ASP.NET Web API 2基于令牌的身份验证
基于令牌的认证
我们知道WEB网站的身份验证一般通过session或者cookie完成的,登录成功后客户端发送的任何请求都带上cookie,服务端根据客户端发送来的cookie来识别用户。
WEB API使用这样的方法不是很适合,于是就有了基于令牌的认证,使用令牌认证有几个好处:可扩展性、松散耦合、移动终端调用比较简单等等,别人都用上了,你还有理由不用吗?
下面我们花个20分钟的时间来实现一个简单的WEB API token认证:
Step 1: 新建一个空的WEB API项目,项目名称就设置为WebApi


Step 2: 在Models目录下新建一个 Product 类 :
Step 3:在Controllers目录下新建一个 ProductsController 类
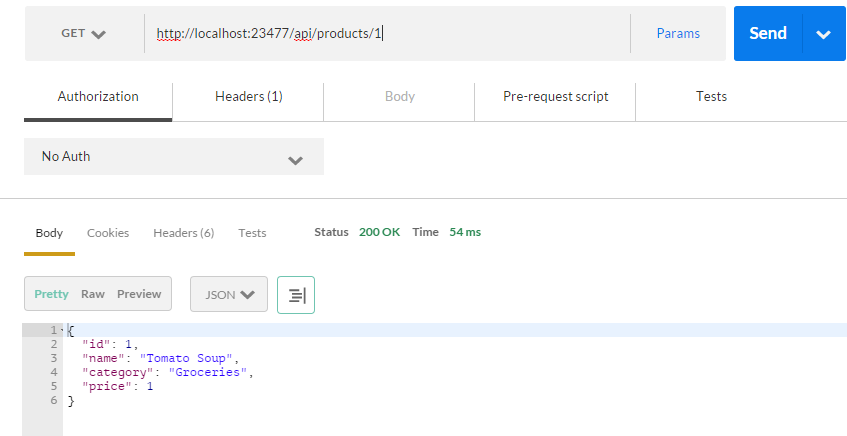
F5运行后就可以使用这个简单的WebApi了,测试api可以使用Postman工具:


获取所有数据 http://localhost:1234/api/products
获取内码为1的数据 http://localhost:1234/api/products/1
查询category=的数据 http://localhost:1234/api/products?category=Groceries
可以看到这个产品的API是公开访问的,没有任何验证,这样不是很安全,下一步我将加上token验证。
Step 4:安装所需的NuGet包:
打开NuGet包管理器控制台,然后输入如下指令:
Install-Package Microsoft.AspNet.WebApi.Owin -Version 5.1.2 Install-Package Microsoft.Owin.Host.SystemWeb -Version 2.1.0 Install-Package Microsoft.AspNet.Identity.Owin -Version 2.0.1 Install-Package Microsoft.Owin.Cors -Version 2.1.0 Install-Package EntityFramework -Version 6.0.0
Step 5:在项目根目录下添加Owin“Startup”类
Step 6:删除Global.asax
我们已经设置了Setup类,就不需要Global了,删掉干净;
Step 7:在项目根目录下添加验证类 SimpleAuthorizationServerProvider,为了简单用户的验证部分我们省略掉;
Step 7:让CORS起作用
在ASP.NET Web API中启用OAuth的Access Token验证非常简单,只需在相应的Controller或Action加上[Authorize]标记
修改ProductsController类
现在我们再次直接GET http://localhost:23477/api/products/ 会返回401错误,请求被拒绝

获取token, POST http://localhost:23477/token
参数BODY x-www-form-urlencoded 格式:
grant_type=password
username=admin
password=123456

返回200状态,内容为:
{
"access_token": "eLjAu3Alm2YWjJKXmX_fLY07P6vbIzxasFECkDap3KIE0Ydp7IGhTgrzWLtPdgrK46rfAB-OmJSG5C8Bh-PkfG3XrGS0uDea2KBXyoWSR11evTGJiVIyXny3Ih2DkH04qH2T_Ar4kIjcAngPtUnsEVex26tV4QHIrjCq5SlkOdfdAa9Pnl98QVwYH47yO-zlc55bwMgpR2J4fQLyNzWVHNZpH3DbOcHQ3Yenemr6XhM",
"token_type": "bearer",
"expires_in": 86399
}
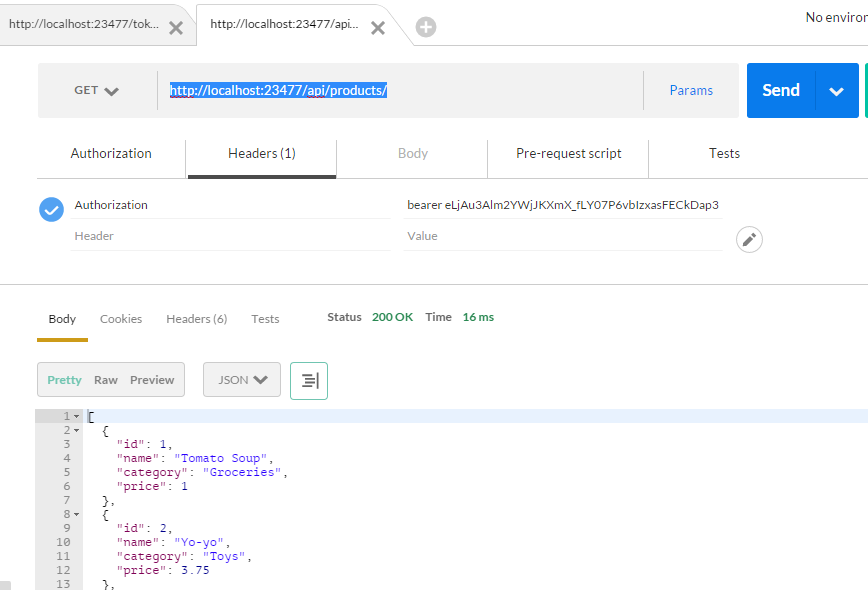
只要在http请求头中加上Authorization:bearer Token就可以成功访问API就成功了:
GET http://localhost:23477/api/products/
Authorization : bearer eLjAu3Alm2YWjJKXmX_fLY07P6vbIzxasFECkDap3KIE0Ydp7IGhTgrzWLtPdgrK46rfAB-OmJSG5C8Bh-PkfG3XrGS0uDea2KBXyoWSR11evTGJiVIyXny3Ih2DkH04qH2T_Ar4kIjcAngPtUnsEVex26tV4QHIrjCq5SlkOdfdAa9Pnl98QVwYH47yO-zlc55bwMgpR2J4fQLyNzWVHNZpH3DbOcHQ3Yenemr6XhM

这样我们就完成了简单的WEB API的token验证~
