栅格系统
文档地址:http://v3.bootcss.com/css/#grid
栅格系统的强大之处在于灵活的处理不同分辨率下的页面布局,对于我这种理科思维并且是前端弱鸡的人来说,优点在于可预见、可控,同时最大限度的减少了页面布局过程中的代码量,实乃神器。
举例说明:
<div class="container-fluid">
<div class="row">
<!--
PC-laptop-pad 端为 2-8-2 布局
手机端为 0-12-0 布局
-->
<div class="col-lg-2 col-sm-2 col-md-2"></div>
<div class="col-lg-8 col-sm-8 col-md-8 col-xs-12"></div>
<div class="col-lg-2 col-sm-2 col-md-2"></div>
</div>
</div>
以上代码就覆盖了所有设备的适配问题,非专业前端,就不要要求那么高了。
导航栏
文档地址:http://v3.bootcss.com/components/#navbar
参照着文档代码,就可以写出很多类型的导航条,今天在开发中遇到的问题是,PC 端使用的导航栏,在手机端就会变成一锅粥。百思不得其解,后来发现 bootstrap 文档网页也是用 bt 开发的,参照着网页代码来不久对了么,于是可以看到:
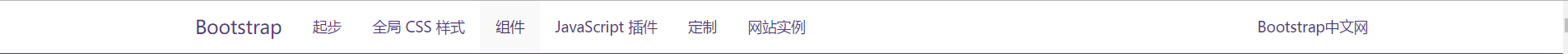
PC 端导航条:

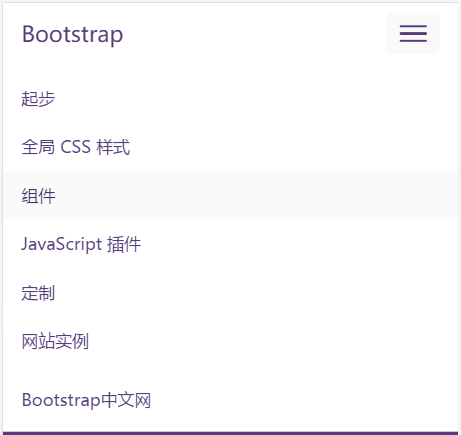
在手机端就变成了:

从直列式变为了下拉式,简直神奇。
再回过头去仔细看文档,完完整整理解第一段代码就可以自己写出这样的效果了。
<div class="navbar-header">
<!-- ###################################### -->
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<!-- ###################################### -->
<a class="navbar-brand" href="#">Brand</a>
</div>
号包裹的这一段代码就是响应式下拉布局的关键啦。
输入框按钮
为了得到这样的效果:

输入框与按钮自然的融为一体,需要这么写
<div class="input-group">
<input type="text" class="form-control" placeholder="输入转换数字">
<span class="input-group-btn">
<button class="btn btn-success">转换</button>
</span>
</div>
对于我们这样的后端程序员来说,能用好框架就够了么?还是需要去探索 CSS HTML 的真谛。