微信小程序
文档
本质
so微信小程序到底是什么?是原生的app还是H5应用?
简单来说,小程序是一种应用,运行的环境是微信(App)进程中,使用了部分的H5技术
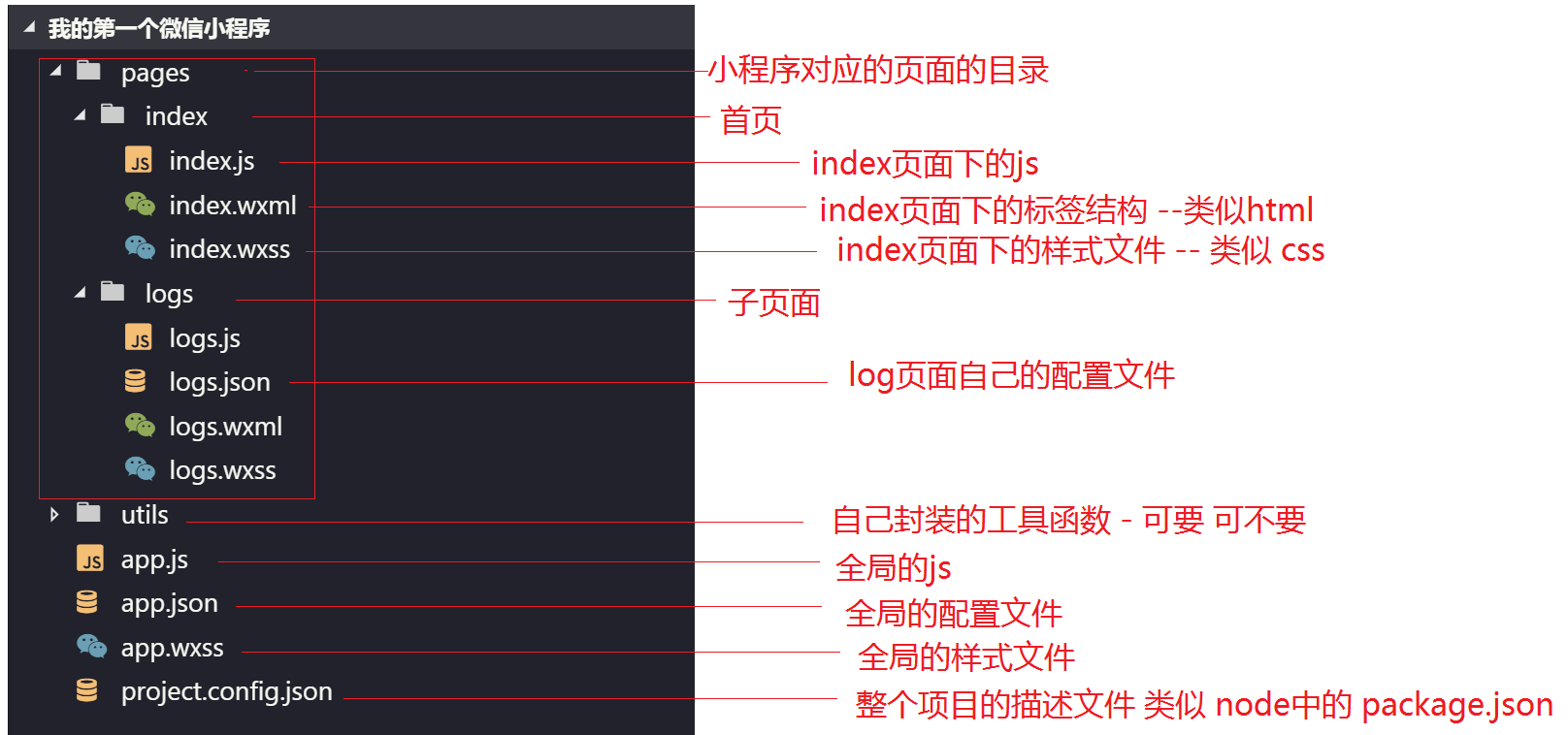
目录介绍
app.js为启动文件,启动生成app实例对象

配置全局app.json
注意json不能写注释
{
"pages":[
"pages/index/index",
"pages/logs/logs"
#可以直接修改配置会自动生成界面
"zx/zx/zx"
],
"window":{
#下拉 loading 的样式,但是要首先开启下拉
"backgroundTextStyle":"light",
#header头栏目的背景
"navigationBarBackgroundColor": "#fff",
#header头栏目的文字
"navigationBarTitleText": "WeChat",
#header头栏目的文字的颜色(只能设置黑色和白色文字)
"navigationBarTextStyle":"black"
},
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页"
},
{
"pagePath": "pages/logs/logs",
"text": "日志"
}
]
}
}
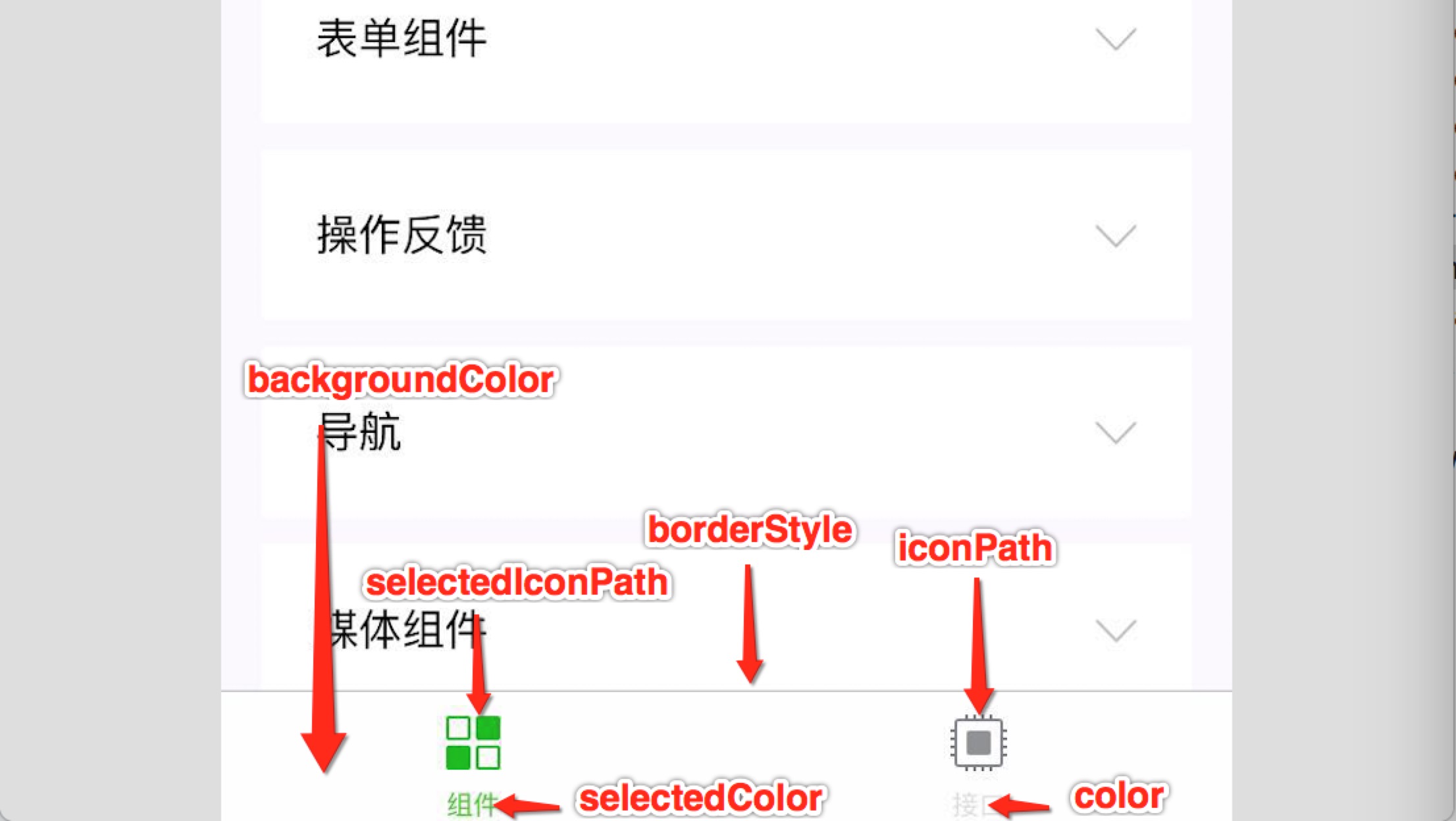
tabBar
注意pagePath一定要有存在的界面,否则不显示
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页"
},
{
"pagePath": "pages/logs/logs",
"text": "日志"
}
]
}

page配置
logs.json
界面的配置就是一个单独的界面
{
"navigationBarTitleText": "查看启动日志",
"usingComponents": {},
"navigationBarBackgroundColor": "#fff",
"navigationBarTextStyle": "black"
