传统的DOM编程方式
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>数据绑定演示</title> </head> <body> <div id="app"> <input type="text" id="name" placeholder="请输入你的名字" /> </div> <script> let data = { name: "测试" } document.querySelector("#name").value = data.name; </script> </body> </html>
引入 Vue.js 框架
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>试用vue数据绑定演示</title> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js" type="text/javascript" charset="UTF-8"></script> </head> <body> <div id="app"> <input type="text" v-model="name" placeholder="请输入你的名字" /> <p>你好!{{ name }}</p> </div> <script> let data = { name: "测试" } new Vue({ el: "#app", data: data }) </script> </body> </html>
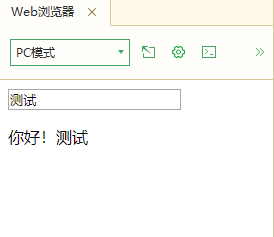
预览效果

一个 Vue 应用会将其挂载到一个 DOM 元素上 (对于这个例子是 #app) 然后对其进行完全控制。那个 HTML 是我们的入口,但其余都会发生在新创建的 Vue 实例内部。
分析步骤:
1.在页面中引入vue.js
<!-- 开发环境版本,包含了有帮助的命令行警告 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 生产环境版本,优化了尺寸和速度 --> <script src="https://cdn.jsdelivr.net/npm/vue"></script>
2.选择特定的 div 容器,并将其转化为 Vue 实例,这里选择的是 <div id=app> “#app”这个元素,然后通过外部定义的 data 变量作为模型数据对这个 Vue 实例进行初始化:
new Vue({
el: '#app',
data: data
})
3.在 Vue 实例对应的视图组件中绑定模型数据进行渲染了:
<div id="app">
<input type="text" v-model="name" placeholder="你的名字">
<p>你好! {{ name }}</p>
</div>
4.在 input 输入框上使用 v-model 属性声明数据绑定,属性值对应特定的模型数据名(data. 前缀省略),对模型数据的修改就可以同步到输入框,同时在输入框中的修改也可以同步到模型数据,从而实现了双线绑定。
需要通过 {{}} 对模型数据进行包裹,该定界符可以解析 Vue 实例中的模型数据(同样不能包含 data. 前缀)。
<p>你好! {{ name }}</p>
5.从 MVVM 的视角来看待这段代码,Model、View、ViewModel 分别对应如下代码区块:

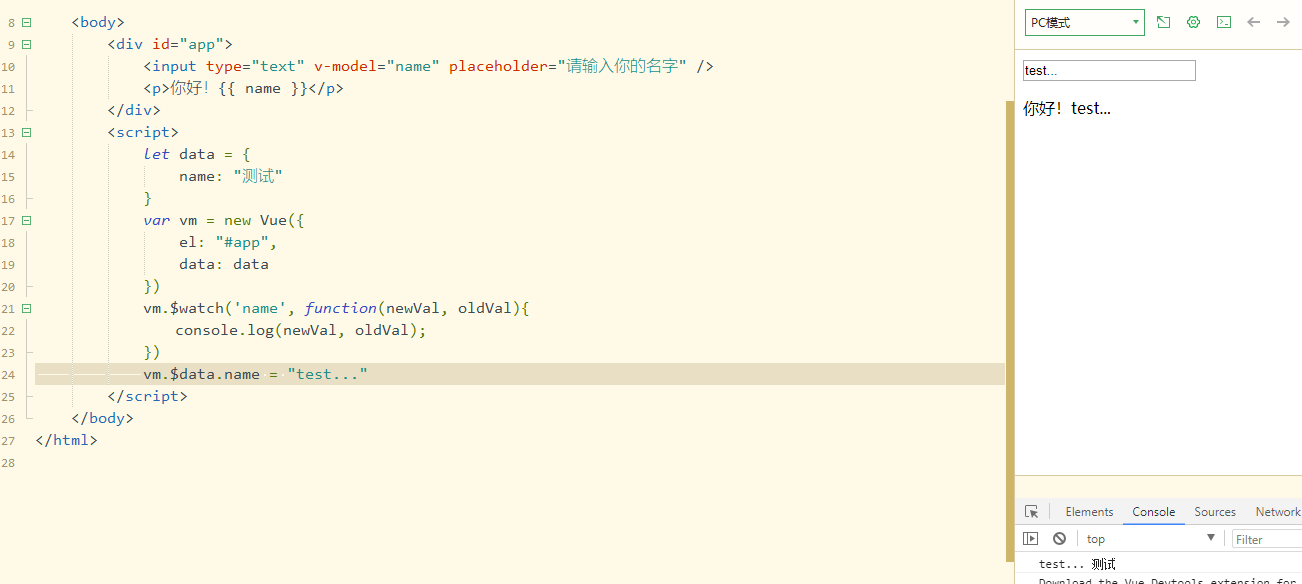
//$watch实例方法 观察变量的变化,获取变量变化前和变化后的结果
$watch(‘name’, function(newVal, oldVal){
console.log(newVal, oldVal);
})
$data.name = "test..."