canvas是HTML5新增的标签,作用是创建一块画布,可以通过js来实现画图从而展现出各种炫酷的图形。
1、如何创建一块画布,可以直接在body中添加canvas标签,
<canvas id="myCanvas" width="200" height="100" ></canvas>
2、操作画布的基本方法,
首先要获取画布,并使画布可以调用绘图方法,通过js
var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d");
绘制图形的两种基本方法,填充 ctx.fill() 和 绘制边框 ctx.stroke(),可以通过 ctx.fillStyle和 ctx.strokeStyle来设置样式(颜色),ctx.lineWidth可以设置边框的宽度
样式的默认颜色为#000黑色,边框宽度默认为1px。
3、坐标,canvas是一个2维的网格,起始坐标在canvas的左上角,此处坐标为0,0,以此点开始x、y轴以像素单位增长。
4、绘制矩形,有3中方法,
ctx.fillRect(x,y,w,h) 填充的矩形
ctx.strokeRect(x,y,w,h) 矩形框
ctx.clearRect(x,y,w,h) 以矩形消除图形
其中x代表绘制起点的x轴坐标,y代表绘制起点的y轴坐标,w即width矩形宽度(x轴长度),h即height矩形的高(y轴长度)

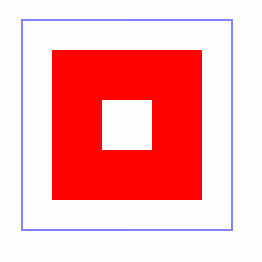
<canvas id="myCanvas" width="300" height="300"></canvas> <script type="text/javascript"> var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); ctx.strokeStyle = "#00f"; ctx.strokeRect(20,20,210,210); ctx.fillStyle = "#f00"; ctx.fillRect(50,50,150,150); ctx.clearRect(100,100,50,50); </script>

4、路径,moveTo()确定开始坐标,lineTo()确定结束坐标,stroke()用来划线,

var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); ctx.moveTo(10,10); ctx.lineTo(50,50); ctx.stroke();

5、绘制圆形,arc(x,y,r,start,stop),其中
x,y代表圆心的坐标,
r代表圆的半径,
start代表起始角度,角度用的是弧度单位π,在代码中用 Math.PI表示,π=180°,
stop代表结束角度,路径指定后用fill()或stroke()填充或描边

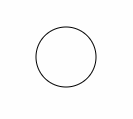
var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); ctx.arc(80,80,30,0,2*Math.PI) ctx.stroke();

6、绘制文本,font定义字体,fillText(text,x,y)绘制实心文本,strokeText(text,x,y)绘制空心文本,
x,y是文本的坐标,text是文本内容,

var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); ctx.font = "20px Arial"; ctx.fillText("Hello World",10,30); ctx.strokeText("Hello World",10,60);

7、渐变,有线条渐变和圆渐变
createLinearGradient(x,y,x1,y1) 线条渐变,渐变的方向是直线的
createRadialGradient(x,y,r,x1,y1,r1) 圆渐变,渐变的方向是圆形的
两种渐变都需要用addColorStop()方法来指定停止颜色(渐变的端值),参数使用坐标来描述可以是0至1
设置好渐变后让fillStyle或strokeStyle的值为渐变,然后就可以绘制渐变图形了
线条渐变

var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); var jb = ctx.createLinearGradient(10,0,110,0) jb.addColorStop(0,"#00f"); jb.addColorStop(1,"#f00"); ctx.fillStyle = jb; ctx.fillRect(10,10,100,62);

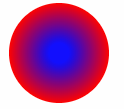
圆渐变

var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); var jb = ctx.createRadialGradient(50,50,10,50,50,50); jb.addColorStop(0,"#00f"); jb.addColorStop(1,"#f00"); ctx.fillStyle = jb; ctx.arc(50,50,50,0,2*Math.PI); ctx.fill();

8、置入图片,通过drawImage(image,x,y)向画布置入图片,最好放在window.onload中,保证图片加载完成后再调用 js,因为图片加载时异步进行的,可能会出现图片没有加载完 js 就加载的情况。

window.onload=function() { var c = document.getElementById("myCanvas"); var img = document.getElementsByTagName("img"); var ctx = c.getContext("2d"); ctx.drawImage(img[0],10,10); }