}
page数据渲染
data界面初始化数据
data: {
name:'zx',
num1:100,
num2:200,
bool:false,
lis:[{name:'zx',love:'wl'},{name:'zx125',love:'wl125'}],
}
渲染
<view>{{name}}</view>
#可拼接
<view>{{num1}}+{{num2}}</view>
#可计算
<view>{{num1+num2}}</view>
#布尔的使用,使用bool要加{{}}
<checkbox checked='{{bool}}'></checkbox>
<checkbox checked='{{false}}'></checkbox>
#默认
#关于wx:key
#官方解释:当数据改变触发渲染层重新渲染的时候,会校正带有 key 的组件,框架会确保他们被重新排 序,而不是重新创建,以确保使组件保持自身的状态,并且提高列表渲染时的效率。
<view wx:for="{{lis}}" wx:key="{{index}}">
{{index}}-{{item.name}}-love-{{item.love}}
</view>
#自定义
<view wx:for="{{lis}}" wx:for-item='zx' wx:for-index='in' wx:key="{{index}}">
{{in}}-{{zx.name}}-love-{{zx.love}}
</view>
#无标签
<block wx:for="{{lis}}" wx:key="{{index}}">
{{index}}-{{item.name}}-love-{{item.love}}
</block>
####################结果
<view>zx</view>
<view>100+200</view>
<view>300</view>
<checkboxrole="checkbox"aria-disabled="false"aria-checked="false"></checkbox>
<view> 0-zx-love-wl </view>
