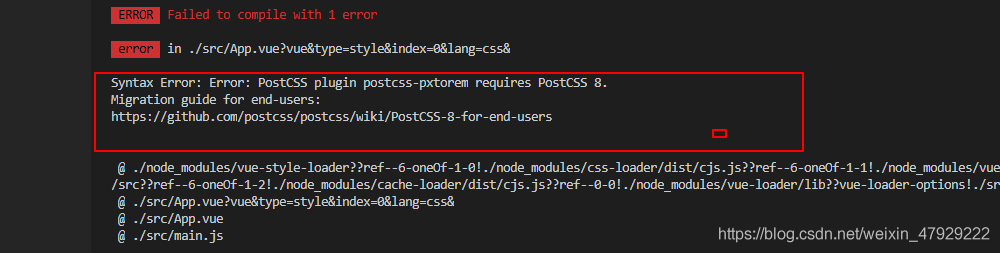
vue Syntax Error: Error: PostCSS plugin postcss-pxtorem requires PostCSS 8.
Migration guide for end-users:
关于脚手架生成项目,配置自适应postcss-pxtorem配置报错
首先你在.postcssrc.js文件正常配置(详细配置)
1 module.exports = { 2 plugins: { 3 // 兼容浏览器,添加前缀 4 autoprefixer: { 5 overrideBrowserslist: [ 6 "Android 4.1", 7 "iOS 7.1", 8 "Chrome > 31", 9 "ff > 31", 10 "ie >= 8", 11 "last 10 versions", // 所有主流浏览器最近10版本用 12 ], 13 grid: true, 14 }, 15 "postcss-pxtorem": { 16 rootValue: 37.5, //结果为:设计稿元素尺寸/16,比如元素宽320px,最终页面会换算成 20rem 17 propList: ["*"], //是一个存储哪些将被转换的属性列表,这里设置为['*']全部,假设需要仅对边框进行设置,可以写['*', '!border*'] 18 unitPrecision: 5, //保留rem小数点多少位 19 //selectorBlackList: ['.radius'], //则是一个对css选择器进行过滤的数组,比如你设置为['fs'],那例如fs-xl类名,里面有关px的样式将不被转换,这里也支持正则写法。 20 replace: true, //这个真不知到干嘛用的。有知道的告诉我一下 21 mediaQuery: false, //媒体查询( @media screen 之类的)中不生效 22 minPixelValue: 12, //px小于12的不会被转换 23 }, 24 }, 25 }; 26
也可以这样(简单一点)
1 module.exports = { 2 plugins: { 3 'autoprefixer': { 4 browsers: ['Android >= 4.0', 'iOS >= 8'] 5 }, 6 'postcss-pxtorem': { 7 rootValue: 37.5, 8 propList: ['*'] 9 } 10 } 11 }
这时候正常配置的话运行项目会出现错误

他说你的postcss识别不了 postcss-pxtorem ,所以导致这个错误,这时候你是配置不了.postcssrc.js的,只有注释配置才会正常运行,这时候你可以就你的package.json去看一下你的依赖项

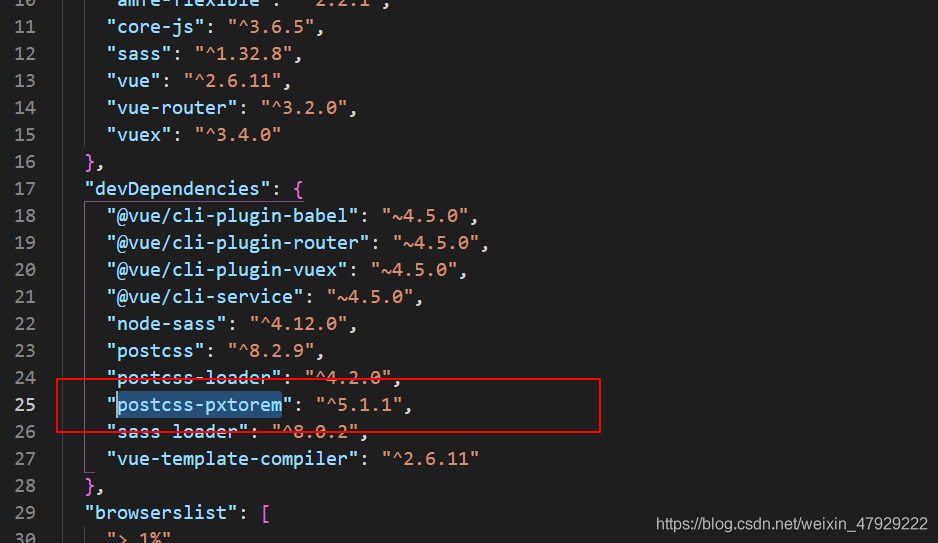
这时候你会发现你的postcss-pxtorem是6.xxx的版本,因为就是他的版本过高了,所以导致这个问题的出现
你只需要把的版本降低到5.1.1就OK了:
npm i postcss-pxtorem@5.1.1
然后你重新运行就解决问题
原文链接:https://blog.csdn.net/m0_47965154/article/details/115380574