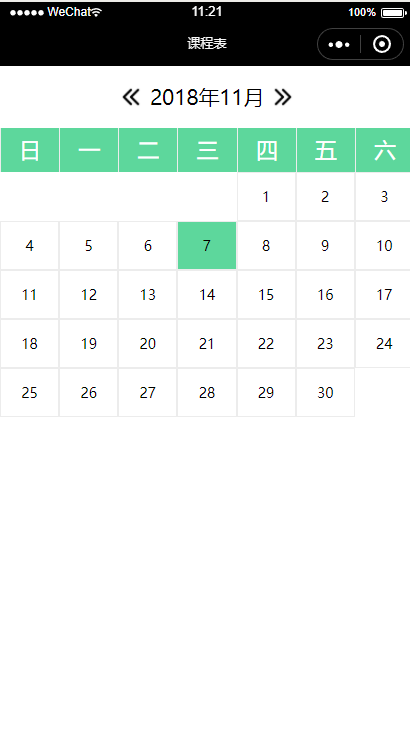
最近项目中使用到了日历,在网上找了一些参考,自己改改,先看效果图

wxml
<view class="date"> <image class="direction" src="/images/icon/left.png" bindtap='minusMouth'/> <label>{{year}}年{{mouth}}月</label> <image class="direction" src="/images/icon/right.png" bindtap='plusMouth' /> </view> <view class="header"> <block wx:for="{{weeks}}" wx:key="index"> <text class="weeks-item-text">{{item}}</text> </block> </view> <view class="body-days"> <block wx:for="{{days}}" wx:key="index"> <block wx:if="{{item !== nowDate }}"> <view class="days-item" data-date='{{year}}-{{mouth}}-{{item}}' bindtap='selDate'> <view class="days-item-text" wx:if="{{item>0}}">{{item}}</view> </view> </block> <block wx:else> <view class="days-item days-item-selected" data-date='{{year}}-{{mouth}}-{{item}}' bindtap='selDate'> <view class="days-item-text" wx:if="{{item>0}}">{{item}}</view> </view> </block> </block> </view>
wxss
.date { display: flex; flex-direction: row; justify-content: center; line-height: 3em; align-items: center; } .direction { width: 40rpx; margin: 15rpx; height: 40rpx; } .header { display: flex; flex-direction: row; background: #5DD79C; color: #fff } .weeks-item-text { width: 100%; line-height: 2em; font-size: 40rpx; text-align: center; border-left: 1px solid #ececec; } .body-days { display: flex; flex-direction: row; flex-wrap: wrap; text-align: center; } .days-item { width: 14.285%; display: flex; justify-content: center; align-content: center; } .days-item-text { width: 60rpx; padding: 26rpx; font-size: 26rpx; /* border-radius: 50%; */ border: 1rpx solid #ececec; /* margin-top: 34rpx; margin-bottom: 34rpx; */ color: #000; } /* 选中状态 */ .days-item-selected{ background: #5DD79C }
js
Page({ /** * 页面的初始数据 */ data: { date: [], weeks: ['日', '一', '二', '三', '四', '五', '六'], days: [], year: 0, mouth: 0, nowDate:'' }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { let that = this that.dateData(); var myDate = new Date();//获取系统当前时间 var nowDate = myDate.getDate(); that.setData({ nowDate:nowDate }) console.log(nowDate) }, // 点击日期事件 selDate:function(e){ let that = this // 日期 年月日 var seldate = e.currentTarget.dataset.date // 天 var selday = e.currentTarget.dataset.day console.log(seldate) that.setData({ nowDate: selday }) }, //用户点击减少月份 minusMouth: function () { var mouth; var year; mouth = this.data.mouth year = this.data.year mouth-- if (mouth < 1) { mouth = 12 year-- } this.updateDays(year, mouth) }, //用户点击增加月份 plusMouth: function () { var mouth; var year; mouth = this.data.mouth year = this.data.year mouth++ if (mouth > 12) { mouth = 1 year++ } this.updateDays(year, mouth) }, dateData: function () { var date = new Date(); var days = []; var year = date.getFullYear(); var mouth = date.getMonth() + 1; this.updateDays(year, mouth) }, updateDays: function (year, mouth) { var days = []; var dateDay, dateWeek; // 根据日期获取每个月有多少天 var getDateDay = function (year, mouth) { return new Date(year, mouth, 0).getDate(); } //根据日期获取这天是周几 var getDateWeek = function (year, mouth) { return new Date(year, mouth - 1, 1).getDay(); } dateDay = getDateDay(year, mouth) dateWeek = getDateWeek(year, mouth) // console.log(dateDay); // console.log(dateWeek); //向数组中添加天 for (let index = 1; index <= dateDay; index++) { days.push(index) } //向数组中添加,一号之前应该空出的空格 for (let index = 1; index <= dateWeek; index++) { days.unshift(0) } this.setData({ days: days, year: year, mouth: mouth, }) } })