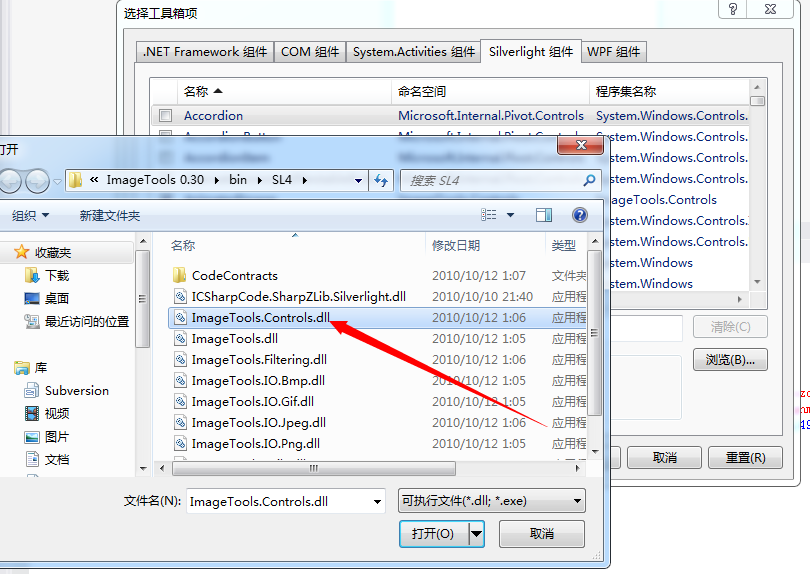
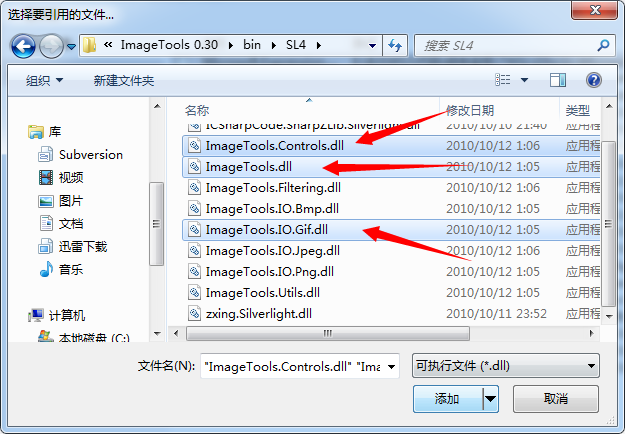
1.在工具箱中添加dll文件



2.工具栏中将显示此控件,填写xaml文件

1 <UserControl 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 6 7 xmlns:Controls="clr-namespace:ImageTools.Controls;assembly=ImageTools.Controls" 8 x:Class="SilverlightApplication15.MainPage" 9 10 mc:Ignorable="d" 11 d:DesignHeight="300" d:DesignWidth="400"> 12 13 <Grid x:Name="LayoutRoot" Background="White"> 14 <Controls:AnimatedImage x:Name="animatedImage1" HorizontalAlignment="Left" Height="236" Margin="36,27,0,0" VerticalAlignment="Top" Width="319"/> 15 </Grid> 16 </UserControl>
3.在xaml.cs编写代码

1 using ImageTools; 2 using ImageTools.IO.Gif; 3 using System; 4 using System.Collections.Generic; 5 using System.Linq; 6 using System.Net; 7 using System.Windows; 8 using System.Windows.Controls; 9 using System.Windows.Documents; 10 using System.Windows.Input; 11 using System.Windows.Media; 12 using System.Windows.Media.Animation; 13 using System.Windows.Media.Imaging; 14 using System.Windows.Shapes; 15 16 namespace SilverlightApplication15 17 { 18 public partial class MainPage : UserControl 19 { 20 public MainPage() 21 { 22 InitializeComponent(); 23 Initializedata(); 24 } 25 private void Initializedata() 26 { 27 ImageTools.IO.Decoders.AddDecoder<GifDecoder>(); 28 ImageTools.ExtendedImage imgt = new ImageTools.ExtendedImage(); 29 imgt.UriSource = new Uri("3.gif", UriKind.RelativeOrAbsolute); 30 animatedImage1.Source = imgt; 31 } 32 } 33 }
