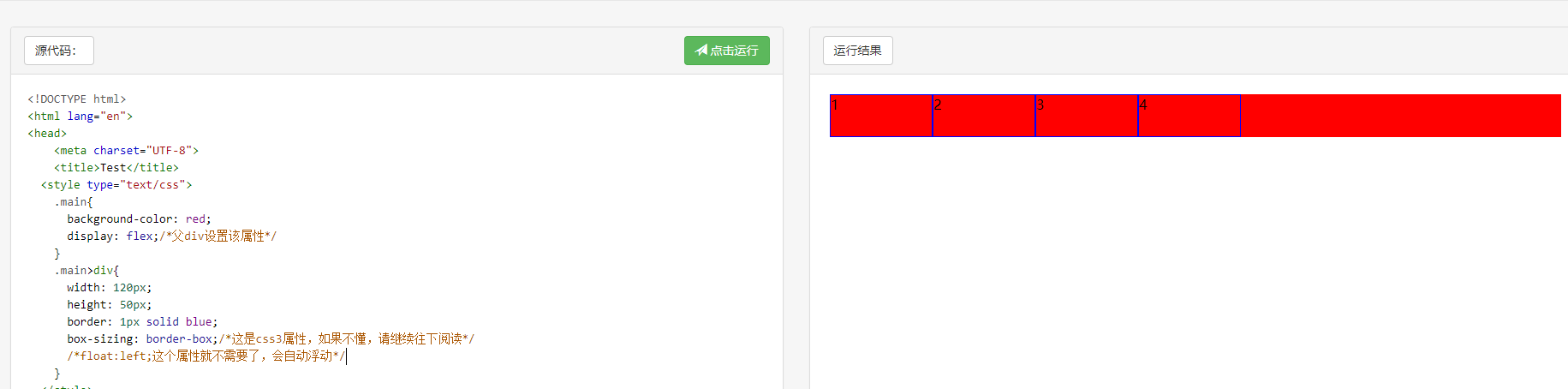
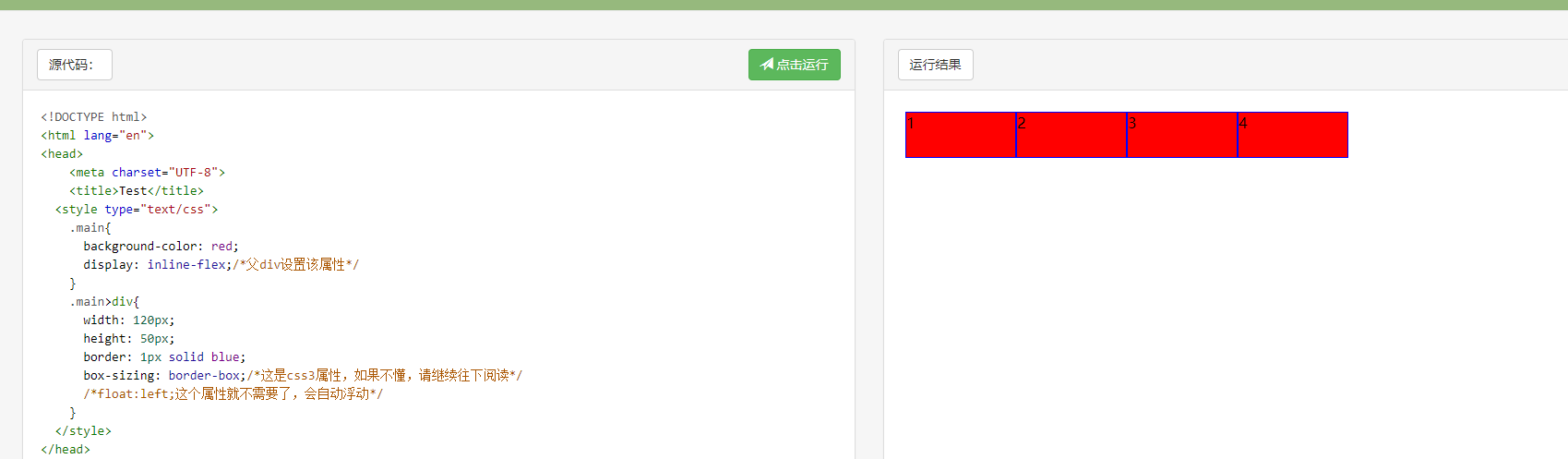
1.display: flex / inline-flex;
flex: 作为弹性盒自适应屏幕
inline-flex:作为弹性盒自适应当前块级元素所包含的子级块
例:flex,子级块宽度自动相加,有超出部分

2.例:inline-flex, 子级块自动宽度相加, 全部以子级块的内容为主,不会有超出部分

2. flex-direction 主轴的方向
row : 从左到右
row-reverse: 从右到左
column: 从上到下
column-reverse: 从下到上
3. flex-warp 一行排版不下情况下使用
nowrap: 不换行
warp: 换行
warp-reverse: 换行,反向, 最后一行在最上面
4.flex-flow: flex-direction 与flex-warp 的合并, 如"row nowarp"
5.justify-content: 主轴对齐方式
flex-start: 左对齐
flex-end:右对齐
center: 居中对齐
space-between: 两端对齐, 每个子模块间隔相等
space-around: 两端对齐,两端都有边距, 每个子模块间隔相等
6. align-item 与主轴垂直的对齐方式
flex-start: 左对齐
flex-end:右对齐
center: 居中对齐
space-between: 两端对齐, 每个子模块间隔相等
space-around: 两端对齐,两端都有边距, 每个子模块间隔相等
stretch: 拉伸以自适应整个屏幕