1.1)官网: http://www.dcloud.io/
2)案例: http://www.dcloud.io/case/#group-1
3)文档:http://dev.dcloud.net.cn/mui/ui/
4)简单的注意事项等:http://ask.dcloud.net.cn/docs/#//ask.dcloud.net.cn/article/122
2.MUI,整体感觉还是不错的。初步引入mui.min.js和mui.min.css即可,后边添加自带的图标icon,引入fonts文件即可。

3.Hbuilder可以选择文件=》新建=》移动App,进行mui的应用。

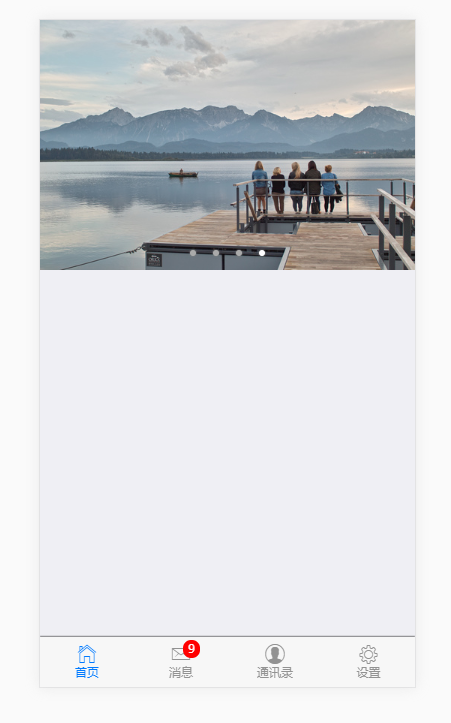
4.应用里边简单的轮播图和底部tabbar示例。页面中的普通内容都要包在mui-content中。定位的导航除外(mui的示例是轮播图有定时按钮的,这里去掉之后,在js中直接操作轮播图的定时时间即可)
<nav class="mui-bar mui-bar-tab"> <a class="mui-tab-item mui-active" href="#tabbar"> <span class="mui-icon mui-icon-home"></span> <span class="mui-tab-label">首页</span> </a> <a class="mui-tab-item" href="#tabbar-with-chat"> <span class="mui-icon mui-icon-email"><span class="mui-badge">9</span></span> <span class="mui-tab-label">消息</span> </a> <a class="mui-tab-item" href="#tabbar-with-contact"> <span class="mui-icon mui-icon-contact"></span> <span class="mui-tab-label">通讯录</span> </a> <a class="mui-tab-item" href="#tabbar-with-map"> <span class="mui-icon mui-icon-gear"></span> <span class="mui-tab-label">设置</span> </a> </nav>
<!--所有的内容都要包在mui-content中--> <div class="mui-content"> <!--定时轮播的按钮--> <!--<ul class="mui-table-view mui-table-view-chevron"> <li id="switch" class="mui-table-view-cell"> 定时轮播 <div class="mui-switch"> <div class="mui-switch-handle"></div> </div> </li> </ul>--> <!--轮播图--> <div id="slider" class="mui-slider" > <div class="mui-slider-group mui-slider-loop"> <!-- 额外增加的一个节点(循环轮播:第一个节点是最后一张轮播) --> <div class="mui-slider-item mui-slider-item-duplicate"> <a href="#"> <img src="img/yuantiao.jpg"> </a> </div> <!-- 第一张 --> <div class="mui-slider-item"> <a href="#"> <img src="img/shuijiao.jpg"> </a> </div> <!-- 第二张 --> <div class="mui-slider-item"> <a href="#"> <img src="img/muwu.jpg"> </a> </div> <!-- 第三张 --> <div class="mui-slider-item"> <a href="#"> <img src="img/cbd.jpg"> </a> </div> <!-- 第四张 --> <div class="mui-slider-item"> <a href="#"> <img src="img/yuantiao.jpg"> </a> </div> <!-- 额外增加的一个节点(循环轮播:最后一个节点是第一张轮播) --> <div class="mui-slider-item mui-slider-item-duplicate"> <a href="#"> <img src="img/shuijiao.jpg"> </a> </div> </div> <div class="mui-slider-indicator"> <div class="mui-indicator mui-active"></div> <div class="mui-indicator"></div> <div class="mui-indicator"></div> <div class="mui-indicator"></div> </div> </div> <!--main--> </div>
这里需要用js初始化,mui。
<script type="text/javascript" charset="utf-8">
mui.init({
swipeBack:true //启用右滑关闭功能
});
var slider = mui("#slider");
slider.slider({
interval: 5000
});
//不开启选择自动播放的按钮
/*document.getElementById("switch").addEventListener('toggle', function(e) {
if (e.detail.isActive) {
slider.slider({
interval: 5000
});
} else {
slider.slider({
interval: 0
});
}
});*/
</script>