前言
Knockout设计成允许你使用任何JavaScript对象作为view model。必须view model的一些属性是observable的,你可以使用KO绑定他们到你的UI元素上,当这些observable值改变的时候,这些UI元素就会自动更新。
使用mapping要引用的Js文件https://github.com/SteveSanderson/knockout.mapping/tree/master/build/output。
手工mapping
显示当前服务器时间和你网站上的当前用户数。你应该使用如下的view model来代表你的这些信息:
var viewModel = {
serverTime: ko.observable(),
numUsers: ko.observable()
};
然后绑定view model到HTML元素上,如下:
The time on the server is: <span data-bind="text: serverTime"></span> and <span data-bind="text: numUsers"></span> user(s) are connected.
由于view model属性是observable的,在他们变化的时候,KO会自动更新绑定的HTML元素。
接下来,从服务器获取最新的数据。或许每隔5秒你要调用一次Ajax请求(例如,使用jQuery的$.getJSON或$.ajax函授):
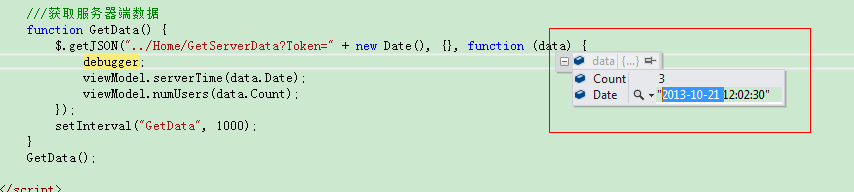
///获取服务器端数据
function GetData() {
$.getJSON("../Home/GetServerData?Token="+new Date(), {}, function (data) {
viewModel.serverTime(data.Date);
viewModel.numUsers(data.Count);
});
setInterval("GetData", 1000);
}
GetData();
后台调用方法返回JSON数据
public JsonResult GetServerData()
{
ServerData sd=new ServerData();
sd.Date = DateTime.Now.ToString("yyyy-MM-dd hh:mm:ss");
sd.Count = 3;
return this.Json(sd, JsonRequestBehavior.AllowGet);
}
并且定义了一个简单的实体类
public class ServerData
{
public string Date { get; set; }
public int Count { get; set; }
}
返回数据显示为

最后,用这些数据更新你的view model(不使用mapping插件),代码上面也有,就是
viewModel.serverTime(data.Date);
viewModel.numUsers(data.Count);
最终页面就通过Ko自动更新绑定了数据

为了使数据显示在页面上,所有的属性都要像这样写代码。如果你的数据结构很复杂的话(例如,包含子对象或者数组),那就维护起来就相当痛苦。mapping插件就是来让你的JavaScript简单对象(或JSON结构)转换成observable的view model的。
使用ko.mapping
通过mapping插件创建view model,直接使用ko.mapping.fromJS函数来创建:
var viewModel = ko.mapping.fromJS(data);
它会自动将data里所有的属性创建成observable类型的属性。你可以通过ko.mapping.fromJS 函数定期从服务器获取数据,然后更新你的view model:
ko.mapping.fromJS(data,{}, viewModel);
如何mapping
对象的所有属性都被转换成observable类型值,如果获取的对象的值改变了,就会更新这个observable类型的值.
数组也被转换成了observable数组,如果服务器更新改变了数组的个数,mapping插件也会添加或者删除相应的item项,也会尽量保持和原生JavaScript数组相同的order顺序。
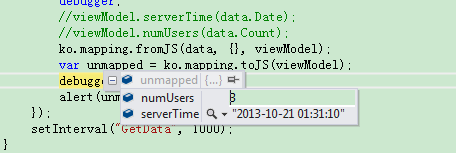
Unmapping
如果你想让map过的对象转换成原来的JavaScript对象,使用如下方式:
var unmapped = ko.mapping.toJS(viewModel);

此时对之前创建的实体类对象的两个字段名称进行了修改,要与View Model中属性的名称保持一致。
会创建一个unmapped对象,只包含你之前map过的对象属性,换句话说,你在view model上手工添加的属性或者函数都会被忽略的,唯一例外的是_destroy属性是可以unmapped回来的,因为你从ko.observableArray里destroy一个item项的时候会生成这个属性。 请参考“高级用法”小节如何配置使用。
与JSON字符串一起使用
如果你的Ajax调用返回的是JSON字符串(而不是反序列化后的JavaScript对象),你可以使用ko.mapping.fromJSON函数来创建或者更新你的view model。用ko.mapping.toJSON实现unmap。
使用.from/toJSON函数处理JSON字符串和使用.from/toJS函数处理JS对象是等价的。
