<html> <head> <meta charset="utf-8"> <title>导航栏下拉菜单</title> <style type="text/css"> *{ margin:0 auto; padding:0;} #nav{ width:800px; height:50px; margin-top:50px;} .menu{ width:100px; height:50px; background-color:#09F; float:left; margin-right:5px; text-align:center; line-height:50px; color:#fff;} .zhan{ width:0px; height:0px; float:left; position:relative;top:50px; left:-105px; display:none;} .xl{ width:100px; height:200px; background-color:#00F;} .menu:hover{ cursor:pointer; background-color:#00F;} .xl:hover{ cursor:pointer;} </style> </head> <body> <div id="nav"> <div class="menu">首页</div> <div class="zhan"> <div class="xl"></div> </div> <div class="menu">产品中心</div> <div class="zhan"> <div class="xl"></div> </div> <div class="menu">新闻动态</div> <div class="zhan"> <div class="xl"></div> </div> <div class="menu">行业动态</div> <div class="zhan"> <div class="xl"></div> </div> <div class="menu">关于我们</div> <div class="zhan"> <div class="xl"></div> </div> </div> </body> </html> <script type="text/javascript"> var menu = document.getElementsByClassName("menu"); var zhan = document.getElementsByClassName("zhan"); /* 鼠标移入主菜单显示相应的下拉子菜单,并且其他的子菜单隐藏 */ for(var i=0;i<menu.length;i++) { menu[i].onmouseover = function() { for(var i=0;i<zhan.length;i++) { zhan[i].style.display = "none"; } this.nextSibling.nextSibling.style.display = "block";//取下下个兄弟节点,换行算一个节点 } } /* 鼠标移出主菜单,所有子菜单隐藏 */ for(var i=0;i<menu.length;i++) { menu[i].onmouseout = function() { for(var i=0;i<zhan.length;i++) { zhan[i].style.display = "none"; } } } /* 鼠标移入子菜单,子菜单依然显示 */ for(var i=0;i<zhan.length;i++) { zhan[i].onmouseover = function() { this.style.display = "block"; } } /* 鼠标移出子菜单,子菜单隐藏 */ for(var i=0;i<zhan.length;i++) { zhan[i].onmouseout = function() { this.style.display = "none"; } } </script>

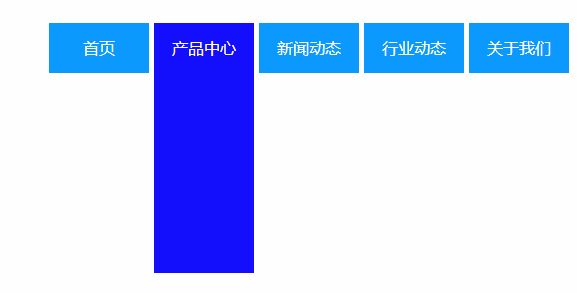
 移入主菜单显示相应子菜单
移入主菜单显示相应子菜单
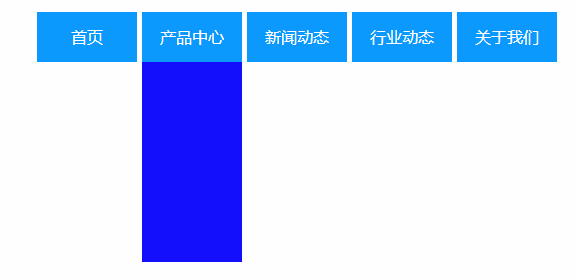
 移入子菜单
移入子菜单