<view> 1-zx125-love-wl125 </view>
<view> 0-zx-love-wl </view>
<view> 1-zx125-love-wl125 </view>
0-zx-love-wl 1-zx125-love-wl125
小程序的宿主环境
我们称微信客户端给小程序所提供的环境为宿主环境。小程序借助宿主环境提供的能力,可以完成许多普通网页无法完成的功能。
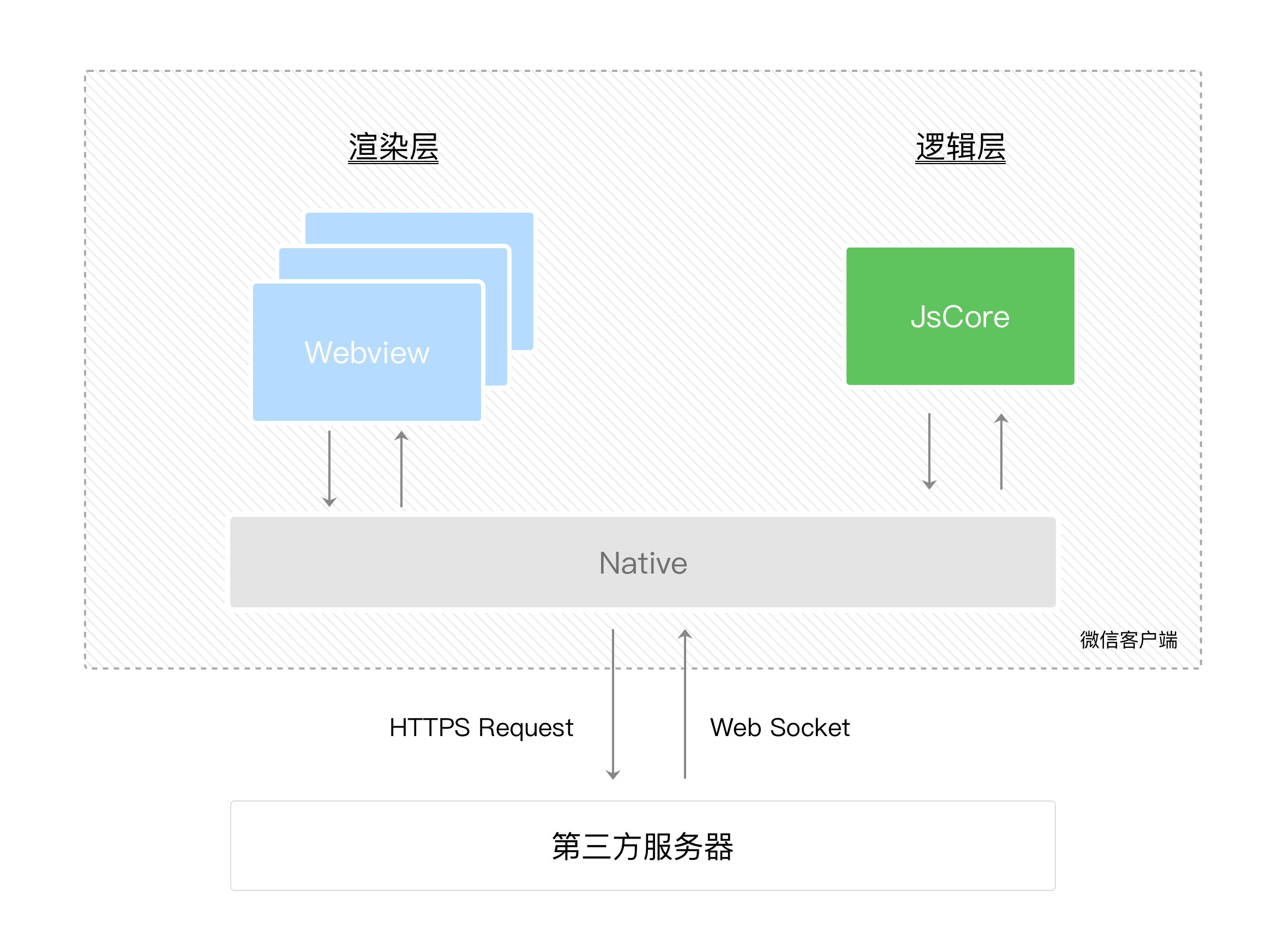
双线程模型-渲染层和逻辑层
首先,我们来简单了解下小程序的运行环境。小程序的运行环境分成渲染层和逻辑层,其中 WXML 模板和 WXSS 样式工作在渲染层,JS 脚本工作在逻辑层。
小程序的渲染层和逻辑层分别由2个线程管理:渲染层的界面使用了WebView 进行渲染;逻辑层采用JsCore线程运行JS脚本。一个小程序存在多个界面,所以渲染层存在多个WebView线程,这两个线程的通信会经由微信客户端(下文中也会采用Native来代指微信客户端)做中转,逻辑层发送网络请求也经由Native转发,小程序的通信模型下图所示。
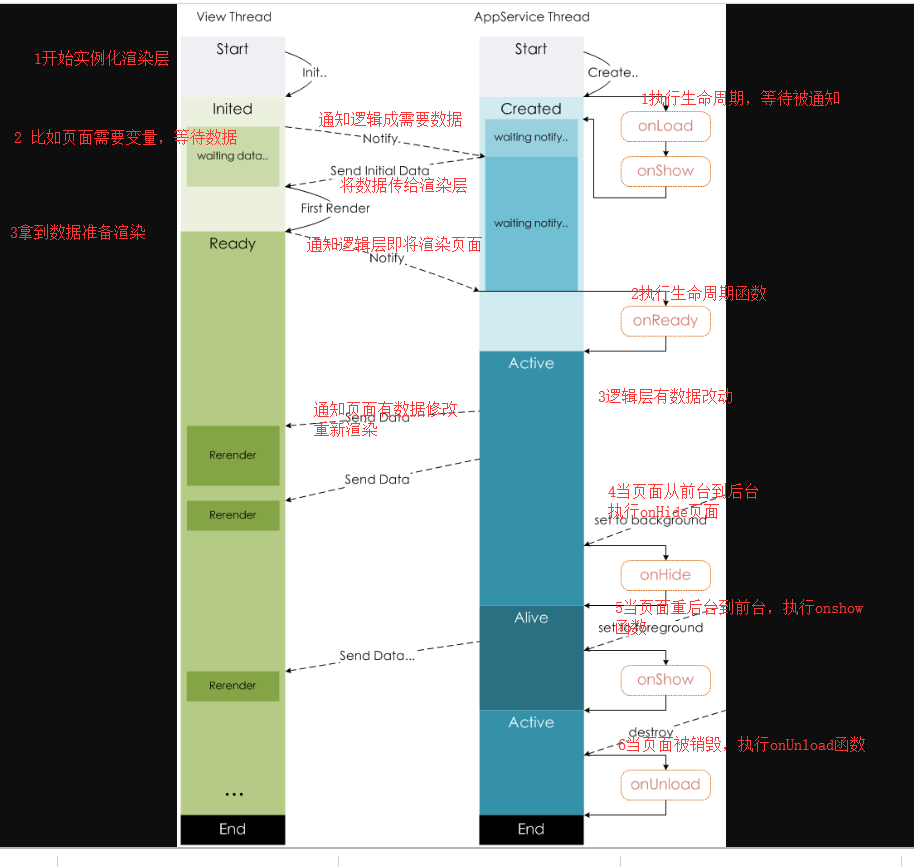
一次界面展示的过程
渲染层加载虚拟DOM,逻辑层获取数据,和虚拟DOM合并,最后展示给用户
数据驱动
小程序也是基于数据驱动的,当数据改变,逻辑层会计算出改变的值,更新到虚拟dom上,这个过程虚拟DOM不用变化

生命周期
App({
onLaunch (options) {
// Do something initial when launch.
},
onShow (options) {
// Do something when show.
},
onHide () {
// Do something when hide.
},
onError (msg) {
console.log(msg)
},
globalData: 'I am global data'
})
onLaunch(Object object)
小程序初始化完成时触发,全局只触发一次。参数也可以使用 wx.getLaunchOptionsSync 获取。
