即可。
还可以本地文件和剪切板的内容对比

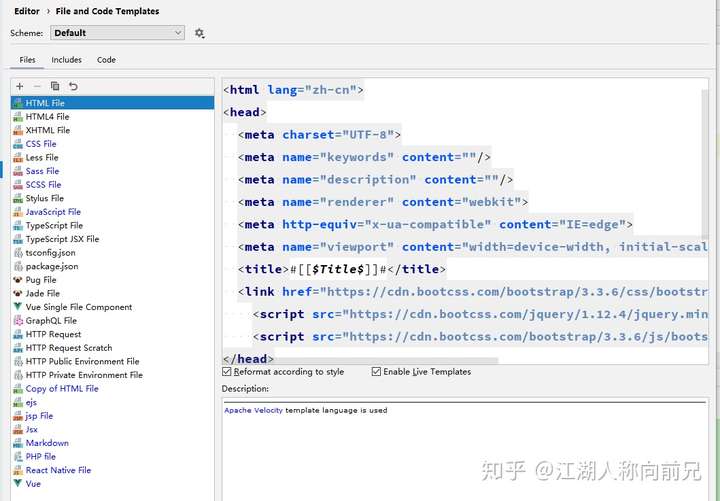
5、File template,文件模板,类似于Word里面的模板。
如果你创建一个项目需要很多的样板代码,那么你可以直接在里面设置好,就不用每次都需要重新写一模一样的代码了,省去了不少时间
如下图所示,一个简单的静态HTML展示页面,已经引入了常用库,浏览器缩放设置等。

这是我之前设置的react native 文件模板

其他还有下面这些功能也非常强大,大家可以自行去官网搜索。
- .gitignore
- 设置编辑器背景色
- 配置FTP
- git集成
- 查找替换
- 新建项目选择框架和版本
- 屏幕分离
- 收藏夹
- 图片预览
- 文件路径自动更正
- 自定义快捷键
- 重构
- Local History