参数:与 wx.getLaunchOptionsSync 一致
onShow(Object object)
小程序启动,或从后台进入前台显示时触发。也可以使用 wx.onAppShow 绑定监听。
参数:与 wx.onAppShow 一致
onHide()
小程序从前台进入后台时触发。也可以使用 wx.onAppHide 绑定监听。
onError(String error)
小程序发生脚本错误或 API 调用报错时触发。也可以使用 wx.onError 绑定监听。
参数:与 wx.onError 一致
onPageNotFound(Object object)
基础库 1.9.90 开始支持,低版本需做兼容处理。
小程序要打开的页面不存在时触发。也可以使用 wx.onPageNotFound 绑定监听。注意事项请参考 wx.onPageNotFound。
参数:与 wx.onPageNotFound 一致
界面生命周期

事件
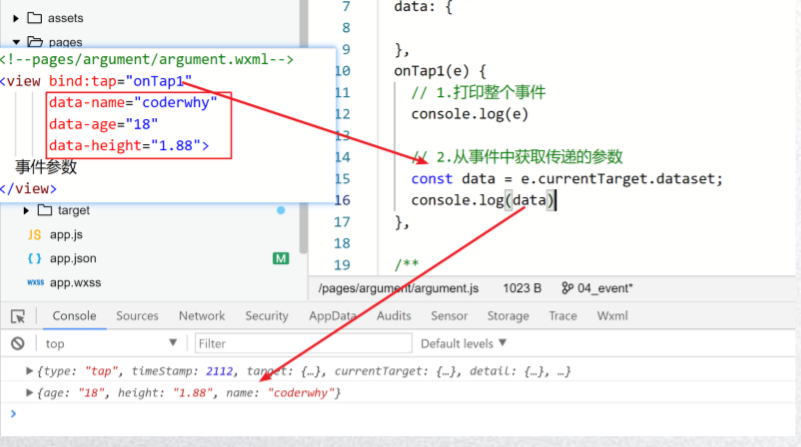
一个简单的事件案例
注意:
获取数据最好使用currentTarget这样肯定能获取当前标签的数据,而targent获取的是点击的标签的数据

事件改变data值
jia:function(){
var that=this
that.setData({
start:that.data.start+1
})
},
事件捕获和冒泡
规则:事件由外向内,冒泡由内向外,直到阻止事件,阻止事件也执行,后面的不执行
#事件捕获
capture-bind:tap=''
#事件冒泡
bindtap=''
#事件捕获
capture-catch:tap=''
catchtap=''
组件
1.json
{
"component": true
}
2.wxml
<view class='inner'>子组件{{haha}}</view>
3.js
Component({
properties: {
// 这里定义了innerText属性,属性值可以在组件使用时指定
inner: {
type: String,
//默认值
value: 'default value',
}
},
data: {
//这里直接赋值的话,界面是无法传值改变的
// 这里是一些组件内部数据
someData: {}
},
methods: {
// 这里是一个自定义方法
jia:function(e){
console.log(e)
//组件事件传递,界面绑定tt1,第二为传递参数,值在界面函数的e.detail
this.triggerEvent("tt1", { age:e.currentTarget.dataset.age }, {})
}
}
})
使用自定
界面使用+传值
<zx haha="wl" bind:tt1="jia"></zx> 也可以传参给组件{{data}}
组件事件传递
路由跳转
部分路由跳转可以传递参数,记得可以在声明周期函数获取传递的参数
| 路由方式 | 触发时机 | 路由前页面 | 路由后页面 |
|---|---|---|---|
| 初始化 | 小程序打开的第一个页面 | onLoad, onShow | |
| 打开新页面 | 调用 API wx.navigateTo 使用组件 <navigator open-type="navigateTo"/>保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面。使用 wx.navigateBack 可以返回到原页面。小程序中页面栈最多十层 |
onHide | onLoad, onShow |
| 页面重定向 | 调用 API wx.redirectTo 使用组件 <navigator open-type="redirectTo"/>关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面 |
onUnload | onLoad, onShow |
| 页面返回 | 调用 API wx.navigateBack 使用组件<navigator open-type="navigateBack"> 用户按左上角返回按钮 |
onUnload | onShow |
| Tab 切换 | 调用 API wx.switchTab 使用组件 <navigator open-type="switchTab"/> 用户切换 Tab,跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面 |
各种情况请参考下表 | |
| 重启动 | 调用 API wx.reLaunch 使用组件 <navigator open-type="reLaunch"/>关闭所有页面,打开到应用内的某个页面 |
onUnload | onLoad, onShow |
数据缓存
缓存:注意有同步异步之分,一般使用同步
单个Key允许存储最大数据为1MB,所有上限为10MB
存
wx.setStorage({
key:"key",
data:"value"
})
try {
wx.setStorageSync('key', 'value')
} catch (e) { }
取
wx.getStorage({
key: 'key',
success (res) {
console.log(res.data)
}
})
try {
var value = wx.getStorageSync('key')
if (value) {
// Do something with return value
}
} catch (e) {
// Do something when catch error
}
删
wx.removeStorage({
key: 'key',
success (res) {
console.log(res)
}
})
try {
wx.removeStorageSync('key')
} catch (e) {
// Do something when catch error
}
网络请求
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
x: '',
y: ''
},
header: {
'content-type': 'application/json' // 默认值
},
success (res) {
console.log(res.data)
}
})
参考链接
小程序和app和h5的区别
https://blog.csdn.net/freekiteyu/article/details/84316183
全套